今天翻资料,发现一个还算完整的播放器案例,主要是练习H5提供的Audio API,结合jQuery+Ajax完成。
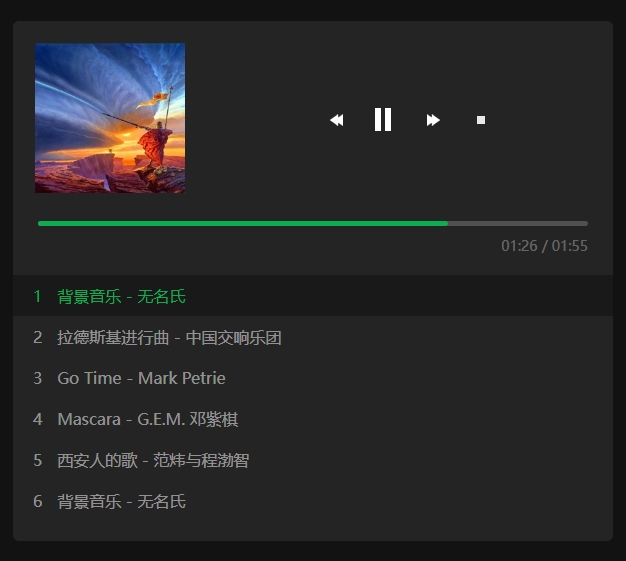
点击图片看效果。
功能:
1、默认不播放,点击播放按钮,播放音乐。
2、点击暂停按钮,暂停播放。
3、点击上一首,下一首播放音乐。
4、点击停止,进度条归零,停止播放音乐。
5、可以拖拉播放进度条。
6、点击列表可以切换音乐并播放。
7、播放完后自动播放下一首。
核心代码:
// ajax获取本地json数据
$.get('data/music.json', function (data) {
const musicList = data.music;
// 1、初始化界面
let num = 0;
// 初始化音乐和图片
$('.playerImg').html(`
<img src="${musicList[num].coverSrc}" alt="" width="150" height="150" id="cover">
<audio id="audio" src="${musicList[num].videoSrc}"></audio>`);
// 初始化音乐列表
let str = '';
musicList.forEach(function (item, index) {
str += ` <li>
<span class="mr10">${index + 1}</span>
<span>${item.title}</span>
<span>-</span>
<span>${item.author}</span>
</li>`
})
$('#musicList').html(str);
// 初始化高亮
let len = musicList.length;
$('#musicList > li').removeClass('active').eq(num).addClass('active');
// 2、点击播放按钮,让音乐播放,点击切换成暂停,点击暂停
// 获取对象或者值
let totalWidth = $('#progrees').width();
const oAudio = document.querySelector('#audio');
// 默认没有播放
let isOn = false;
// 播放和暂停功能
$('#play').on('click', playAndPause);
// 停止播放
$('.stop').on('click', stop);
// timeupdate 事件在音频/视频(audio/video)的播放位置发生改变时触发。
oAudio.addEventListener('timeupdate', setProgress);
// 3、点击下一首播放
$('.next').on('click', function () {
autoPlay();
})
// 3、点击上一首播放
$('.prev').on('click', function () {
isOn = false;
num--;
if (num <= -1) {
num = len - 1;
}
init(num);
playAndPause();
})
// 4、点击切换歌曲
$('#musicList > li').on('click', function () {
num = $(this).index();
isOn = false;
init(num);
playAndPause();
})
// 5、点击进度条改变播放的位置
$('#progrees').on('click', function (e) {
// 获取被点击的偏移值
let offsetX = e.offsetX;
// 获取被点击的位置和整个进度条长度的比例
let radio = offsetX / totalWidth;
let totalTime = oAudio.duration;
// 通过比例乘以总的时间,得到当前时间,赋值给audio对象。
oAudio.currentTime = totalTime * radio;
// currentTime变化之后,会自动触发timeupdate事件,会去执行setProgress函数
// setProgress函数会设置进度条的宽度样式等。
})
// 6、自动播放下一首
oAudio.addEventListener('ended', function () {
autoPlay();
})
function autoPlay () {
num++;
if (num >= len) {
num = 0;
}
isOn = false;
init(num);
playAndPause();
}
// 播放或者暂停的切换函数
function playAndPause() {
isOn = !isOn;
// 播放和暂停按钮的切换
if (isOn) {
oAudio.play();
$('#play').removeClass('play1').addClass('play2');
$('#play').attr('title', '暂停');
} else {
oAudio.pause();
$('#play').removeClass('play2').addClass('play1');
$('#play').attr('title', '播放');
}
}
// 停止播放功能
// 点击停止按钮,停止播放,进度条归零
function stop() {
oAudio.pause();
// 状态归为初始状态
isOn = false;
// 当前的时间归0,同时触发timeupdate事件。
oAudio.currentTime = 0;
$('#play').removeClass('play2').addClass('play1');
$('#play').attr('title', '播放');
}
// 进度条和时间的更新,当currentTime更新的时候,会触发timeupdate这个事件
// 这个事件触发的时候,不断更新进度条的宽度和当前的播放时间
function setProgress() {
let currentTime = this.currentTime;
let totaltime = this.duration;
let radio = currentTime / totaltime;
let currentWidth = totalWidth * radio;
$('#curProgrees').css('width', currentWidth);
$('#totalTime').html(formate(totaltime));
// console.log(currentTime , totaltime)
$('#presentTime').html(formate(currentTime));
}
// 初始化界面和当前音乐的总时间
function init(num) {
// 隐藏时间,避免看到NaN
$('#playTime').hide();
// 出现音乐加载loading
$('.loading').show();
oAudio.src = musicList[num].videoSrc;
$('#cover').attr('src', musicList[num].coverSrc);
$('#musicList > li').removeClass('active').eq(num).addClass('active');
// 当音乐加载完毕,才获取总的时间,去掉loading
oAudio.addEventListener('loadedmetadata', function () {
// 隐藏loading
$('.loading').hide();
let totaltime = this.duration;
// 显示时间
$('#playTime').show();
$('#totalTime').html(formate(totaltime));
})
}
}, "json")
// 格式化时间
function formate(time) {
let min = Math.floor(time / 60);
let sec = Math.floor(time % 60);
min = min < 10 ? '0' + min : min;
sec = sec < 10 ? '0' + sec : sec;
return `${min}:${sec}`;
}
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。