如果学习了矢量形状工具,绘制出线性图标也很漂亮的话,或者扁平风格的图标也很潮流,但是如果想获得真实拟物的图标,绝对离不开图层样式。
图层样式用好了,可以打造出超级真实的图标。
虽然拟物化的潮流已经过去好久,扁平风格正是铁板烧上的鱿鱼,热得发烫,不过轻拟物化的风格还是很受欢迎的。
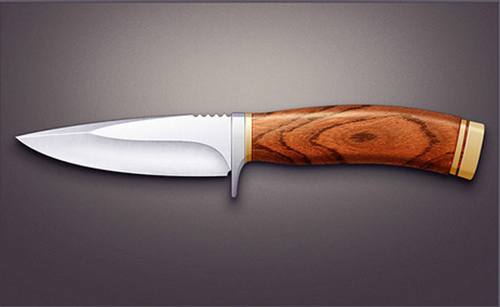
这是典型的拟物图标↓
是不是有一种很真实的感觉。
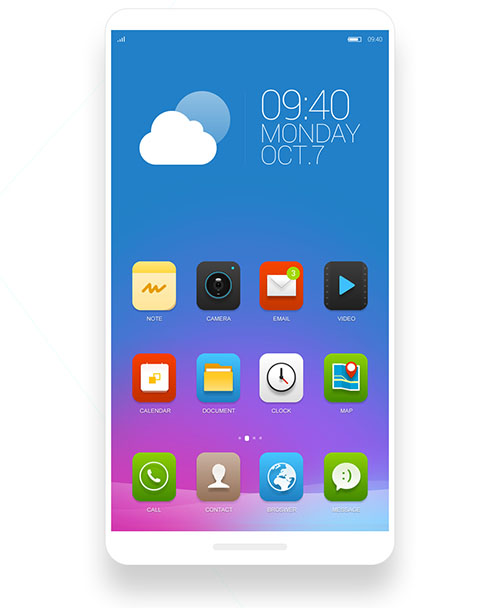
而扁平风格则是这样的↓
今年开始流行扁平风格中加入渐变流行色。
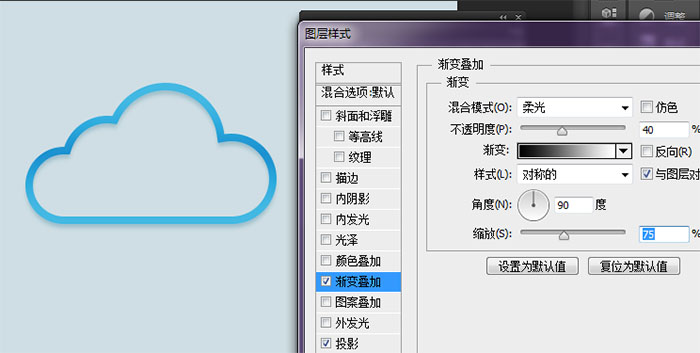
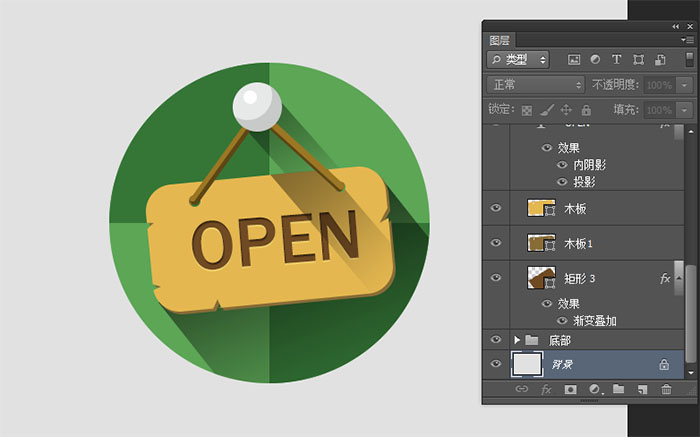
不过轻拟物化图标也挺耐看的,不繁杂,又不简单,刚刚好↓
而这些效果几乎全部依赖图层样式的实现。
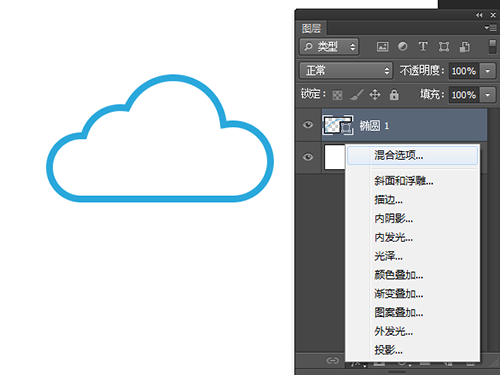
图层样式有两个分类:混合选项和下面的样式。
混合选项很多人以为没用,其实里面大有玄机,稍后再表。
下面的样式名称大部分都很好理解,比如投影、内发光、外发光、描边、渐变叠加、图案叠加等,都是常用的样式。
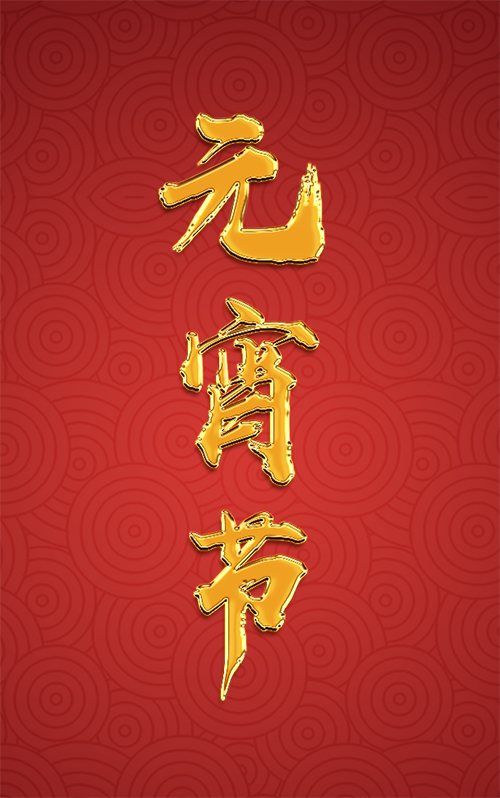
而斜面和浮雕、光泽这两个是很多人不会用,其实斜面和浮雕与光泽结合起来,可以产生很多具有金属质感的效果。
比如这鎏金大字↓
图层样式里面,大部分都有一个混合模式,和图层混合模式原理一样。
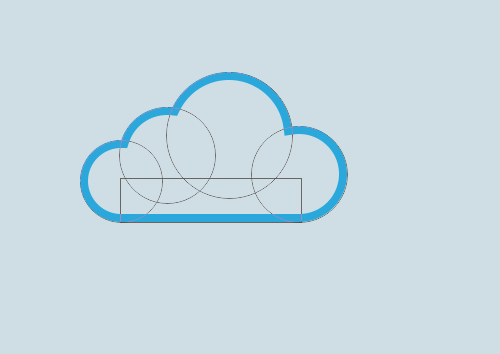
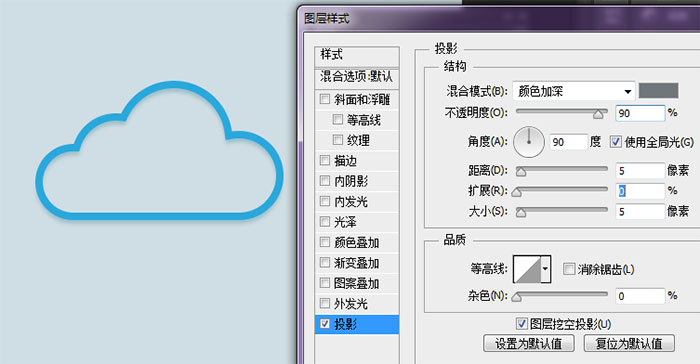
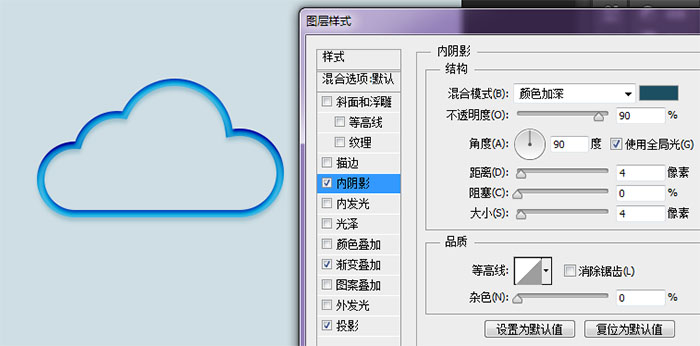
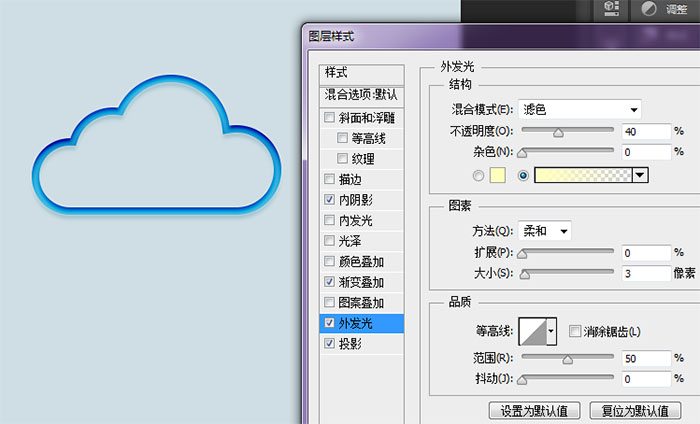
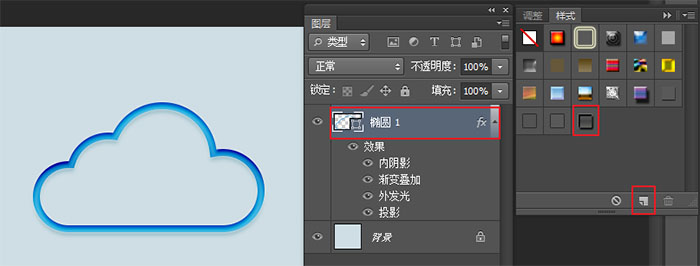
用矢量形状工具绘制出基本的形状,就可以添加图层样式了。
因为选择图层的时候,默认会显示路径,可以按住ctrl+H显示/隐藏路径等额外的内容,让你更专注于图层样式的效果。
做效果的时候,一定不要下手太重,其实很多参数都是很细微的调节,就是要那种若有若无的细节效果。
 在做颜色需要更深的地方,我喜欢用“颜色加深”模式,而不是“正片叠底”模式,因为“正片叠底”模式加深出来的颜色看起来脏兮兮的,而“颜色加深”模式的效果更干净通透。
在做颜色需要更深的地方,我喜欢用“颜色加深”模式,而不是“正片叠底”模式,因为“正片叠底”模式加深出来的颜色看起来脏兮兮的,而“颜色加深”模式的效果更干净通透。
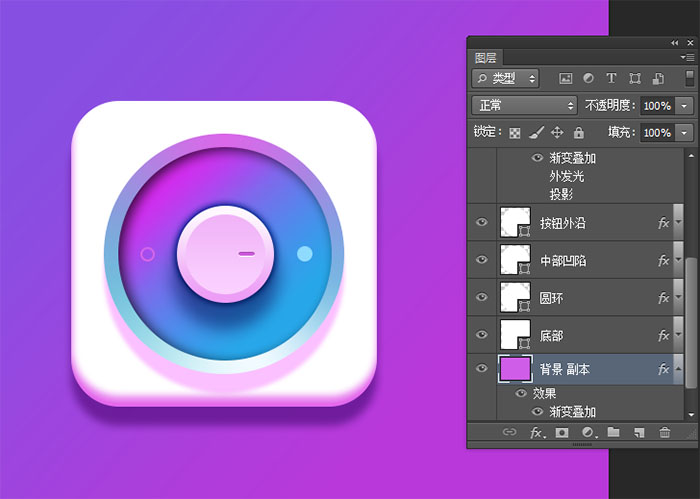
很多的细节需要自己多尝试,多去临摹优秀的作品,比如下面就是照着别人的图标自己做的。最后的相似效果要达到98%以上就算成功。
如果想下载源文件的,可以点击下面的链接直达:
链接: http://pan.baidu.com/s/1nuWzQw5 密码: s5wk
图层样式做完后,可以对样式进行复制,保存为单独的样式,以便后面使用。
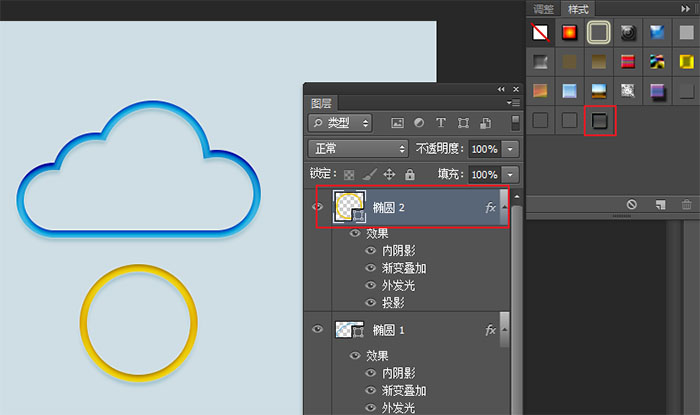
选中要保存的图层样式的图层,打开样式面板,选择下面的新建按钮,为样式名一个名字,然后就可以在样式面板里面看见了。
重新绘制一个对象,然后在样式面板单击保存的那个样式,就可以为改对象使用一模一样的样式了。
说到这里,突然发现可以把别人的ps稿打开,把别人的样式保存起来,然后就可以用啊用了。还可以上网下载好多别人家的样式导入样式面板,用啊用!!
扩展阅读:




















发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。