PC端一般都会做很多鼠标经过的样式,比如文字变色,图片变大,显示隐藏等效果。
但是到了移动端,鼠标经过效果变成了点击之后出现,还伴随一个半透明的灰色背景。
其实,在做页面之前,我们就要思考,这个效果是PC端鼠标悬停时的效果,在移动端没有悬停的时候又应该是什么样子?
最好的解决方案就是利用Media Queries Level 4出现的any-hover或者hover这种媒体查询了。
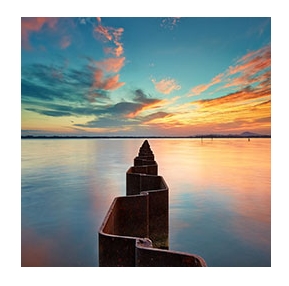
比如,下面这张图,在PC端只显示图片,鼠标经过图片放大并显示标题。点击图片看效果。
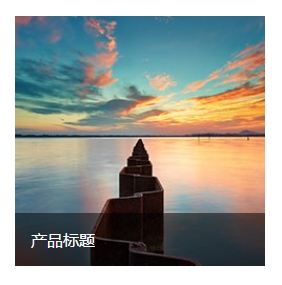
到了移动端,就直接显示标题,图片也不变大了。
这样就避免了设置了hover效果,在移动端又要去掉它带来的重复劳动。
还有移动端链接点击的时候带一个半透明的灰色背景,也可以用-webkit-tap-highlight-color: transparent;去掉,不过这个属性是非标准,只在chrome和edge上生效,在firefox上无效,不过考虑到国情,也可以直接用了。
代码如下:
<style>
body {
/* 非标准,不过chrome和edge都支持,firefox不支持,可以去掉点击链接出现的半透明灰色背景 */
-webkit-tap-highlight-color: transparent;
}
body,
figure {
margin: 0;
padding: 0;
}
img {
vertical-align: middle;
}
.pro {
width: max-content;
margin: 50px auto;
overflow: hidden;
}
.pro-a {
display: block;
position: relative;
}
.pro-title {
position: absolute;
width: 100%;
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
padding: 1em;
box-sizing: border-box;
left: 0;
bottom: 0;
/* transform的变形都是基于元素本身,100%表示的是元素自身的高度 */
transform: translateY(100%);
transition: 0.2s;
}
/* 当设备有悬停效果时,出现鼠标悬停的效果,在PC端有用,在移动端无用 */
@media (any-hover:hover) {
.pro-a:hover .pro-title {
transform: translateY(0);
}
.pro-a:hover .pro-img {
transform: scale(1.05);
}
.pro-img {
transition: 0.2s;
}
}
/* hover和any-hover都是Media Queries Level 4出现的,功能差不多,hover要早出来一点,所以支持的浏览器版本更低一些 */
/* 当设备没有悬停效果时,移动端使用这个样式 */
@media (hover:none) {
.pro-title {
transform: translateY(0);
}
.pro-a:hover .pro-img {
transform: scale(1);
}
}
</style>
</head>
<body>
<figure class="pro">
<a href="#" class="pro-a">
<img src="images/fengjing.jpg" alt="" class="pro-img">
<figcaption class="pro-title">产品标题</figcaption>
</a>
</figure>
</body>

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。