用过很多lightbox和fancybox等图片灯箱效果,今天这款插件几乎包括你所有的想象,简直就是大而全的灯箱效果。特别适合用来做相册。
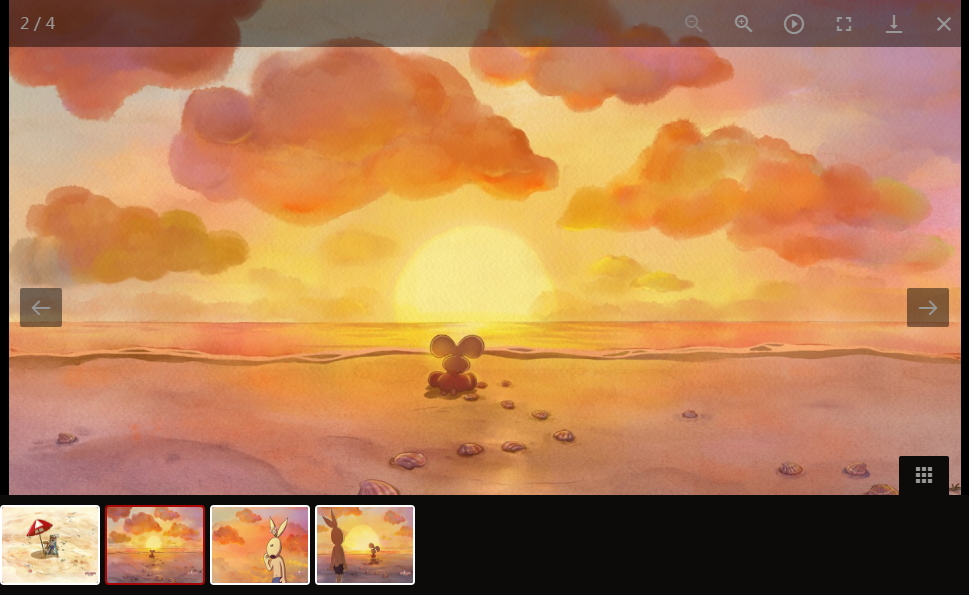
效果图如下:
插件下载
链接:http://pan.baidu.com/s/1pLqf7cB 密码:484x
lightGallery是一款轻量级、可定制、响应式、模块化的jQuery LightBox图片画廊插件。它支持移动触摸设备,支持键盘控制,带20多种动画过渡效果,是一款非常优秀的LightBox插件。它的特点还有:
完全响应式。
内置插件的模块化结构。
支持移动手机触摸屏。
支持在桌面设备使用鼠标拖拽。
缩略图动画。
支持Youtube,Vimeo和HTML5视频。
20多种硬件加速CSS3动画过渡效果。
动态模式。
支持全屏模式。
支持缩放。
支持浏览器history API。
响应式图片。
支持iframe框架。
同一个页面可以实例化多个实例。
通过CSS可以很容易的修改样式。
智能图像预载及代码优化。
支持桌面设备中使用键盘导航。
支持字体图标。
具体使用方法:
1、外部js文档
使用该LightBox插件需要引入lightGallery.css,jQuery(版本大于1.8),lightgallery.min.js文件,以及辅助的lg-thumbnail.min.js和lg-fullscreen.min.js文件。
<!-- jQuery version must be >= 1.8.0; --> <script src="jquery.min.js"></script> <script src="js/lightgallery.min.js"></script> <!-- lightgallery plugins --> <script src="js/lg-thumbnail.min.js"></script> <script src="js/lg-fullscreen.min.js"></script>
2、HTML结构
该LightBox插件没有强制性的HTML结构,但是建议使用下面的HTML结构来构建:
<div id="lightgallery"> <a href="img/img1.jpg"> <img src="img/thumb1.jpg" /> </a> <a href="img/img2.jpg"> <img src="img/thumb2.jpg" /> </a> ... </div>
3、CSS样式
链接外部css文档
<link href="dist/css/lightgallery.css" rel="stylesheet">
4、初始化插件
<script type="text/javascript">
$(document).ready(function() {
$("#lightgallery").lightGallery();
});
</script>5、配置参数
Lightgallery有非常多的可用参数,使用参数的方法如下:
$('#lightgallery').lightGallery({
mode: 'lg-fade',
cssEasing : 'cubic-bezier(0.25, 0, 0.25, 1)'
......
});具体详细教程可以参考jquery之家。

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。