这篇教程拖了一年多才写,今天总算想把这个坑给填了。
grid网格布局是一种典型的二维布局,由行和列构成,其实就是很智能的一种表格,比起flex的一维轴向上的布局,grid对多行多列的布局控制要强大很多。当然,任何布局都有自己的优势和缺点,合适的场景选择合适的布局方式才是明智之举。
首先,IE肯定是不支持的,不过微软都快放弃IE了,新版的Edge都是用的chrome的内核,所以,欢呼吧!
网格分为显性网格和隐性网格,这里先讲显性网格。
一、声明网格
为一个元素设置display:grid,就可以把这个元素转变成grid网格布局的环境,也可以把这个元素叫做grid container。那grid container内部的子元素就是grid items。
这个原理和flex布局一样的,所以属性也划分成了作用在grid container上的和作用在grid items上的。
.grid-container{
display:grid; //声明网格
}二、划分网格
通过grid-template-columns和grid-template-rows两个属性就可以把网格划分成由行和列构成的二维表。
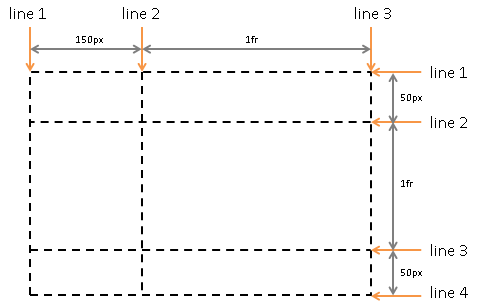
比如上图,三行两列,第一列宽度150px,第二列占据剩余的宽度。
第一行高度50px,第二行占据剩余的高度,第三行高度50px。
代码可以这样写:
.grid-container{
display:grid;
grid-template-columns:150px 1fr;
grid-template-rows:50px 1fr 50px;
}每一个单元格都有上下左右的一根线,这个线叫做gird lines,可以用编号表示,默认从1开始。
所以上图中,行上有4根线,列上有3根线。
除了编号之外,还可以为grid lines命名,就是方括号里面放上线条的名称,这个名称自定义,中文都可以,但是最好还是英文。
比如:
.grid-container{
display:grid;
grid-template-columns:[line1] 150px [line2] 1fr [line3];
grid-template-rows:[line1] 50px [line2] 1fr [line3] 50px [line4];
}关于grid-template-columns和grid-template-rows两个属性的值,支持固定像素px,百分比,auto,fr为单位的值,还支持minmax( )和repeat( )函数。
初始值为none。
固定像素和百分比很好理解,fr则和flex-grow的弹性很像。
比如:
grid-template-columns:150px 1fr;
1fr就相当于flex-grow:1,占据了父容器剩余的所有空间,如果是:
grid-template-columns:1fr 1fr 1fr;
则表示三列的宽度各占据父容器的三分之一,完全平分。
如果各项的值加起来小于1,则按照比例划分,并且没有占据完父容器的空间,是不是和flex-grow很像。
这里要注意auto这个属性值,auto和固定像素,百分比一起用的时候,是取最大值,是拉伸效果。
如果和fr一起用,则表现为由内容撑开宽高的包裹性。
比如:
grid-template-columns:auto 1fr; //这里auto的宽度由内容撑开,1fr占据剩余的所有宽度。 grid-template-rows:150px auto; //这里的auto占据除了第一行150px以外的所有高度。
minmax(min,max )函数有两个参数,第一个是最小值,第二个是最大值。
比如:
grid-template-rows: 1fr minmax(min-content, 1fr);
还有repeat()函数,表示重复,比如要划分一个12列等分的栅格,或者重复一个序列:
grid-template-columns:repeat(12,1fr); grid-template-rows: 10px repeat(2, 1fr auto minmax(30%, 1fr));
当然,还可以使用calc()函数来计算。
grid-template-rows: calc(4em - 5px);
掌握这两个属性,感觉就掌握了网格布局的半壁江山,毕竟,很多简单的多行多列模块布局,这两个属性就可以大致搞定了。
三、设置间隔
网格之间也可以设置间隔距离。
row-gap设置行之间的间隔,column-gap设置列之间的间隔,gap是缩写形式,先横再竖,省略第二个值,浏览器认为第二个值等于第一个值。
初始值normal,可以设置length长度和百分比。
比如:
row-gap:20px; column-gap:10%; //合并起来 gap:20px 10%;
这三个属性可以作用在column多列布局,flex弹性布局,grid网格布局上,都是一样的用法。
要注意的是,这个属性产生的间隔仅仅是网格之间的间隔,margin、padding,还有分布方式,比如space-between等会让间隔看起来更宽。
四、为网格区域命名
每一个划分出来的网格区域都可以用grid-template-areas属性命名。
初始值为none。
注意grid-template-areas的格式,一个引号表示一行,一个名称表示一个单元格。第二行换行,行与行之间没有符号隔开。
比如三行两列的布局,命好名字后,再为grid items子项,利用grid-area属性指定属于哪个区域。
.grid-container{
display:grid;
grid-template-rows:60px 1fr 100px;
grid-template-column:200px 1fr;
grid-template-areas:"head head"
"nav main"
"foot foot"
}
.grid-container > header { grid-area: head; }
.grid-container > nav { grid-area: nav; }
.grid-container> main { grid-area: main; }
.grid-container > footer { grid-area: foot; }目前,还不允许非矩形或不连续区域。
最后呢,可以使用grid-template的缩写方式来表示grid-template-rows,grid-template-column,grid-template-areas,先是行,再是列,记住横七竖八,先横再竖。中间用" / "分隔开。
grid-template: repeat(2,auto) / repeat(4 , 1fr); //此时grid-template-areas为none
来个复杂的:
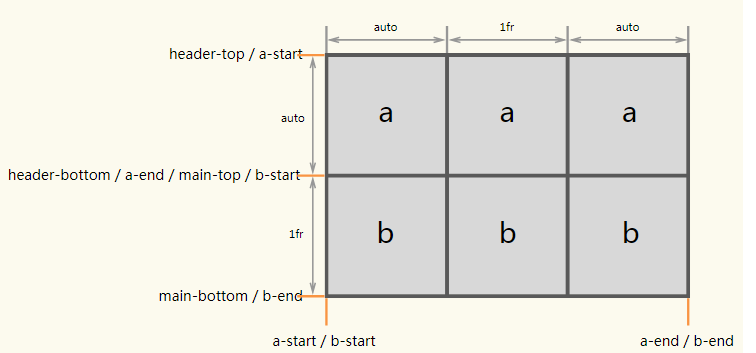
grid-template: [header-top] "a a a" [header-bottom] [main-top] "b b b" 1fr [main-bottom] / auto 1fr auto; //等价于: grid-template-areas: "a a a" "b b b"; //单元格之间的grid line,既可以是前面单元格的边,也可以是下一个单元格的边,命名的时候,用空格隔开。 grid-template-rows: [header-top] auto [header-bottom main-top] 1fr [main-bottom]; grid-template-columns: auto 1fr auto;
五、对齐元素
利用justify-items可以在横向上对齐grid items里面的内容。记住,是单元格里面的内容在单元格中的对齐方式。这个属性作用在grid containers上面,控制所有的grid items里面的内容。
主要的属性值有:
normal | stretch | start | end | center |left |right;
这些属性值的含义差不多就是表示左中右,拉伸对齐,和flex布局的对齐很相似。
align-items表示在竖向上的对齐方式。和flex布局的align-items差不多,就不多介绍了。
六、元素分布
justify-content表示子项在横向上的空间分布。
align-content表示子项在竖向上的空间分布。前提是grid containers还有剩余空间。
和flex布局的空间分布几乎差不多。
两个属性的值都一样,主要是:
justify-content: stretch | start | end | center | space-between | space-around | space-evenly;
六、总结
所以,作用在grid containers上面的属性就是下面这些:
创建网格
display:grid
划分行和列以及命名区域
grid-template-rows
grid-template-columns
grid-template-areas
grid-template缩写形式
间隔
row-gap
column-gap
gap缩写形式
对齐所有子项里面的内容
justify-items
align-items
分布子项在grid容器里面的空间
justify-content
align-content
建议先把flex布局掌握了再来看grid布局,会更好理解。
传送门:
CSS3第十五课:flexbox弹性布局,一维布局最好的方法(上)
CSS3第十五课:flex弹性布局,一维布局最好的方法(下)
关于作用在grid items上的属性下篇再讲,搞太长了难看!

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。