在大漠的网站中看到了codepen实时编辑代码和直接显示效果的方便,心动不已,这种方法可以解决我截gif动图展示案例效果的劳累历史。
下定决心学起来。
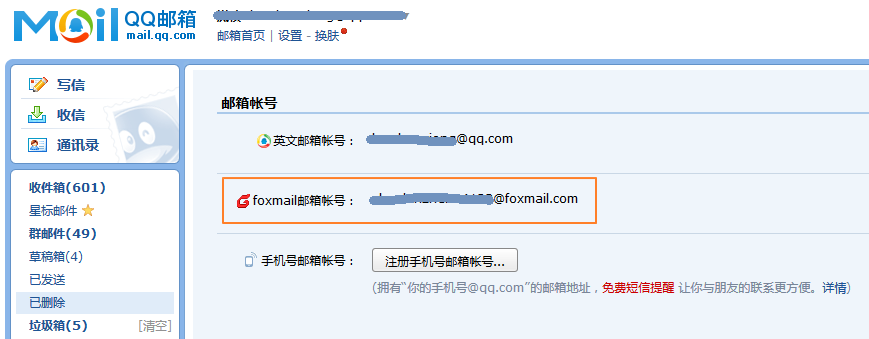
于是打算注册一个codepen账号,结果用QQ邮箱账号居然不行,百度一搜,原来是QQ邮箱太中国化了,接收不到某些国外网站的邮件。但是还有另一个方法,那就是给自己的QQ邮箱账号取一个英文名字,立马高大上,国际范儿。
步骤1:取一个英文名称的QQ邮箱,后缀名是foxmail.com,高大上才好使。
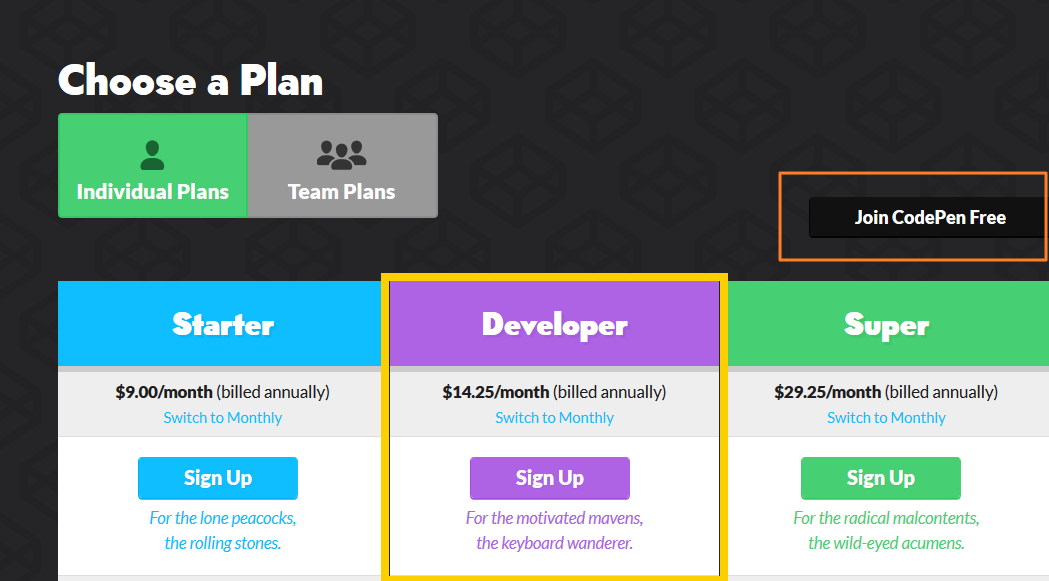
步骤2:注册codepen,先注册免费的吧。虽然是英文网站,但是连蒙带猜,加翻译软件,我相信你能搞定的,如果搞不定,也不用玩codepen了,还是w3cschool的在线代码编辑器适合你。甩个链接给你:w3cschool在线代码编辑器
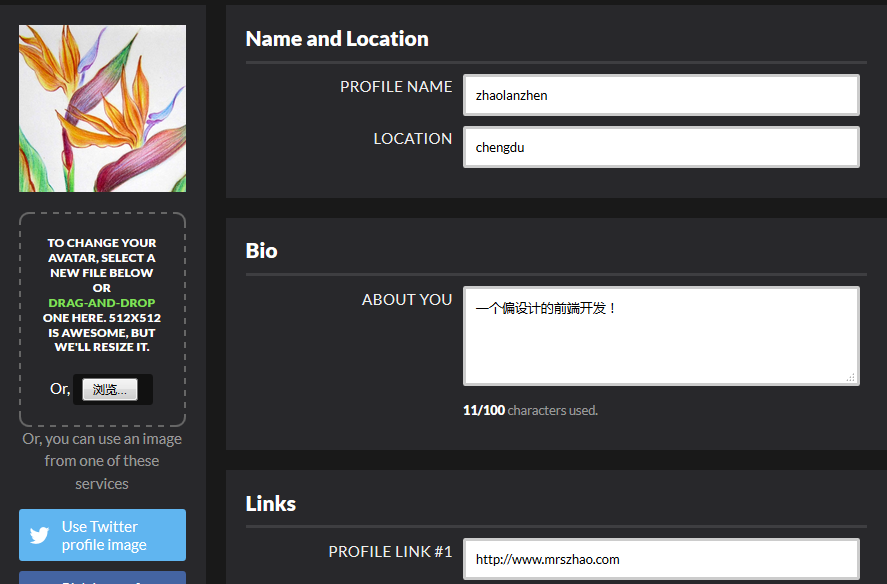
步骤3:注册成功后,你要把自己的账号好好收拾一下,特别是自己的username,因为这个会显示在代码上,如果以后改的话,可能导致以前的链接失效。
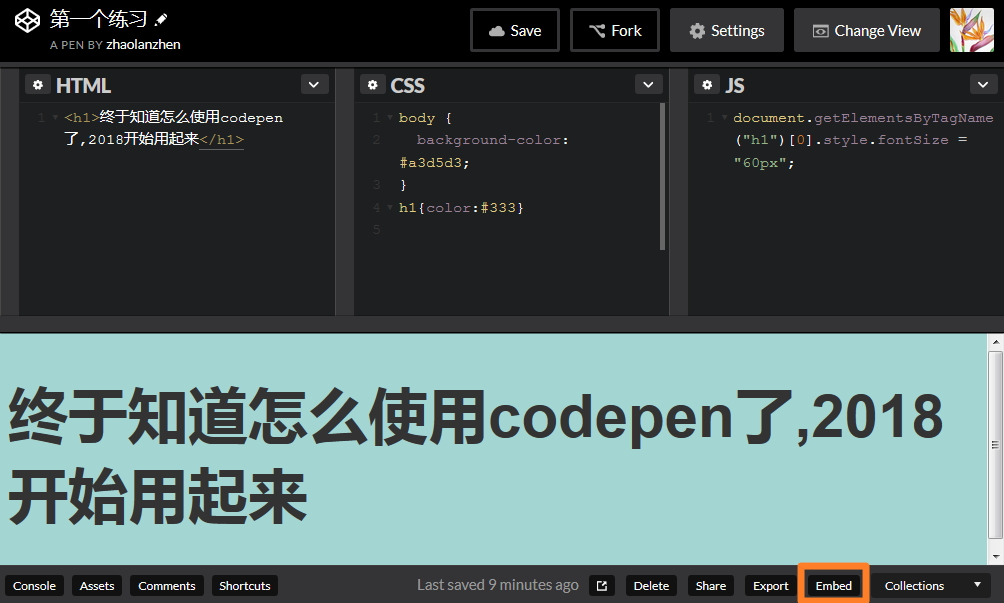
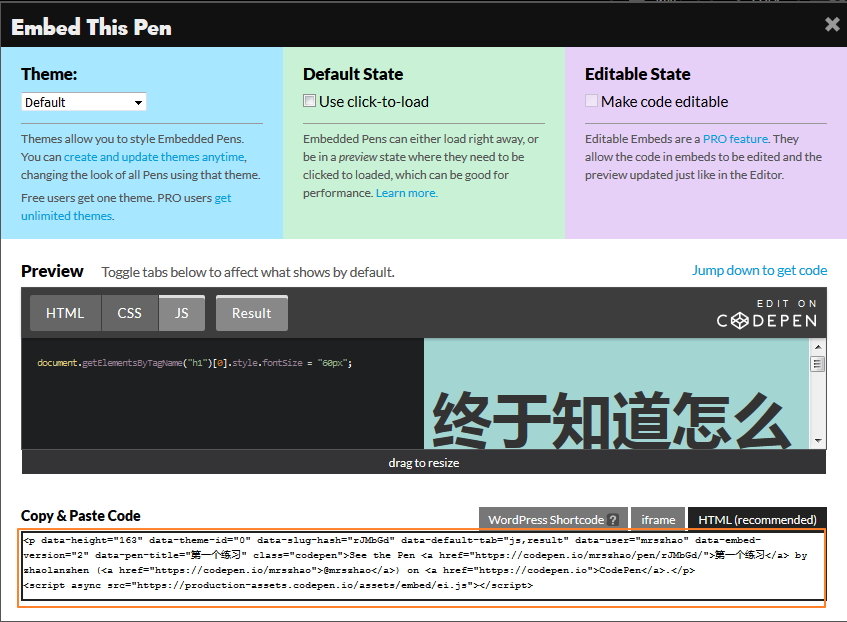
步骤4:开始写点东西吧,来个最简单的。写完后,然后单击下面的Embed,就可以得到链接地址了。
步骤5:点击下面的embed,可以复制代码,推荐HTML类型的,然后粘贴到自己的网站上就可以了。
感受一下效果吧,是不是可以直接看到代码和效果,但是在这里不能直接修改,当然,花钱成为会员的话,是可以的。





发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。