一、图片响应式设计的老方法。
在以前为图片做响应式设计的时候,一般用三种方法。
第一种,直接让图片和父容器保持100%:
img {
width: 100%;
height: auto;
}或者使用:
img {
max-width: 100%;
height: auto;
}max-width的好处是图片没有父容器大的时候,显示默认大小,如果超过了父容器,则和父容器保持一致。
第二种,利用背景图片的background-size属性。
background-size:contain; background-size:100%; background-size:cover;
对这几个属性不熟的,可以看看这篇文章:CSS3第七课:background多重背景及新增属性
上面两种方法都是用的一张图片进行大小的控制。
第三种,利用media queries媒体查询实现不同的宽度用不同的图片。
/* 当窗口宽度小于400px */
body {
background-image: url('1.jpg');
}
/* 当窗口宽度大于等于400px */
@media only screen and (min-width: 400px) {
body {
background-image: url('2.jpg');
}
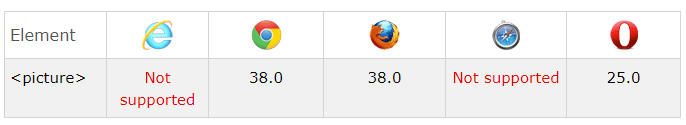
}二、html5提供的<picture>,最新的方法。
当然,html5提供的<picture>标签的思想依然是利用媒体查询的方法实现根据不同的设备宽度加载不同的图片,但是语法结构就更简单了。
和video和audio标签很像,提供了source源。
<picture> <source srcset="img_1.jpg" media="(max-width: 400px)" alt="当浏览器窗口小于等于400px,显示该图片"> <source srcset="img_2.jpg" alt="浏览器窗口大于400px显示该图片"> <img src="img_2.jpg" alt="当浏览器不支持picture标签的时候的默认显示图片"> </picture>
srcset属性是必须的,提供图片的来源。
media属性支持所有media queries媒体查询的写法。可以缺省。
最后定义一个<img>标签,用于不支持picture标签的浏览器。
比如,墨刀这个网站就用了该技术。
<picture class="screenshot"> <source media="(min-width: 1440px) and (-webkit-min-device-pixel-ratio: 1.5)" srcset="/images/landing/homepage/new/preview-zh/workspace.png"> <source media="(min-width: 1440px) and (-webkit-max-device-pixel-ratio: 1)" srcset="/images/landing/homepage/new/preview-zh/workspace@1x.png"> <source media="(max-width: 1024px) and (-webkit-min-device-pixel-ratio: 1.5)" srcset="/images/landing/homepage/new/preview-zh/workspace@phone.png"> <source media="(max-width: 1024px) and (-webkit-max-device-pixel-ratio: 1)" srcset="/images/landing/homepage/new/preview-zh/workspace@phone1x.png"> <img alt="Preview of MockingBot’s new workspace" src="/images/landing/homepage/new/preview-zh/workspace.png"> </picture>
具体效果可以点击查看。
遗憾的是,这么好的标签,IE还是拉了后腿。

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。