宽屏时代,1920px的画布,满足大屏幕显示器,可以通过背景的100%让屏幕填充完整。内容版心区域在960px-1350px之间,满足1024分辨率的显示器和1366分辨率的笔记本电脑用户。
其实现在pc端都是宽屏时代了,所以pc端的网页几乎都是以1280或者1440分辨率为最低需求。
可以通过百度的流量研究院得到一些数据。
那么在网格布局的时候,就可以设置好自己网页的版心宽度了。
网页宽度不是固定的,网格栅格的间距也不是固定的,分栏有三等分、四等分、五等分、六等分的,所以在一个复杂网页的设计中,可能需要建立多个不同的网格系统辅助。
如果需要满足三、四列等分布局,则3*4=12列的网格就可以搞定,如果需要四、五等分的,则可以用4*5=20列的网格布局。
举个站酷的例子。
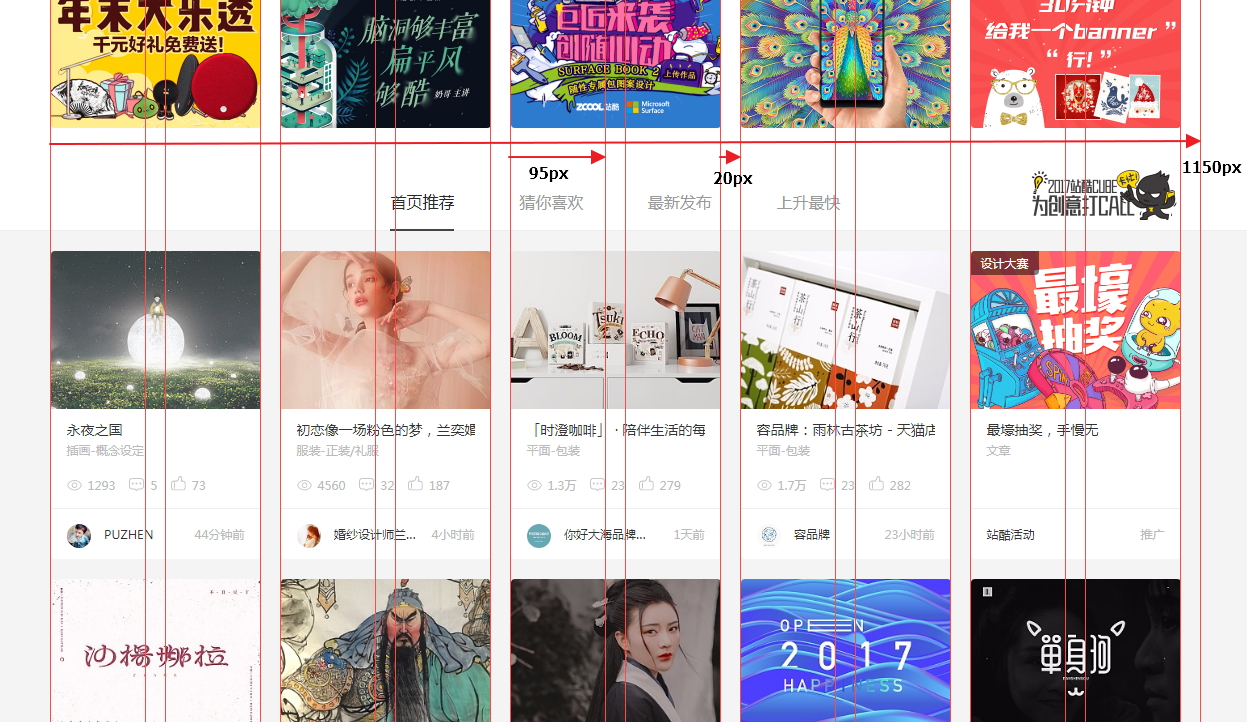
站酷在1440px的分辨率下内容的宽度是1130px,五等分,间隔是20px。那么网格可以选择10/15/20的分列,用网格布局的时候,网格的宽度=内容宽度+1个列间距,设计的时候总宽度为1130+20=1150px,只有分为10列的时候,每一列的宽度为95px是整数,分为15列和20列,每一列的宽度都是小数。总宽度=(列数*列宽+列数*列间距),所以1150=(10*95+10*20)。如图所示:
当然,这是我的推测,站酷是不是这样布局的,我还真不知道。
再举一些列子来验证一下。
腾讯网的首页,内容宽度是1000px,间隔是20px,则页面总宽度为1020px,分了三列,则可以选择3的倍数的网格,可以分为12列。1020=(12*65+12*20),如图所示:
如果设置了宽度是1200px,间距是20px,则页面的内容宽度是1180px。如果需要12等分,则1180px=(12*80+20*(12-1)),每个栅格的宽度是80px。12列的栅格满足大部分比例关系,而且设置间隔为20px,12等分、16等分、20等分的网格,每一列都是整数。
比如UI中国的首页:
根据以上案例的反推,可以得到一个网格布局大致的规律。
总宽度=内容宽度+一个列间距。
根据网页布局的等分比例,设置一个可以整除的网格列数,比如四等分,可以设置12列、16列、20列的,越复杂的网页,需要设置更多的列数,或者不同的地方,使用不同的网格布局。
然后设置好间隔值,最后每一列的宽度算出来是整数最好。




发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。