都9102年了,还使用float布局呢,是时候了解一下被IE11以及谷歌、火狐等浏览器都支持的flex弹性布局了。
flexbox布局从最早的2009年开始,历经了各个不同的版本,还有各路浏览器早期的前缀时期,现在在IE11上已经没有问题了,虽然pc端因为IE9的存在还没有彻底普及,但是移动端已经是没有任何问题了。
CSS3 Flexible Box,简称为flexbox,是css3下的一种新型布局模式。
不用考虑浮动造成的破坏,不用操心盒模型的计算问题,特别是在垂直方向的对齐简直不是浮动布局可以比拟的。掌握了之后感觉真真的比起浮动布局、定位布局、负边距布局好太多。
一、什么是flexbox弹性布局
当为block类元素创建display:flex或者为inline内联元素创建display:inline-flex的时候,就创建了一个flex布局的容器(flex container)。一个flex布局的容器里面可以包含一个或者多个flex items子项。
注意:flex和inline-flex的区别就像block和inline的区别是一样的。
flex布局容器(flex container)外面的元素和flex items子项内部的元素都正常显示。flex布局只定义flex items子项在flex container容器里面的布局方式。
看如下案例,当为父容器设置为display:flex后,内部的三个子元素沿着flex line从左往右排列。
注:默认情况下,每一个flex container只有一根水平的flex line,flex items子项沿着这根flex line从左往右依次排列。
See the Pen flex布局1 by zhaolanzhen (@mrszhao) on CodePen.
通过观察,可以发现一些基本的变化。
默认的布局,block的宽度和父容器保持100%,高度由内容撑高。
flex布局,block的宽度默认由内容撑宽,高度和父容器保持100%。还顺带修复了margin导致父容器下降的布局问题。
二、作用在flex container上的属性
flex布局属性众多,分为两拨,一部分用在flex container上面,一部分用在flex items上面,但是都是用来控制flex items的呈现方式。
作用在flex container上的属性,用于控制整体。主要有:
1、flex-direction
该属性指定了items子项在容器内的排列方式。默认值是row(从左往右,从上到下)
flex-direction: row | row-reverse | column | column-reverse;
row 默认值,如果flex line也是默认值从左往右,那么row也是从左往右。如果flex line发生了改变,利用direction属性改变成从右往左,那row的默认值就是从右往左了。
row-reverse 和row取反。显示为行。
column 显示为列。从上往下。当direction为rtl(right to left)的时候,内容从右往左,但是垂直还是从上往下。
column-reverse 显示为列,和column取反。从下往上。
当显示为row的时候,高度和父容器100%,宽度由内容撑宽。当为column的时候,宽度100%,高度由内容撑高。
See the Pen flex布局2 by zhaolanzhen (@mrszhao) on CodePen.
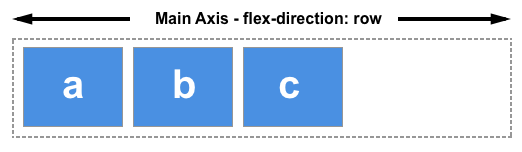
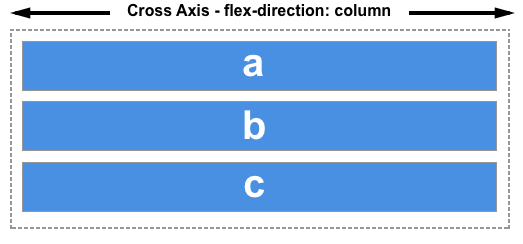
flex container有两根轴,一根主轴(Main Axis),一根横轴(Cross Axis)。
当flex-direction为row或者row-reverse的时候,main axis沿着水平方向,cross axis垂直于主轴。
当flex-direction为column或者column-reverse的时候,main axis沿着垂直方向,cross axis和它垂直。
2、justify-content
用于控制flex container内部如何沿着main axis轴在flex items之间和周围分配空间。
这是属性的值实在太多了,有一些浏览器还不支持。
归纳起来,分为位置对齐和分布式对齐两种。
语法:
/* 位置对齐 */ justify-content: center; /* 居中对齐 */ justify-content: start; /* 从起始位置开始对齐,目前不支持 */ justify-content: end; /* 从结束位置开始对齐,目前不支持 */ justify-content: flex-start; /*默认值,从起始位置开始依次排列,此值只能应用在flex container里面的item上,如果不是flex item子项,和start一样 */ justify-content: flex-end; /* 同上,刚好相反。 */ justify-content: left; /* 目前不支持 */ justify-content: right; /* 目前不支持 */ /* 基线对齐t */ /* justify-content 不接受基线值 */ /* Normal alignment */ justify-content: normal; /* 分布式对齐 */ justify-content: space-between; /* 均匀分布,第一项与开始对齐,最后一项与结束对齐,空间在中间均分。*/ justify-content: space-around; /* 均匀分布,每一项左右环绕等宽空间。第一个和最后一个左右的间距是中间间距的一半。*/ justify-content: space-evenly; /* 均匀分布,每一项左右空间完全均等。每个间距都一样。IE12不支持。可惜!*/ justify-content: stretch; /* flexbox不支持拉伸 */ /* 溢出对齐 */ justify-content: safe center; justify-content: unsafe center; /* 全局值 */ justify-content: inherit; justify-content: initial; justify-content: unset;
所以,常用的属性值也就是:
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly(IE12不支持);
See the Pen flex布局3 by zhaolanzhen (@mrszhao) on CodePen.
3、align-items
该属性用于设置flex items子项在flex container内沿着 Cross Axis轴的对齐方向。
也有很多属性值,但是好多值浏览器也不支持。
被支持的有:
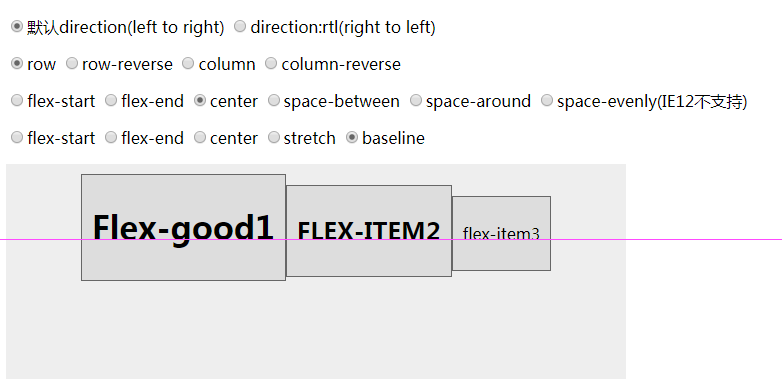
align-items: stretch | flex-start | flex-end | center | baseline;
stretch :拉伸,默认值,如果items子项没有设置高度,则拉伸到和父容器一样的高度。如果设置了高度,则保持自己的高度。
flex-start: 垂直方向,顶部对齐。
flex-end : 垂直方向,底部对齐。
center: 垂直方向,居中对齐。
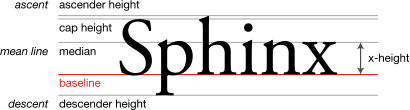
baseline: 垂直方向,基线对齐。(小写字母x的底部)
See the Pen flex布局4 by zhaolanzhen (@mrszhao) on CodePen.
基线对齐,基线就是小写字母x的底部。
4、flex-wrap
该属性设置当flex line上没有足够的空间时,flex items是否换行显示。如果换行,则设置换行的方向。
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap: 默认值。不换行。有可能导致溢出flex container。
注意:如果为flex item设置了width的值,总的子项的宽度超过了flex container的宽度,并不会溢出,而是会自动收缩填满flex container。但是设置了min-width的值,如果总的min-width值超过了flex container,才会溢出。溢出的宽度也是min-width的宽度。
wrap:允许换行多行显示。顺序从左往右,从上往下。此时flex item的宽度是由width决定的。
wrap-reverse:宽度不够换行显示。顺序从下往上,从左往右。
See the Pen flex-wrap by zhaolanzhen (@mrszhao) on CodePen.
5、align-content
该属性用于设置浏览器如何沿着flex container的横轴(cross axis)在flex item之间和周围分配空间。justify-content是沿着主轴(main-axis)分配空间。
注意:该属性对于只有一行子元素的flex container不起作用,比如设置了flex-wrap为nowrap的容器。
align-content是对子项周围进行空间的分配, 而align-items是子项的对齐方式。
align-content和justify-content配合使用,实现水平和垂直方向的空间分布。
当align-content和justify-content的值都为center的时候,在容器中水平和垂直居中对齐。比起以前用定位实现水平垂直居中对齐方便太多了。
align-content: stretch | flex-start | flex-end | center | space-between | space-around | space-evenly(IE12不支持);
属性值和justify-content的几乎一样。只是多了stretch。
See the Pen align-cotent by zhaolanzhen (@mrszhao) on CodePen.
6、flex-flow
该属性是flex-direction和flex-wrap的缩写。
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
比如:
.flex{
display:flex;
flex-flow:row-reverse wrap;
}这篇文章花了我三天下午的时间才写好,好久没有这么花精力写文章了。
还有一篇关于flex items的属性的文章,不知道在过年前是否能完成。好想念已经回老家的宝贝!!
虽然flex属性繁多,概念繁多,不过彻底理解后感觉还是不算太难,flex弹性布局的设计的确是用来布局的,浮动布局可以开始放弃了。






发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。