使用flex弹性布局的时候,遇到单行文本使用省略号的时候,常常发现不成功。
其实内部的原因还是因为宽度计算的优先级问题。
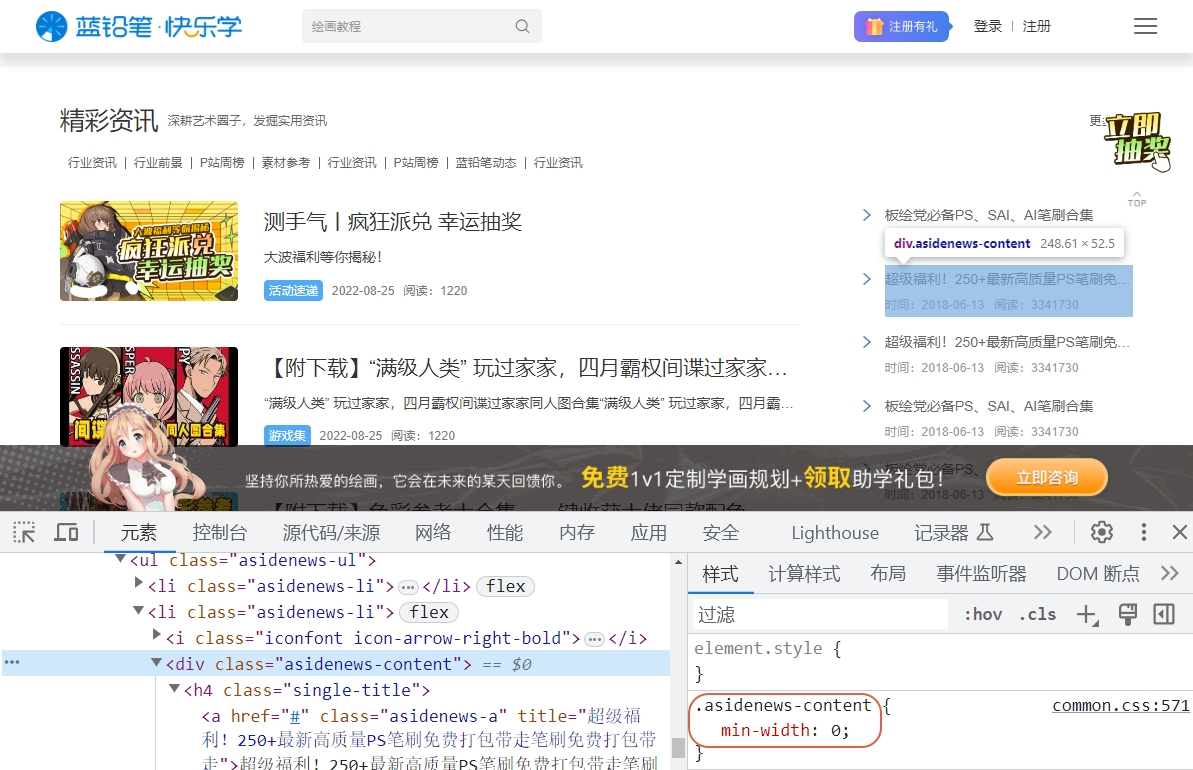
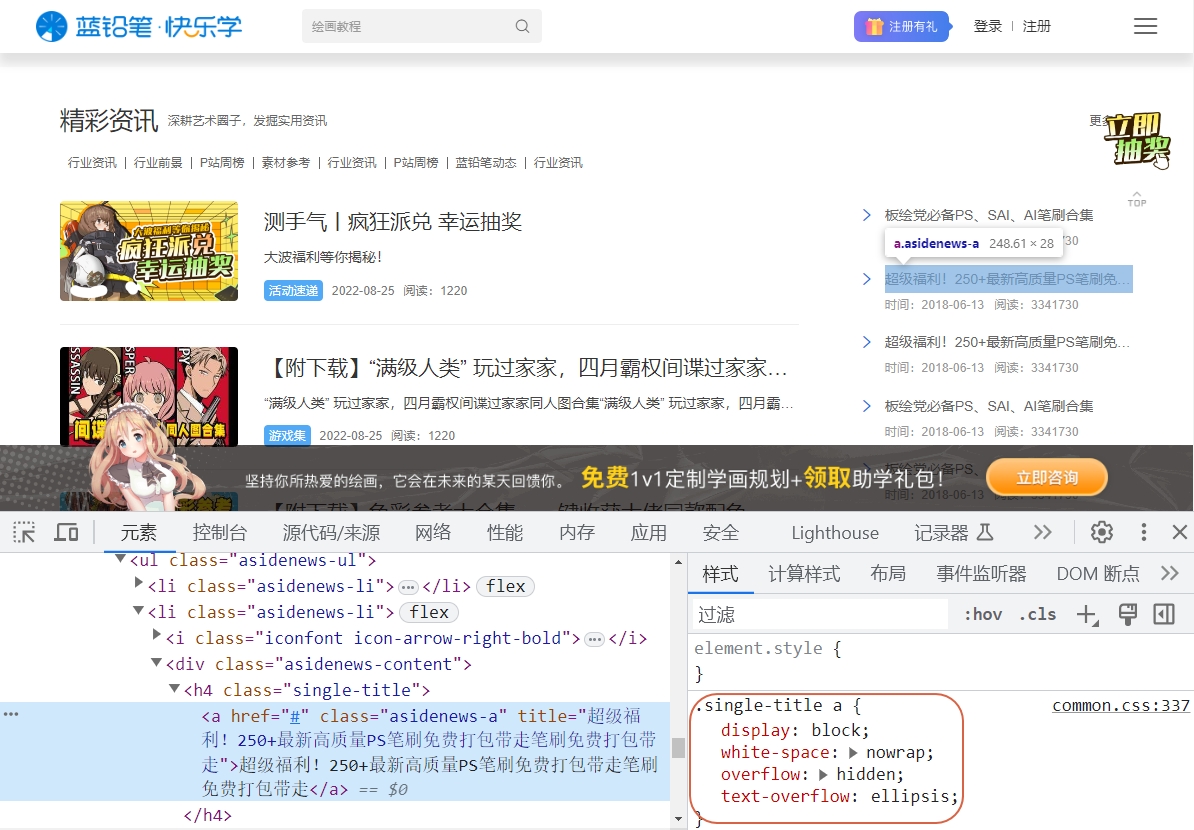
min-width(max-width) > flex-grow(flex-shrink) > flex-basis(值非auto) > width ,如果弹性盒子flex item里面的单行文本设置了white-space:nowrap的时候,那么文本的宽度触发了包含块弹性盒子flex item的min-width,则该盒子的弹性宽度失效。如果为文本设置了省略号,则没有效果。
只需要把flex item这个盒子的min-width设置为0,让flex弹性恢复,则可以看到省略号出现。
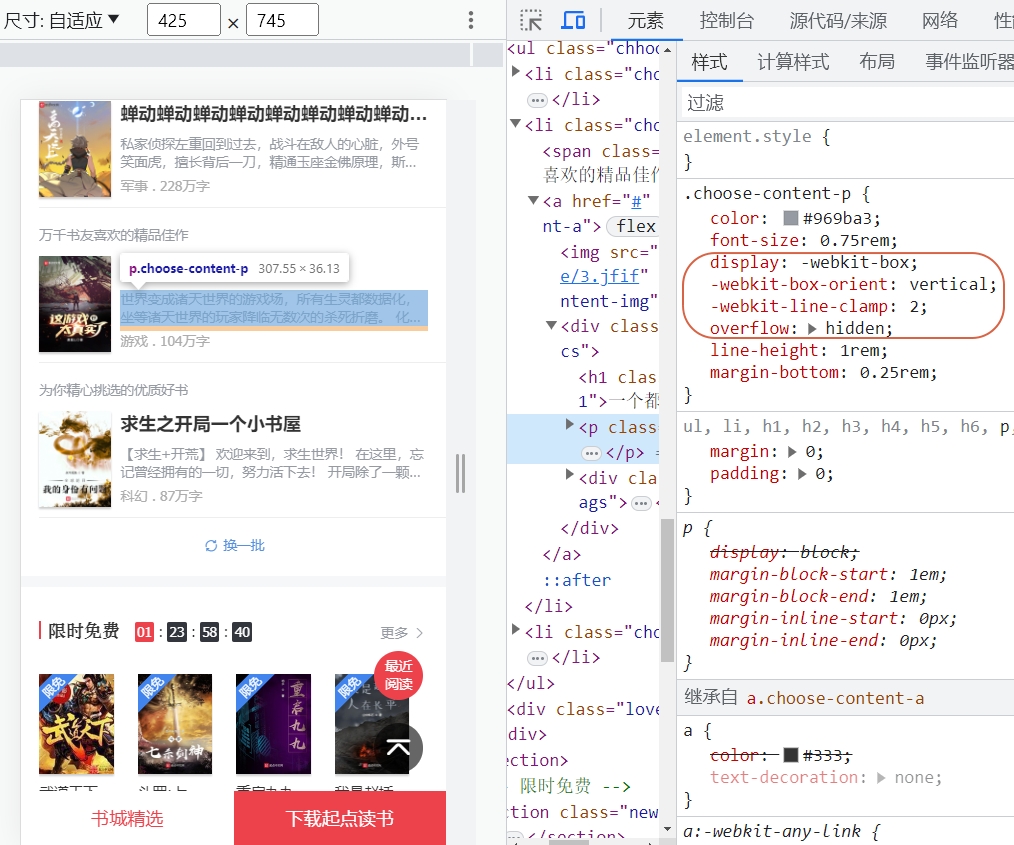
当然,如果是多行的段落需要省略号,只需要设置这几行代码即可:



发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。