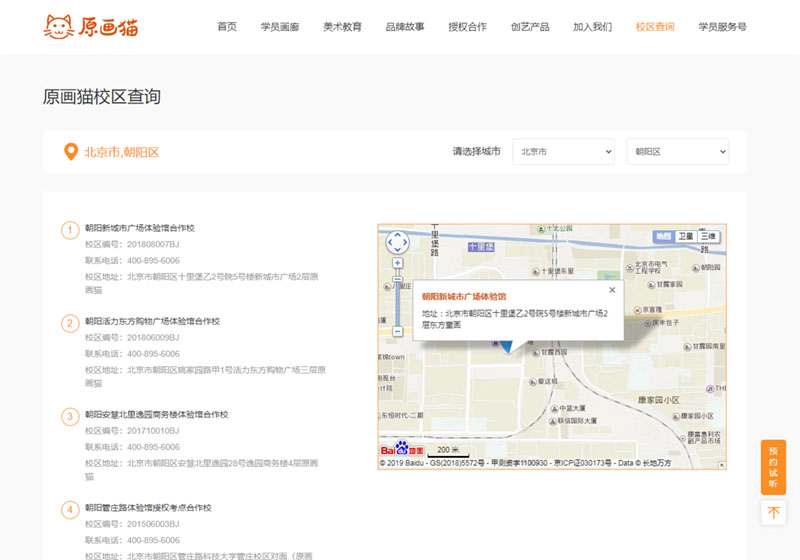
这是原画猫整站中的一个页面,通过选择城市,再选择该城市下的区域查询对应的校区。
代码用的是jQuery,Ajax数据是本地的,没有真正的接口。
用来练习一下对数据的处理还是ok的。
点击图片看效果。
核心代码:
// 准备数据
$.get('data/schools.json', function (result) {
// console.log(typeof result);
// 初始化界面
// 默认的情况是第一个市,第一个市下面的第一个区,对应的学校
let cityIndex = 0;
let areaIndex = 0;
// 初始化城市
let str = '';
result.data.forEach(function (item, index) {
str += `<option value="${item.cityName}">${item.cityName}</option>`
})
$('#city1').html(str);
// 初始化默认城市下面的区域
initArea(cityIndex);
// 初始化对应的学校
changeSchools(cityIndex, areaIndex);
//城市 change事件下要重新更新数据
$('#city1').on('change', function () {
// selectedIndex是select标签的原生属性,可以保存被选中的选项的索引值
cityIndex = this.selectedIndex;
// 根据城市初始化对应的区域
initArea(cityIndex);
// 默认把城市下面的区域归零,默认选择第一个区。
areaIndex = 0;
changeSchools(cityIndex, areaIndex);
})
// 区域change下要更新数据
$('#city2').on('change', function () {
// selectedIndex是select标签的原生属性,可以保存被选中的选项的索引值
cityIndex = $('#city1>option:selected').index();
// console.log(cityIndex,areaIndex);
areaIndex = this.selectedIndex;
changeSchools(cityIndex, areaIndex);
})
function changeSchools(cityIndex, areaIndex) {
// 城市和区域的初始化
$('.s-city').html(result.data[cityIndex].cityName + "," + result.data[cityIndex].areas[areaIndex].areaName);
// 学校的初始化
str = '';
result.data[cityIndex].areas[areaIndex].schools.forEach(function (item, index) {
str += `<li class="s-list clearfix">
<span class="s-number fl">${index + 1}</span>
<div class="s-info fr">
<h3 class="f14">${item.schoolName}</h3>
<p>校区编号:${item.id}</p>
<p>联系电话:${item.tel}</p>
<p>校区地址:${item.address}</p>
</div>
</li>`
})
$('.s-all').html(str);
}
// 根据城市初始化对应的区域
function initArea (cityIndex) {
let str = '';
result.data[cityIndex].areas.forEach(function (item, index) {
str += `<option value="${item.areaName}">${item.areaName}</option>`
})
$('#city2').html(str);
}
}, "json")
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。