今天的任务是完成平板和手机端的响应式布局。
1、利用media query媒体特性实现不同设备的响应式布局。
@media screen and (max-width: 1000px){}
@media screen and (max-width: 768px){}
@media screen and (max-width: 640px){}
@media screen and (max-width: 480px){}因为全局样式是基于宽屏显示器,所以从大往小设置。这样的好处是把不需要的可以隐藏,重定义要修改的样式,顺式思维比较方便。缺点是样式从宽屏的全局样式开始加载,导致运行的速度受影响。比如宽屏的时候设置了很大的背景图片,在手机端不需要,但是这样图片依然会被下载。
如果从小往大写,比如先写出手机端样式,再写平板端样式,再写宽屏显示器样式,则
@media screen and (min-width: 320px){}
@media screen and (min-width: 480px){}
@media screen and (min-width: 640px){}
@media screen and (min-width: 768px){}这样的好处是全局样式很少,加载很快,但是对于布局来说难度增加,需要更高的代码功底和对所有设备展现样式的宏观把控。
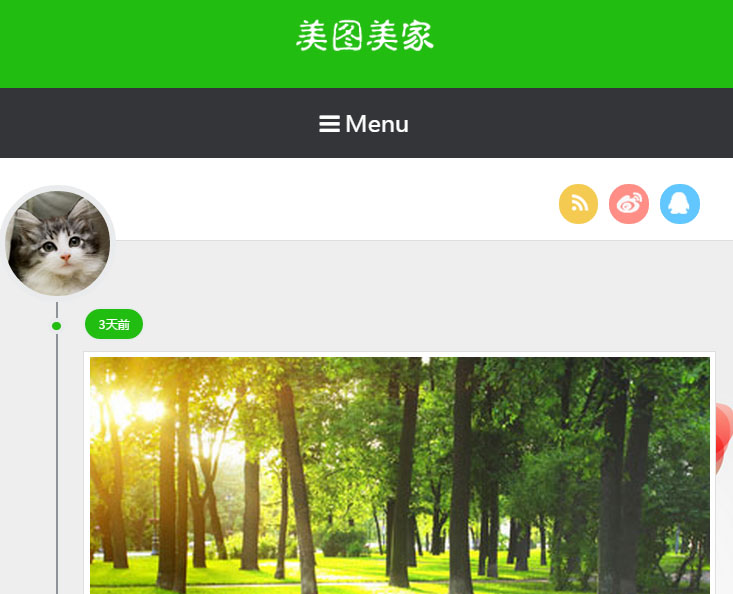
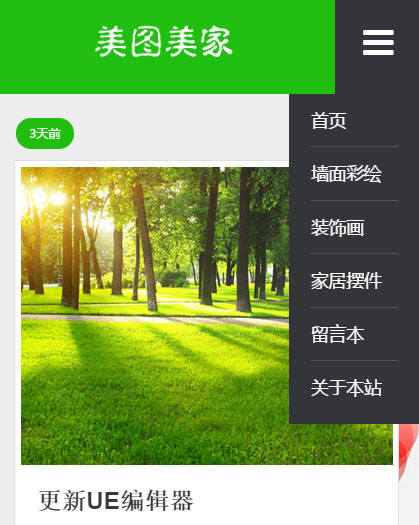
2、首先是修改导航,把默认的导航改成如下这种效果。
默认导航鼠标点击的时候会占据网页空间,影响下面的内容往下移动。
导航的html代码如下:
<nav id="nav-primary-mobile" class="clearfix">
<a class="menu-toggle" href="#"><i class="fa fa-bars"></i><span>Menu</span></a>
<ul id="mobile-menu" class="clearfix">
{module:navbar}
</ul>
</nav>修改css样式后,让导航不再占据网页的空间,实现层级的上浮,需要利用AP元素布局。
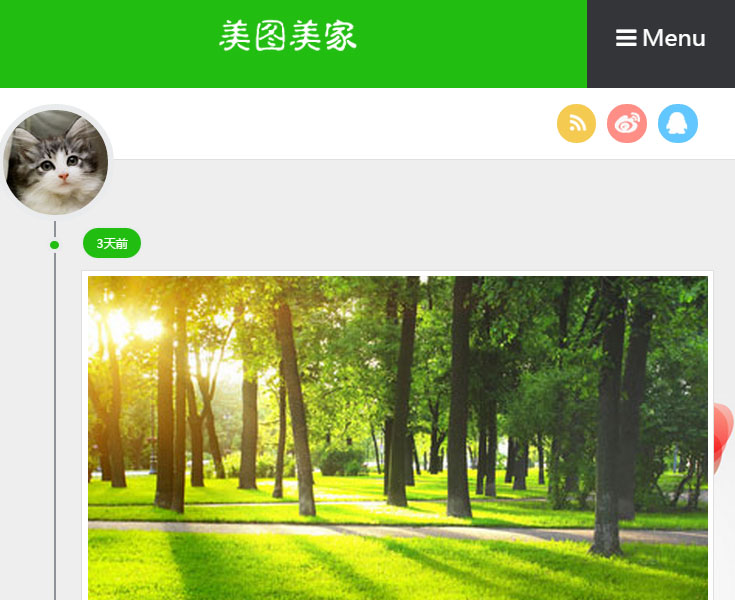
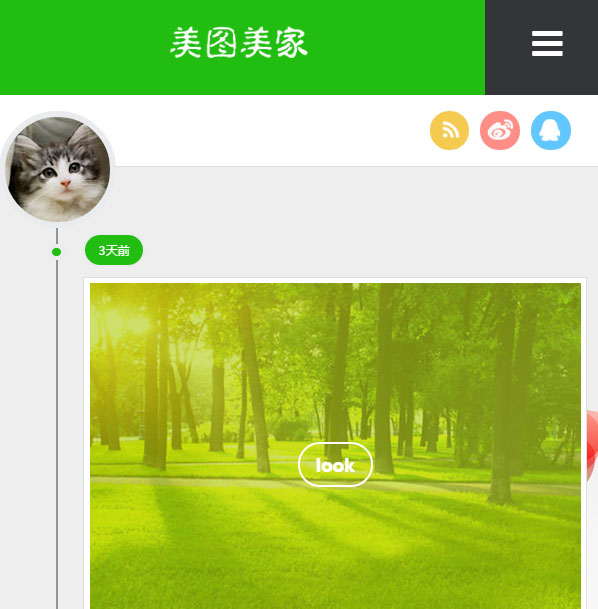
在分辨率最大为768px时效果如下:
CSS代码如下:
@media screen and (max-width: 768px){
/*自己添加的*/
#site-header #logo{
float:left;
height:91px;
width:80%;}
#nav-primary-mobile {
position:relative;/*相对定位,主要是为了产生z-index层级。*/
z-index:999;/*避免被返回到顶部的菜单压住。*/
display:block;
width:20%;
height:91px;/*logo的高度为91px,保证一致的高度。*/
margin:0;
float:right;
}
#header-bottom{
clear:both;}/*因为logo和nav浮动,导致该div被压住,所以清除浮动的影响*/
#nav-primary-mobile .menu-toggle{
padding:33px 20px;
height:91px;}
#nav-primary-mobile ul{
position:relative;/*让ul为相对定位,可以设置层级,避免被压住。*/
z-index:999;}
#nav-primary-mobile ul li a:hover{
color:#22BD11;}
/*自己添加的*/
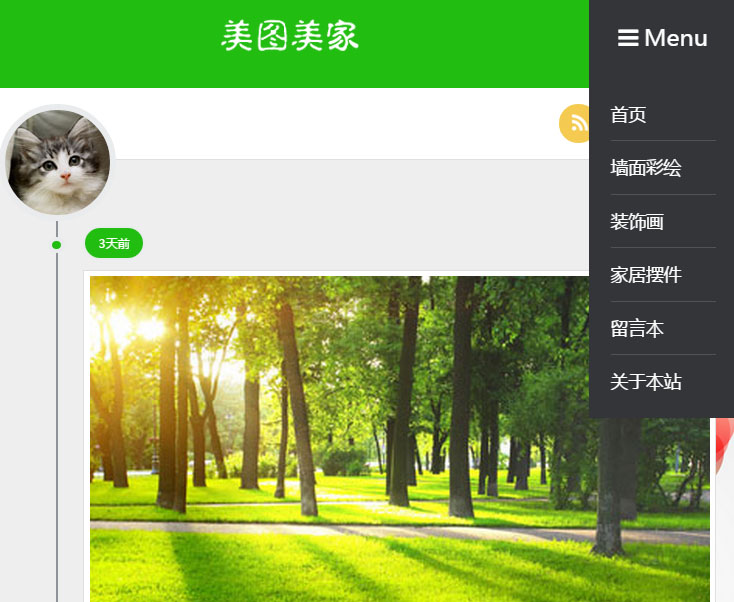
}不同的分辨率还是有不同的设置,在最大为690px时效果如下,去掉了“Menu”:
CSS样式如下:
@media screen and (max-width:690px){
#nav-primary-mobile .menu-toggle span {
display:none;/*隐藏menu这个词*/}
#nav-primary-mobile .menu-toggle .fa{
font-size:1.5em;/*把三根横杠的字体变大*/
margin:0;}
#nav-primary-mobile .menu-toggle{
padding:29px 20px;/*为了三根横杠纵向居中,设置了上下的padding值。*/}
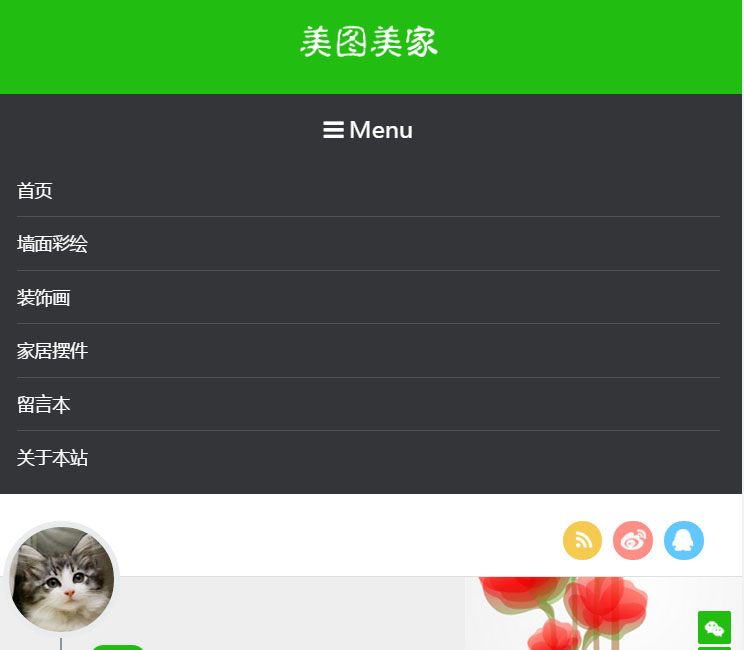
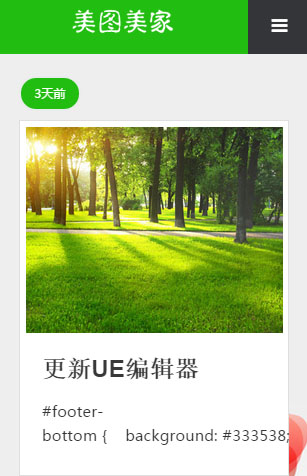
}在分辨率最大为480px时效果如下,去掉了头像,时间线等细节,并且让下拉菜单的宽度有固定值,否则文字会换行,如图所示:
CSS样式如下:
@media screen and (max-width:600px){
#nav-primary-mobile{
position:relative;}
#nav-primary-mobile ul{
position:absolute;
width:120px;/*防止ul宽度太小,导致文字换行。*/
top:91px;
right:0;/*让ul右边和浏览器保持零距离。*/}
}
@media screen and (max-width:480px) {
#header-bottom{
display:none;}
#timeline:before {
display:none;
}
.home #timeline > li:first-child{
padding-top:60px !important;
}
} 在分辨率最大为320px时,把头部的logo和导航的高度设置矮了点,为50px,效果如图:
CSS代码如下:
@media screen and (max-width: 320px) {
/* Post Formats */
#site-header #logo{
height:50px;
padding:0;
}
#site-header #logo img{
width:50%;
height:auto;}
#nav-primary-mobile .menu-toggle{
height:50px;
padding:10px 20px;}
#nav-primary-mobile .menu-toggle .fa{
font-size:0.8em;
}
#nav-primary-mobile ul{
top:50px;}
}作业:完成导航菜单的修改,页面其他布局都几乎是百分比布局,所以自适应很好。以后的布局,也尽量以百分比布局为主,少用固定宽度布局。







发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。