今天主要是优化三级页面。
1、为三级页面的文章添加作者、发布时间、分类、阅读评论次数。
找到zblog的官方wiki文档,通过查找文档找到这些变量的代码。
<div class="entry-meta">
<span>{$article.Author.StaticName}</span> |
<span><time datetime="{$article.Time('Y-m-d')}">{$article.Time('Y年m月d日 H:i:s')}</time></span> |
<span><a href="{$article.Category.Url}" target="_blank">{$article.Category.Name}</a></span> |
<span>阅读({$article.ViewNums}) | 评论({$article.CommNums})</span><!--wiki文档查询相关的变量-->
</div>2、为文章内容的p添加首行缩进,针对图片的溢出控制最大值.
.entry-meta p{
line-height:180%;
text-indent:2em;}
.entry-meta p img{
display:block;/*让图片不继承段落的首行缩进样式。*/
max-width:100%;/*图片是可用容器宽度的100%,高度进行等比例缩放,防止溢出。*/}注意:如果段落里面有一张图片,但是不希望这张图片也缩进,可以为图片设置浮动或者display:block样式,这样就不会继承p的缩进样式了。
3、为文章添加点赞、打赏、分享插件,修改插件的样式。
4、为评论框添加多说插件,配置多说后台数据。
作业:完成打赏插件的支付宝和微信二维码的上传。
图1:修改文章发表作者、日期、分类、阅读、评论次数
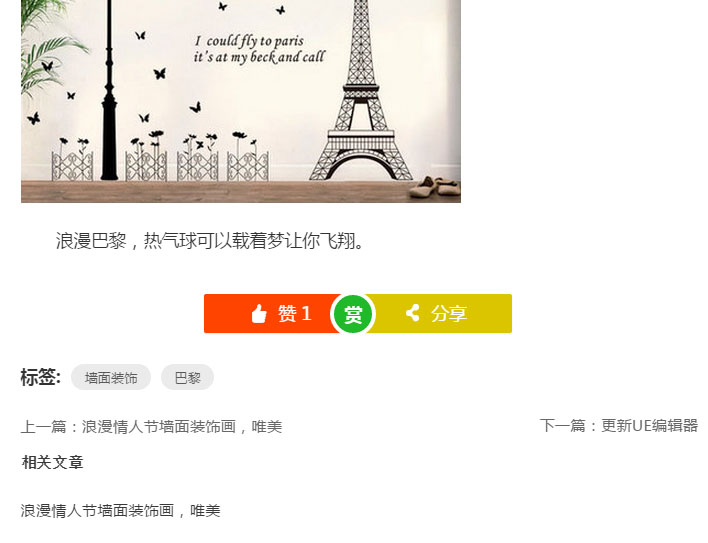
图2:添加上一篇、下一篇、相关文章、点赞、打赏、分享等功能。
图3:把默认的评论框改成多说社会化评论框。



发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。