CSS3提供的函数calc(),是calculate(计算)的缩写,具有计算的能力,允许通过+ - * / 运算符构成一个数学表达式,最终产生一个具体的value值。
calc()是动态计算,任何数值都可以用这个函数计算,比如width,height,font-size,margin,padding等。对于弹性布局有很大的好处。
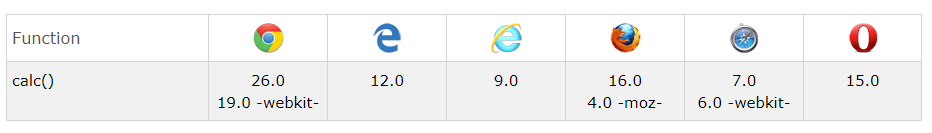
兼容性还不错,IE9都支持。
一、calc()语法结构
property: calc(expression)
property:就是要计算的属性,可以是 <length>(长度), <frequency>(频率), <angle>(角度), <time>(时间), <percentage>(百分比), <number>(数值), or <integer>(整数)。
expression:表达式,就是+ - * /的四则运算。可以使用混合单位,比如px、%、em、rem、vw、vh等。
-
+ - 运算符的前后必须有空格,如果没有空格,比如calc(50%-8px),会被认为是50%后面跟了一个负值(-8px),而calc(50% - 8px),才是认为50%减去8px。calc(50% + -8px),表示50%加上一个负8px。
-
* /前后可以不需要空格,但是推荐使用空格隔开。
-
calc()函数可以嵌套,内部的函数当成普通的圆括号。比如calc( calc( 100% / 2) / 2),就等价于calc(50%/2)。
-
当用于控制文字大小时,确保其中一个值包含相对长度单位,比如font-size: calc(1.5rem + 3vw),这样可以确保在缩放页面时,文本大小可以缩放。
二、案例部分
1、侧边栏固定大小,主体内容自适应。间距固定不变。
See the Pen calc()案例1by zhaolanzhen (@mrszhao) on CodePen.
2、三等分页面,边距不变。
See the Pen calc()案例2 by zhaolanzhen (@mrszhao) on CodePen.
3、边距固定,永远水平垂直居中对齐的盒子。
See the Pen calc()案例3 by zhaolanzhen (@mrszhao) on CodePen.
4、等分弹性盒子,间距不变。
See the Pen calc()案例4 by zhaolanzhen (@mrszhao) on CodePen.
5、字体大小计算
随着屏幕的尺寸变化,字体也跟着发生大小的变化,在以前利用media queries直接改变文字的大小,使得文字的变化很突兀,而利用calc(),可以让文字一直不断的动态改变,关于这个效果,张鑫旭写的文章解释的比较详细:基于vw等viewport视区单位配合rem响应式排版和布局
See the Pen calc计算字体大小 by zhaolanzhen (@mrszhao) on CodePen.
如果使用min-width来进行设计:
格式:font-size:calc(最小字体值 + (最大字体值-最小字体值)*(100vw-最小屏幕大小)/(最大屏幕大小-最小屏幕大小))
html {
font-size: 16px;
}
@media screen and (min-width: 375px) {
html { /* iPhone6的375px尺寸作为16px基准,414px正好18px大小, 600 20px */
font-size: calc(100% + 2 * (100vw - 375px) / 39);
font-size: calc(16px + 2 * (100vw - 375px) / 39);
}
}
@media screen and (min-width: 414px) {
html { /* 414px-1000px每100像素宽字体增加1px(18px-22px) */
font-size: calc(112.5% + 4 * (100vw - 414px) / 586);
font-size: calc(18px + 4 * (100vw - 414px) / 586);
}
}
@media screen and (min-width: 600px) {
html { /* 600px-1000px每100像素宽字体增加1px(20px-24px) */
font-size: calc(125% + 4 * (100vw - 600px) / 400);
font-size: calc(20px + 4 * (100vw - 600px) / 400);
}
}
@media screen and (min-width: 1000px) {
html { /* 1000px往后是每100像素0.5px增加 */
font-size: calc(137.5% + 6 * (100vw - 1000px) / 1000);
font-size: calc(22px + 6 * (100vw - 1000px) / 1000);
}
}
如果使用max-width进行设计:
格式:font-size:calc(最大字体值 + (最大字体值-最小字体值)*(100vw-最大屏幕大小)/(最大屏幕大小-最小屏幕大小))
@media screen and (max-width:1920px){
/* 18px+2*(100vw-屏幕最大值)/(屏幕最大值1920-屏幕最小值1600)
当屏幕为1920px,字体为18px,当为1600px时,字体为16px。
*/
html{
font-size:calc(112.5% + 2*(100vw - 1920px)/320);
font-size:calc(18px + 2*(100vw - 1920px)/320);
}
}
@media screen and (max-width:1600px){
html{
/* 16px+(18px-16px)*(100vw-屏幕最大值)/(屏幕最大值1600-屏幕最小值1280)
当屏幕为1600px,字体为16px,当为1440px时,字体为15px。
*/
font-size:calc(100% + 2*(100vw - 1600px)/320);
font-size:calc(16px + 2*(100vw - 1600px)/320);
}
}
@media screen and (max-width:1280px){
html{
/* 14px+(16px-14px)*(100vw-屏幕最大值)/(屏幕最大值1280-屏幕最小值768)
当屏幕为1280px,字体为14px,当为1024px时,字体为13px。
*/
font-size:calc(87.5% + 2*(100vw - 1280px)/512);
font-size:calc(14px + 2*(100vw - 1280px)/512);
}
}
@media screen and (max-width:768px){
html{
font-size:12px;
}
.container{
width:100%;
}
}

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。