今天的任务主要是熟悉css选择器
1、标签选择器,文档所有该标签都会使用为该标签定义的样式。
比如:
p {
text-indent: 2em;/*首行缩进2个字,em是倍数关系。*/
line-height:180%;
}
p.special{
text-indent:initial;}/*为p添加了class=“special”的段落恢复默认值,即首行不缩进。*/
2、id选择器,具有唯一性。
比如:
#container {
background-color: #ddd;
width: 1000px;
margin: 0 auto; /*让div容器居中对齐*/
padding:20px;/*内边距*/
}
通过#container这个挂钩实现了把该样式应用在id=”container”的html对象上,该id就好像html元素的身份证一样,具有唯一性,只能使用一次。
3、class选择器,可以重复使用,可以多个class组合。
.box {
background-color: #F99;
padding: 10px;
margin:10px;
height: 200px;
width: 200px;
float: left;/*左浮动,第一个div如果设置了左外边距,在IE6中左外边距会加倍。可以使用display:inline解决,不过可以不再兼容IE6了。*/
}
浮动之后会产生至少两个问题:1、后面的html元素受影响,占据了浮动元素曾经的位置,被压住了。2、浮动的元素外围的容器高度不自适应。可以使用clear:both解决。
比如:该id=”footer”的div被浮动的元素压住了。
#footer {
background-color: #333;
clear: both;/*清除浮动的影响*/
}
高度自适应的解决方法,可以使用粗暴简单的方式,在浮动的元素最后面加一个空div,调用设置了clear:both的class样式。
比如:
.cl{
clear:both;
}
<div>1</div> <div>2</div> <div class="cl"></div><!—一个空div,使用清除浮动的样式,可以让外围div撑高,但是增加了一个空节点。-->
最好的办法是使用:after的方式解决。
.clearfix:after{/*class="clearfix"应该用在外围没有自动撑高的容器上"*/
content:"afasf";/*内容随便写*/
display:block;
clear:both;/*清除浮动的影响,让外围的容器高度自适应。*/
visibility:hidden;/*隐藏内容,保留容器的占位*/
height:0;/*让容器的高度为0*/
}
<div id="container">
<div>1</div>
<div>2</div>
</div>
多个class可以组合,相当于定义很多小类,通过组合的形式对一个元素定义多个样式。有点类似积木。
<div class="bg1 box">1</div> <div class="content cl">1</div>
4、复合选择器,对某个容器下面的所有标签做样式很有用。
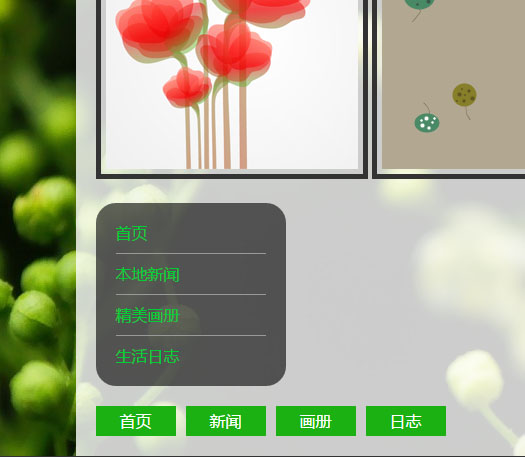
<ul class="vertnav">
<li><a href="#">首页</a></li>
<li><a href="#">本地新闻</a></li>
<li><a href="#">精美画册</a></li>
<li><a href="#">生活日志</a></li>
</ul>
完成纵向导航的样式:
/*纵向导航css样式*/
li {
list-style:none;
}
ul.vertnav{
width:150px;
background-color:rgba(0,0,0,0.6);
border-radius:20px;
display:block;
margin:20px 0;
padding: 10px 20px;}
ul.vertnav li:not(:last-child){
display:block;
border-bottom:1px solid #999;
}
ul.vertnav li a{
color:#0C3;
line-height:250%;
-webkit-transition:color 0.2s ease-in;/*让文字颜色的变化产生过渡效果*/
-moz-transition:color 0.2s ease-in;
}
ul.vertnav li a:hover{
color:#FC0;
text-decoration:none;}
水平导航html代码和css代码
<ul class="hornav clearfix">
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">画册</a></li>
<li><a href="#">日志</a></li>
</ul>
li {
list-style:none;
}
.clearfix:after{/*class="clearfix"应该用在外围没有自动撑高的容器上"*/
content:"afasf";
display:block;
clear:both;/*清除浮动的影响,让外围的容器高度自适应。*/
visibility:hidden;/*隐藏内容*/
height:0;/*让容器的高度为0*/
}
ul.hornav li{
float:left;/*为li做左浮动。*/
margin-right:10px;
}
ul.hornav li a{
width: 80px;
height: 30px;
background-color: #1BB112;
color: #FFF;
display: block;/*把a内联对象变成块状对象,只有块状对象才能设置宽高。*/
text-align:center;/*水平居中*/
line-height:30px;/*纵向居中,设置了行高,文字在行上是纵向居中的。让行高和容器高度一致*/
-webkit-transition:background-color 0.2s ease-in;/*对背景颜色产生过渡效果。*/
-moz-transition:background-color 0.2s ease-in;
}
ul.hornav li a:hover{
text-decoration:none;
background-color:#F90;}
5、选择符的优先级
id(100) >class(10)>标签(1),一个id为100,两个id为200,一个class为10,一个标签为1,比如:#main .box a的级别为111.
如果为一个元素设置了两个选择器,同一个属性设置了不同的值,选择优先级更高的选择器设置的值,如果级别一样,根据先后顺序,后定义的样式覆盖前面定义的样式。
该案例提供下载,点击下载。

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。