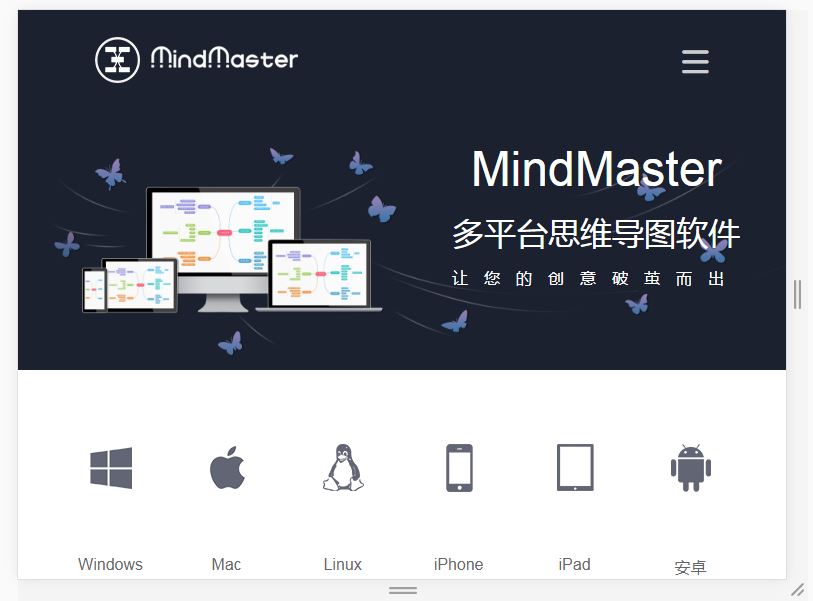
刚学习了flex弹性布局,于是给学生们练手了一个小页面,利用flex弹性布局结合media queries媒体查询和calc()计算函数实现了一个响应式的页面设计。
flex弹性布局在一维布局上好用,但是在多行多列的对齐上还是存在局限。
页面是上课的时候临时给UI专业的学生们做的,所以存在不完善的地方,特别是一些细节没有很好的考究,字体的大小上也没有利用好calc()函数实现更好的缩放控制。
缩放浏览器窗口大小可以看到响应式的效果。具体点击查看
源代码下载地址:
链接: https://pan.baidu.com/s/13ar7AzYhsZR-ibFY_Rf84Q 提取码: w56j

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。