其实我一直把自己定位成一个偏设计的前端,但是,因为领导一句话,当老师就是要一专多能,我上了两个月的设计课。
虽然技术不是最专业的,但是态度必须专业,每天加班加点备课,好歹把两个月的设计课撑下来了。
学生项目汇报全部通过,我也是松了一口气。
给自己也是给学生做一次总结吧。
一、ps基础设计篇
学习基础的目的就是能熟练的抠各种复制的、透明的图、钢笔工具要玩的溜、色彩能搭配的和谐、能调色修图,提高审美、不再用乱七八糟的字体、掌握一些构图布局的方式,能合成常规的banner、海报等。
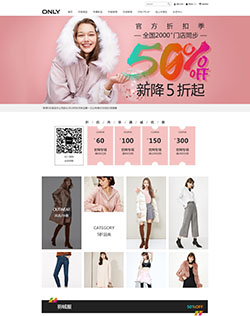
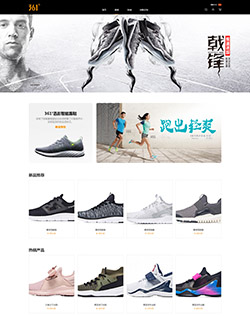
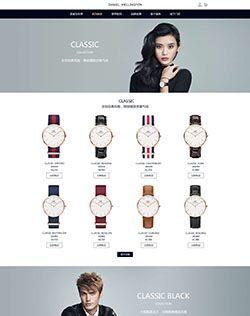
做了一些案例,主要是以自己熟悉的电商产品为主,罗列一下,下次有个参考。
心得体会就是大量的看别人的案例和理解别人的思路,然后再把别人的思路,通过自己去寻找素材和主题,再模仿一个类似的出来。直接拿别人的素材是要不得的,通过确定主题,寻找素材,练习别人的思路,才是模仿的本质。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
二、网页设计篇
学习了ps基础后,主要是以专题页、天猫详情页、企业站来练习网页界面设计的规范。这个阶段以pc端页面为主。
从mindmaster思维导图开始,再用摹客做低保真原型,再用ps做出高保真设计稿,一个流程下来,网页设计的规范算是给学生讲明白了。这个阶段上的轻松一些,毕竟和前端有很多的关联。
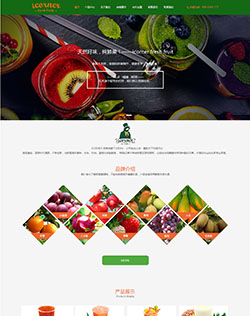
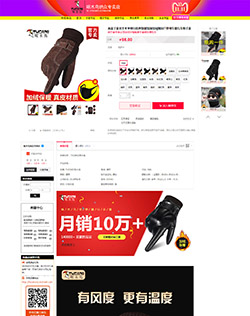
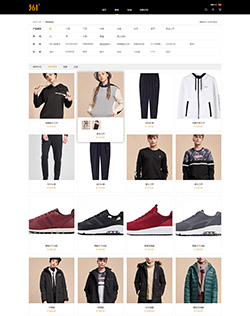
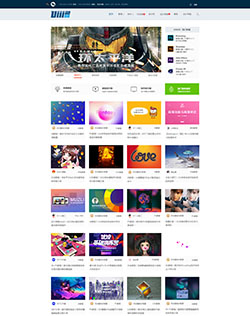
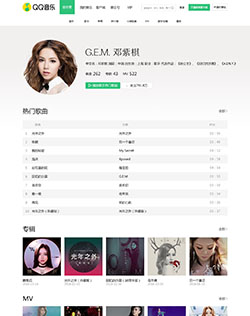
我只做了一个页面,不过,学生还是跟给力的,把专题页,详情页,一个企业整站都做出来了。
搜集素材,处理图片,合成banner,排版布局,一个页面大概也要花费一天时间。
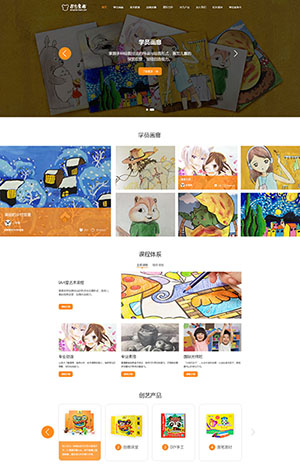
因为宝贝在东方童画学习绘画,所以我重新制作了东方童画的官网,有几张图片不理想,要是有甲方爸爸给素材,可能要好一些。
选择案例,我都会选择自己熟悉的产品,做起来更有感觉。
三、学生作品篇
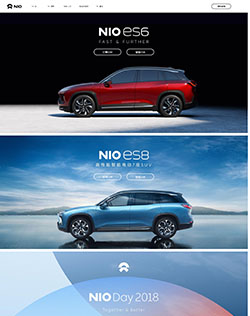
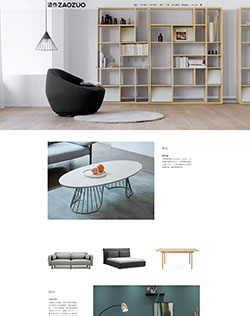
因为一个班级有接近二十来个人,实在没有精力整理那么多作品,就挑选一些好的作品展示吧,希望学生不要看到这篇文章,怪我偏心。
我是爱你们的:)
 康美玲 |  康美玲 |  康美玲 |
 康美玲 |  刘晓青 |  杜文 |
 赖忠明 |  赖忠明 |  刘鹏 |
 刘鹏 |  刘鹏 |  刘鹏 |
 刘鹏 |  刘鹏 |  刘鹏 |
 刘晓青 |  刘晓青 |  苟元玲 |
 刘晓青 |  刘旭 |  马鳗小 |
 刘旭 |  任容 |  熊佳丽 |
 任容 |  熊佳丽 |  岳柏林 |
 张丽萍 |  张丽萍 |  张丽萍 |
 张正林 |  张正林 |  张正林 |
每次做学生作品展示都是很痛苦的,资料整理上传排版,都可以让肩周炎复发。
因为学员都是零基础,而且以前都是各行各业的知识背景,两个月时间让他们掌握了ps基础和网页设计的规范,能够做出完整的作品,也算是达到了阶段性的目标。
我只能送你们到这儿了。





发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。