选项卡是非常实用的插件,同一个地方可以放好多不同的内容,通过切换选项实现对应容器的内容显示,其它内容隐藏,可谓是实现小空间大内容的神器。
这里推荐一个拥有水平垂直两种方式的选项卡,功能强大,可以自己定制效果。默认的事件是鼠标点击,可以改成鼠标经过事件。
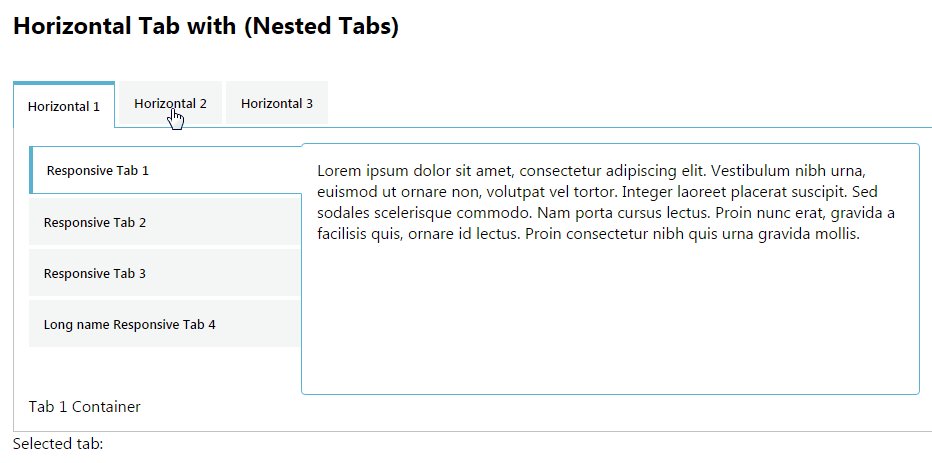
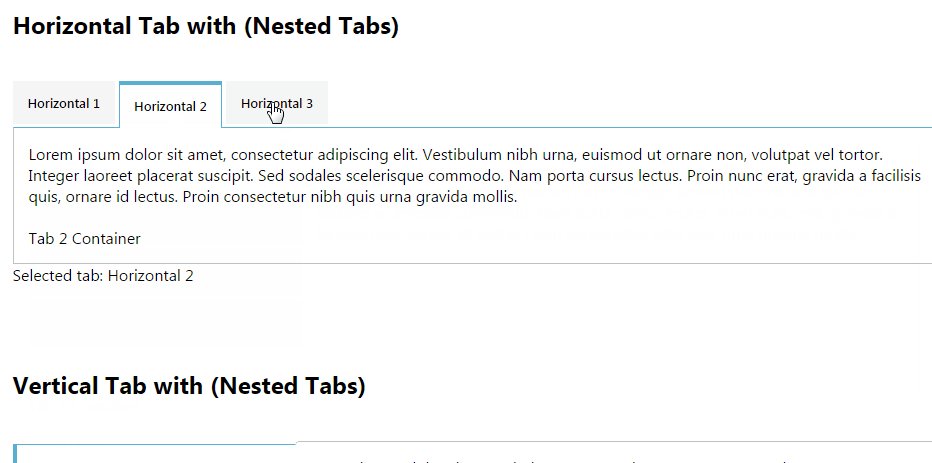
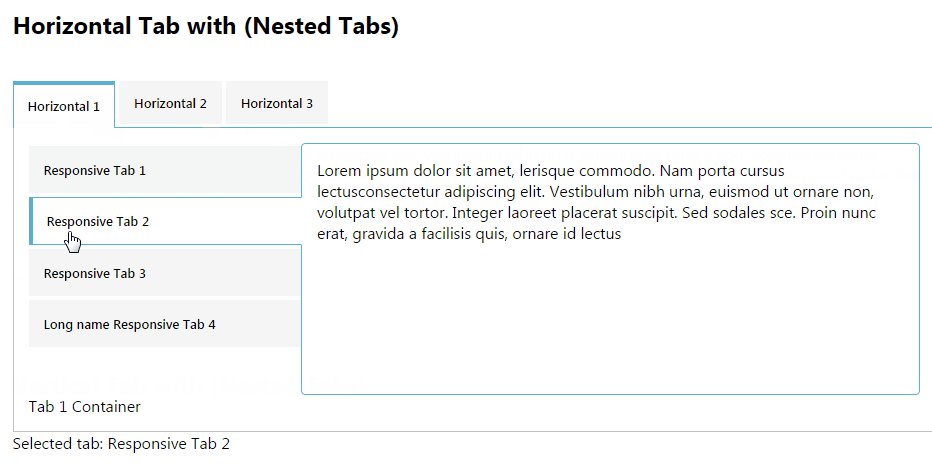
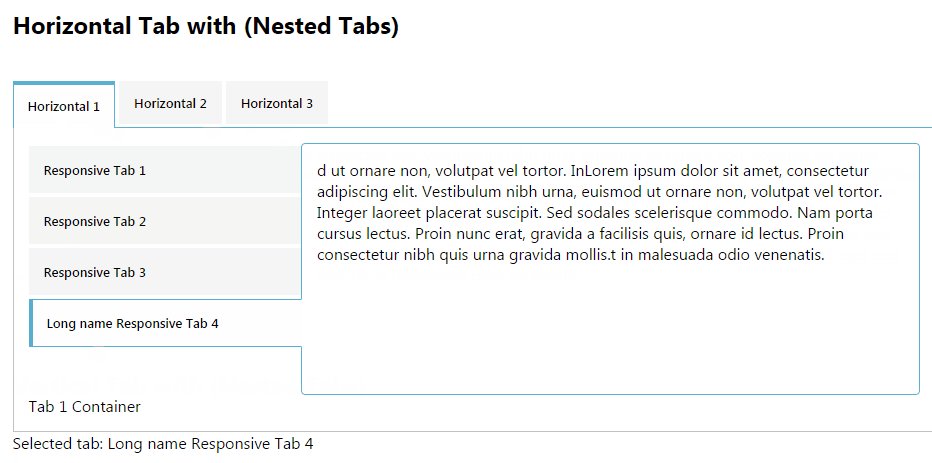
动图效果:
插件下载
链接:http://pan.baidu.com/s/1geLnKMf 密码:hspf
Easy-Responsive-Tabs-to-Accordion是一款跨浏览器响应式Tabs选项卡jQuery插件。该选项卡支持水平和垂直两种选项卡模式,它可以在多种平台浏览器中工作:桌面电脑,平板和手机。它的特点还有:
支持水平和垂直的Tabs选项卡。
完全通过jQuery来创建Tabs转换效果。
在同一个页面支持多个选项卡实例。
跨浏览器:IE7+, Chrome, Firefox, Safari 和 Opera。
支持多种设备:桌面电脑,平板和手机。
可嵌套选项卡。
可以通过浏览器地址栏URL直接链接到某一个TAB。
如果浏览器支持History API,可以保存选项卡的状态。
具体使用方法:
1、HTML结构
<!--Horizontal Tab--> <div id="parentHorizontalTab"> <ul class="resp-tabs-list hor_1"> <li>Horizontal 1</li> <li>Horizontal 2</li> <li>Horizontal 3</li> </ul> <div class="resp-tabs-container hor_1"> <div> <p>Tab 1 Container</p> </div> <div> <p>Tab 2 Container</p> </div> <div> <p>Tab 3 Container</p> </div> </div> </div>
2、CSS样式
导入外部样式表
<link rel="stylesheet" type="text/css" href="css/easy-responsive-tabs.css " />
3、javascript代码
导入外部jquery库和js脚本文件
<script src="js/jquery-1.9.1.min.js"></script> <script src="js/easyResponsiveTabs.js"></script>
4、初始化插件
<!--Plug-in Initialisation-->
<script type="text/javascript">
$(document).ready(function() {
//Horizontal Tab
$('#parentHorizontalTab').easyResponsiveTabs({
type: 'default', //Types: default, vertical, accordion
width: 'auto', //auto or any width like 600px
fit: true, // 100% fit in a container
tabidentify: 'hor_1', // The tab groups identifier
activate: function(event) { // Callback function if tab is switched
var $tab = $(this);
var $info = $('#nested-tabInfo');
var $name = $('span', $info);
$name.text($tab.text());
$info.show();
}
});
// Child Tab
$('#ChildVerticalTab_1').easyResponsiveTabs({
type: 'vertical',
width: 'auto',
fit: true,
tabidentify: 'ver_1', // The tab groups identifier
activetab_bg: '#fff', // background color for active tabs in this group
inactive_bg: '#F5F5F5', // background color for inactive tabs in this group
active_border_color: '#c1c1c1', // border color for active tabs heads in this group
active_content_border_color: '#5AB1D0' // border color for active tabs contect in this group so that it matches the tab head border
});
//Vertical Tab
$('#parentVerticalTab').easyResponsiveTabs({
type: 'vertical', //Types: default, vertical, accordion
width: 'auto', //auto or any width like 600px
fit: true, // 100% fit in a container
closed: 'accordion', // Start closed if in accordion view
tabidentify: 'hor_1', // The tab groups identifier
activate: function(event) { // Callback function if tab is switched
var $tab = $(this);
var $info = $('#nested-tabInfo2');
var $name = $('span', $info);
$name.text($tab.text());
$info.show();
}
});
});
</script>5、配套参数
下面是该Tabs选项卡的一些可用配置参数:
type:选项卡的类型。可用的类型有:default, vertical, accordion。默认值:default。
width:选项卡的宽度。默认值:'auto'
fit:是否100%适配容器。默认值:true。
closed:在开始时关闭所有面板。默认值:false。
activate:切换Tab时的回调函数。
tabidentify:Tab组的名称标识符,必须是唯一的。默认值:'tab_identifier_child'。
activetab_bg:在某一组中激活的选项卡的背景色。默认值:'#B5AC5F'。
inactive_bg:在某一组中闲置的选项卡的背景色。默认值:'#E0D78C'。
active_border_color:在某一组中激活的选项卡头部边框的颜色。默认值:'#9C905C'。
active_content_border_color:在某一组中激活的选项卡内容区域边框的颜色。默认值:'#9C905C'。
6、链接到tab
可以通过URL地址直接链接到某个TAB中。
http://yoursite.com/tabs.html#{TAB ID}{TAB NUM}
http://yoursite.com/tabs.html#demoTab2
多个选项卡实例:
http://yoursite.com/tabs.html#{TAB ID 1}{TAB NUM}|{TAB ID 2}{TAB NUM}
http://yoursite.com/tabs.html#demoTab2|demoTwo3
下面是一个自己改造之后的小案例,关键是把事件从点击改成了鼠标经过事件:
案例下载
链接:http://pan.baidu.com/s/1eSvN3WI 密码:30n0


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。