zblog主题设置中,首页和二级分类导航都默认使用的index的模板文件,三级正文页面使用的single模板文件,这使得页面看起来有点单调。
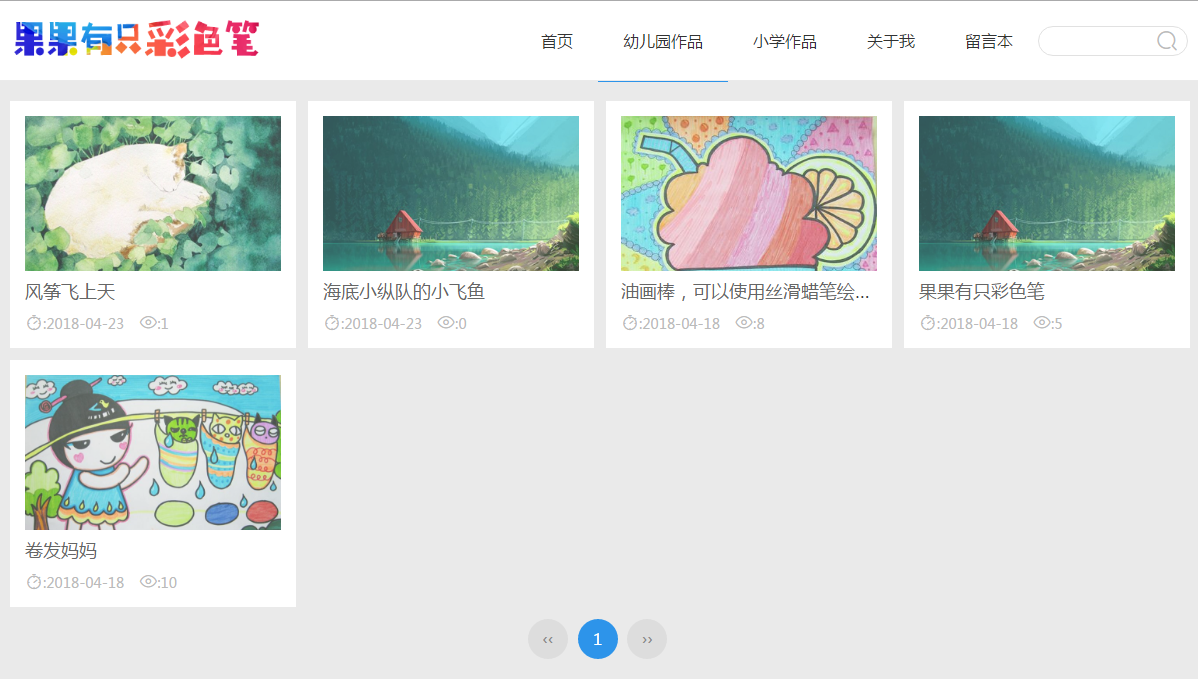
如果某个分类想使用不同的模板文件,比如文章使用一种模板,图片分类使用另一种模板,比如下面这种布局,就需要我们自定义模板文件了。
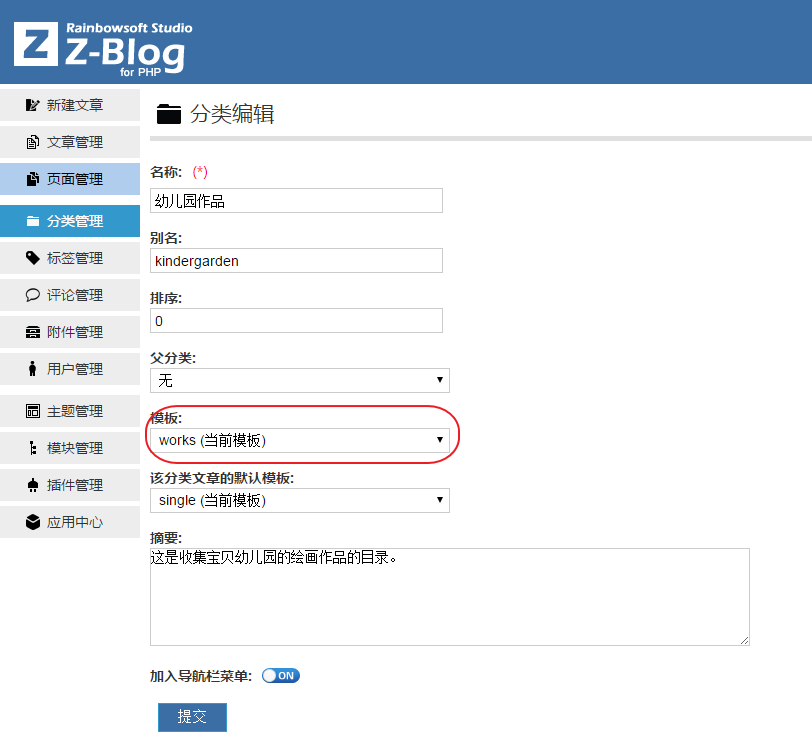
1、首先,选择index模板,另存为一个模板文件,假设名字为works.php。然后在后台分类管理那里,把需要用这个模板的分类修改一下模板文件。
2、把works.php模板文件中不需要的侧边栏去掉,然后再把post-multi改成另一个模板文件,比如works-multi。
<main class="container clearfix works-container">
<div id="article">
{foreach $articles as $article}
{if $article.IsTop}
{template:post-istop}
{else}
{template:works-multi}
{/if}
{/foreach}
<div class="pagebar clear">{template:pagebar}</div>
</div>
</main>3、把post-multi.php文件另存为works-multi.php文件。
4、根据自己的布局需要,重新改成如下代码。
{* Template Name:作品类表 *}
<section class="post works">
{php}
$randimg=mt_rand(1,4);
$pattern="/<[img|IMG].*?src=[\'|\"](.*?(?:[\.gif|\.jpg|\.png]))[\'|\"].*?[\/]?>/";
$content = $article->Content;
preg_match_all($pattern,$content,$matchContent);
if(isset($matchContent[1][0]))
$randimg=$matchContent[1][0];
else
$randimg=$zbp->host."zb_users/theme/um_blog/style/randimg/$randimg.jpg";
{/php}
<div class="post-media">
<a href="{$article.Url}" title="{$article.Title}">
<img src="{$randimg}" />
</a>
</div>
<div class="post-head">
<h1 class="post-title"><a href="{$article.Url}" title="{$article.Title}">{$article.Title}</a></h1>
<div class="post-meta">
<span class="author"><!--<em><i class="iconfont icon-friendfavor"></i>:{$article.Author.StaticName}</em>--><em><i class="iconfont icon-countdown"></i>:{$article.Time('Y-m-d')}</em><em><i class="iconfont icon-attention"></i>:{$article.ViewNums}</em></span>
</div>
</div>
</section>5、然后再重新为这个页面写上css样式。
/*-------------作品模板的样式------------------------*/
.works-container #article{
width:100%;
}
#article .works{
width:24.25%;
float:left;
padding:15px;
margin:0 1% 1% 0;
}
#article .works:nth-child(4n){
margin-right:0;}
.works .post-media{
margin-top:0;
margin-bottom:10px;
}
.works .post-media a{
display:block;
height:155px;}
.works .post-media img{
opacity:.8;
transition:0.2s;}
.works .post-media img:hover{
opacity:1;
/* transform:scale(1.02);
*/ }
.works .post-head .post-title{
font-size:1.125rem;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;}
.works .post-head .post-title a{
color:#666;}
.works .post-head .post-title a:hover{
color:#2D94EA;}
.works .post-head .post-meta{
margin-top:10px;}6、修改了模板,一定要在后台首页重新编译模板文件,否则看不到修改后的模板。


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。