今天在腾讯课堂上公开直播课的时候,遇到一个问题没有解决,特尴尬,左右排查代码已经是没有问题了,下课后,再仔细把代码改了改,突然发现原来是绝对定位后要居中对齐,我用了一种更新的方法导致的。
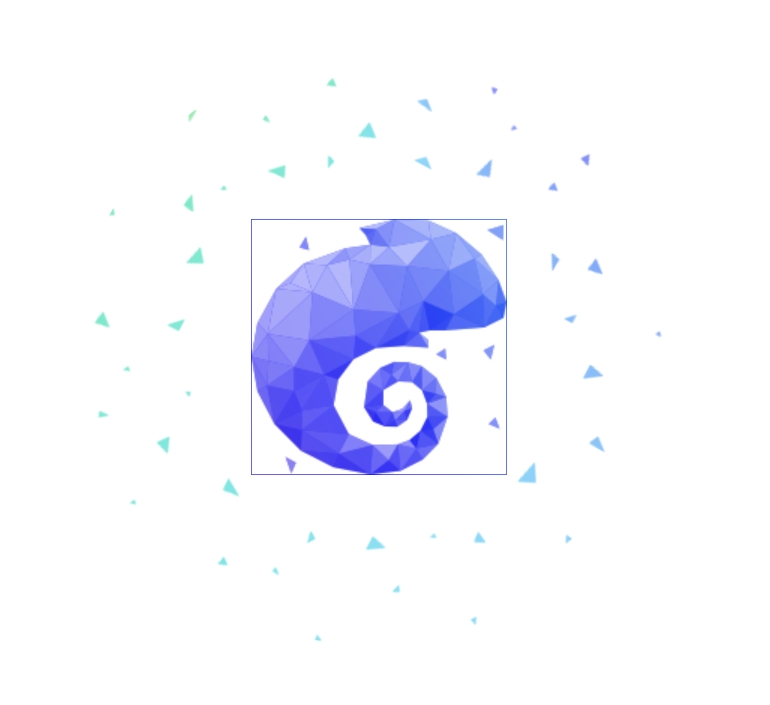
就是下面这个效果,当把变色龙那个舞台居中对齐的时候,我用的是transform:translate(-50%,-50%),舞台溢出隐藏之后,变色龙周围始终有一条边。
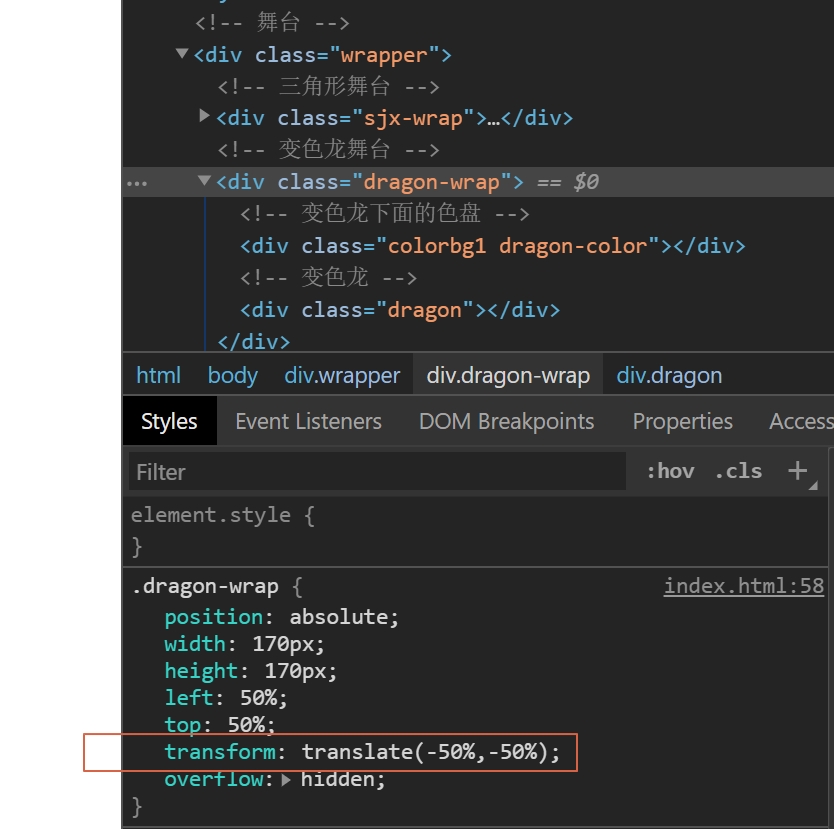
代码如下:
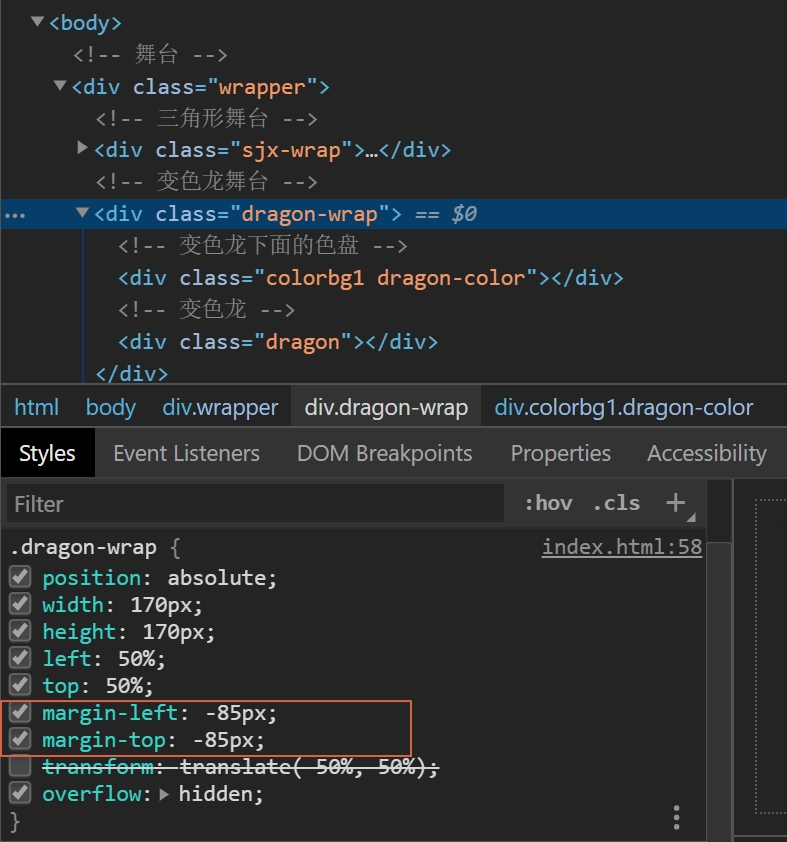
然后我老老实实改用了margin-left:-85px这种传统做法,那条边就消失了。
代码如下:
网上也没有查出一个所以然来,很是郁闷,特把此问题记录在此,看看以后能不能找到答案。
这个案例的效果我放在了案例集中,大家可以帮我瞅瞅是啥原因。




发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。