ps图层样式在图标绘制的过程中会大面积使用到,不过随着这几年扁平化的流行,图层样式使用没有拟物化年代那么精雕细琢了。
投影、渐变叠加、斜面与浮雕、内阴影、内发光、外发光依然是常用的图层样式效果。但是很多时候等高线这个利器却被我们忽略了。
用好了等高线,效果大不一样。
等高线几乎都是一个x、y轴所构成的界面,然后通过调整曲线的形状实现不同的效果。但是不同图层样式的等高线界面,x轴、y轴所代表的含义也是不一样的。
1、投影的等高线
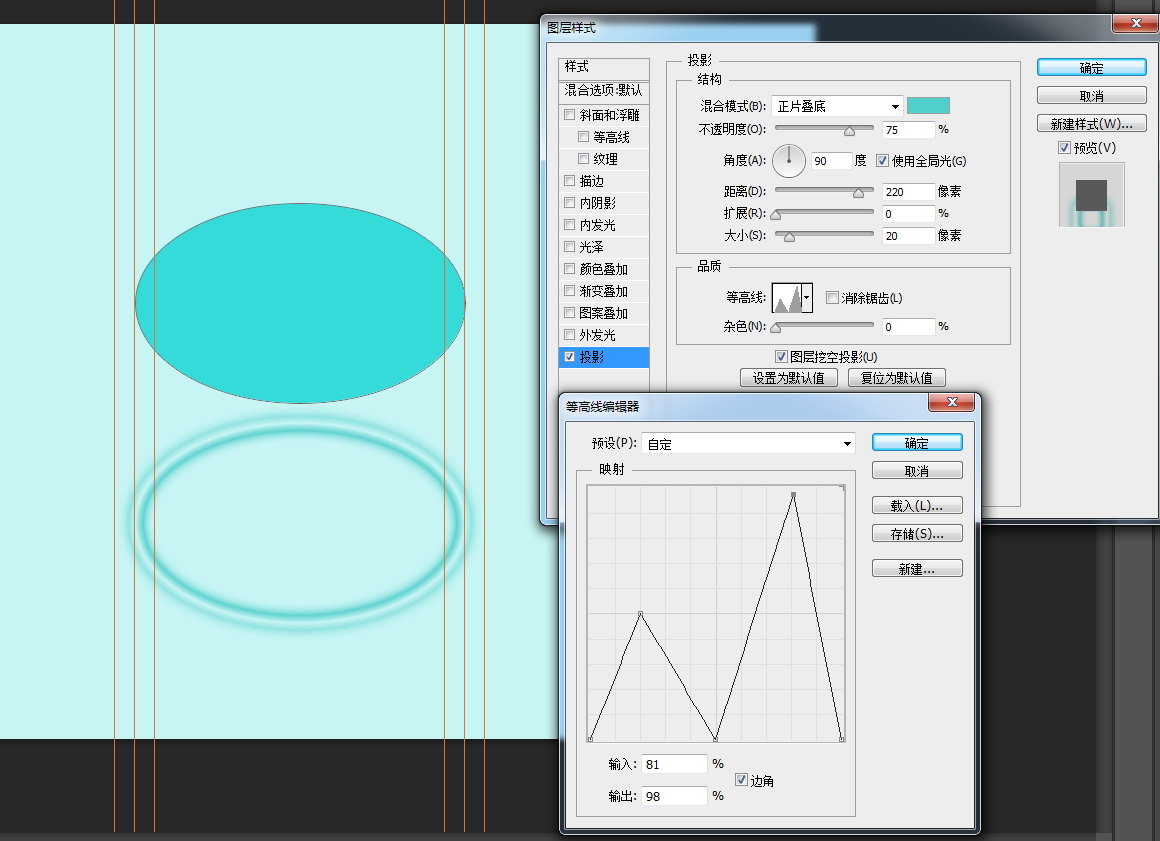
x轴表示投影从外往内的半径值,比如半径值为20px,则以物体轮廓为中间线,向内外各发散20px,则投影的总宽度为40px。
y轴表示投影的透明度。0%表示完全透明,100%表示完全不透明。当然,还与投影的总体透明度有关。
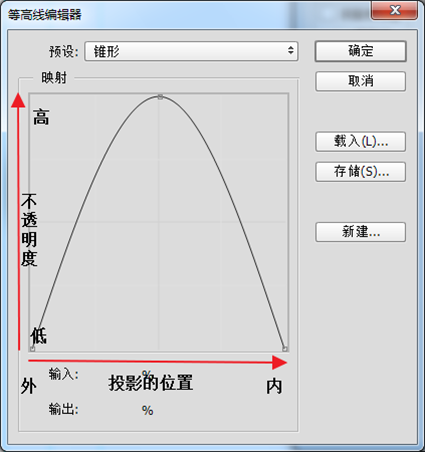
举例一个如下:
其实,一个坡型就是一个透明度高低的对比。
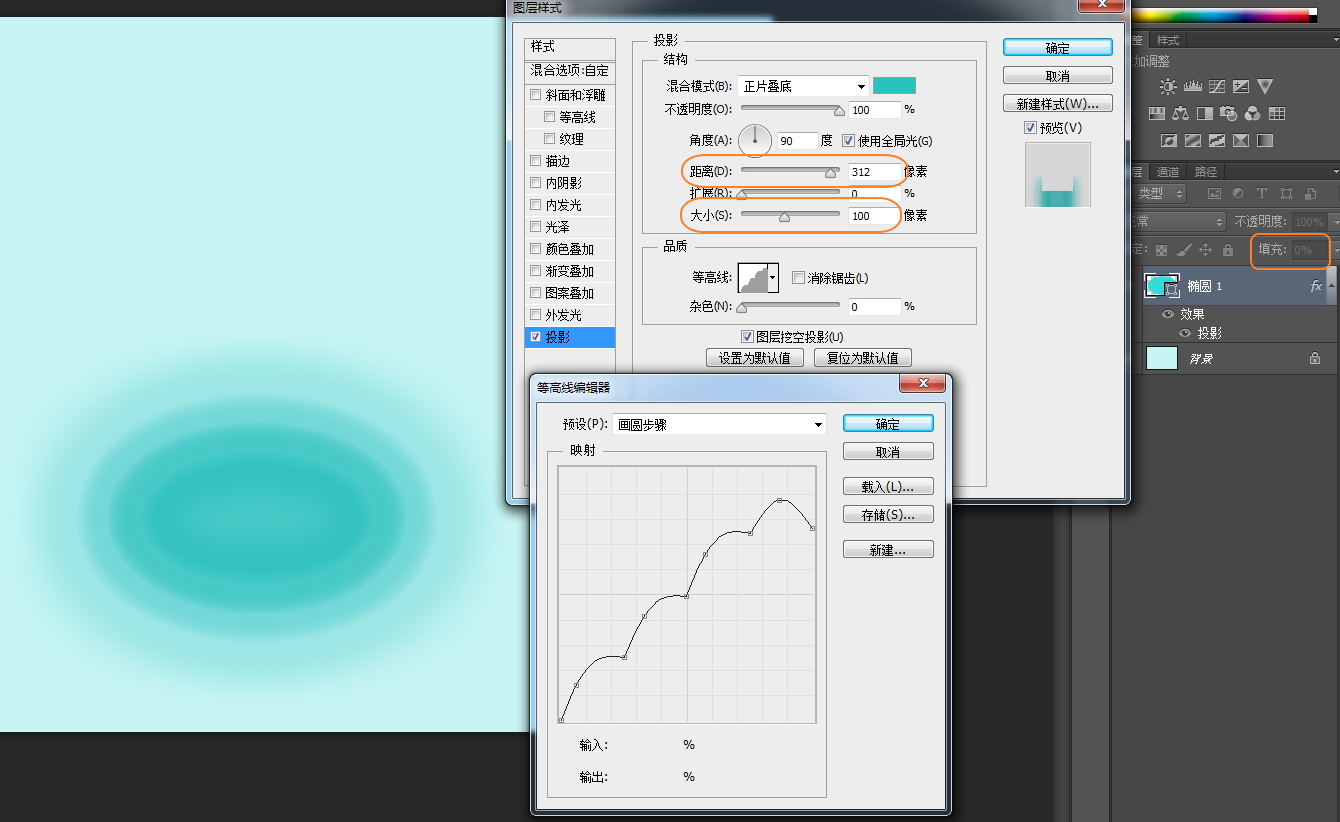
如果把物体的填充透明度改成0%,则只看到投影效果。
投影和内阴影、内发光、外发光的等高线原理是一样一样的。请举一反三!
2、斜面与浮雕等高线
斜面与浮雕等高线分两种,一个光泽等高线,一个子集等高线,它们是有区别的。
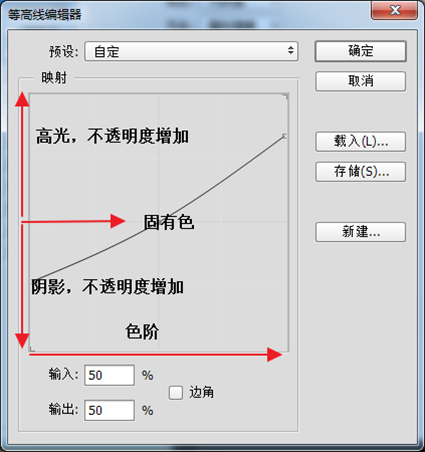
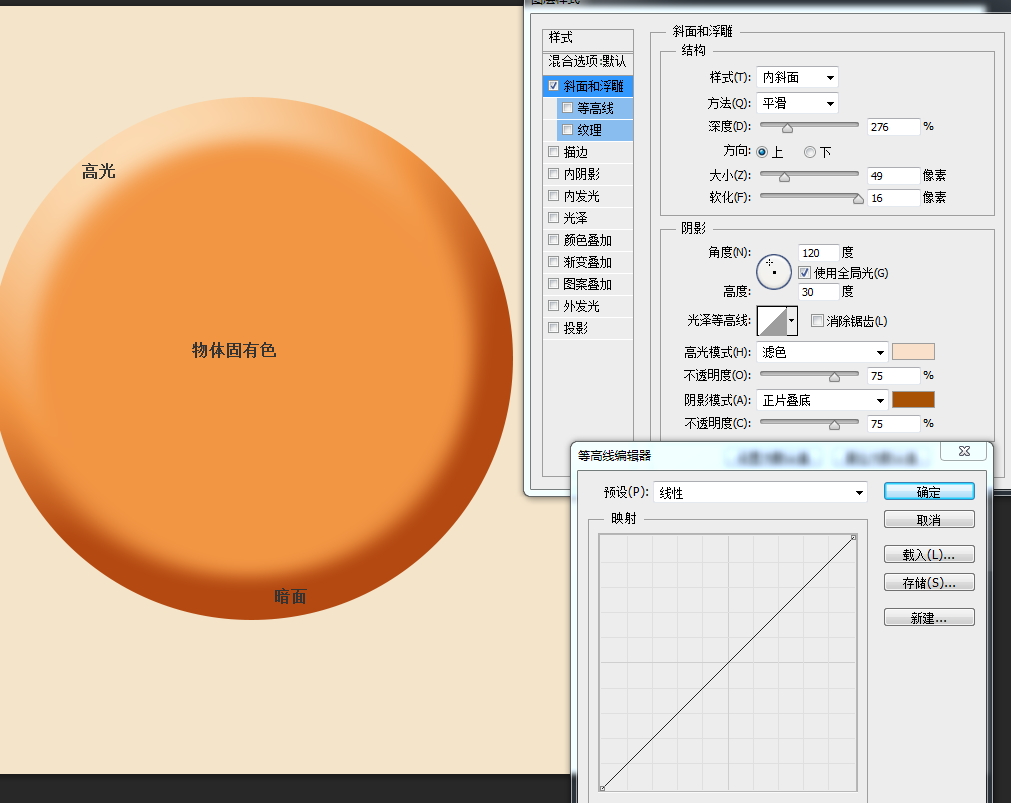
1.1先看光泽等高线,它主要是控制高光、物体本色、暗面的明暗关系的。
线性等高线是默认值,暗面是从最暗区域逐渐过渡到固有色,固有色保持,高光是由固有色逐渐过渡到最亮的地方。
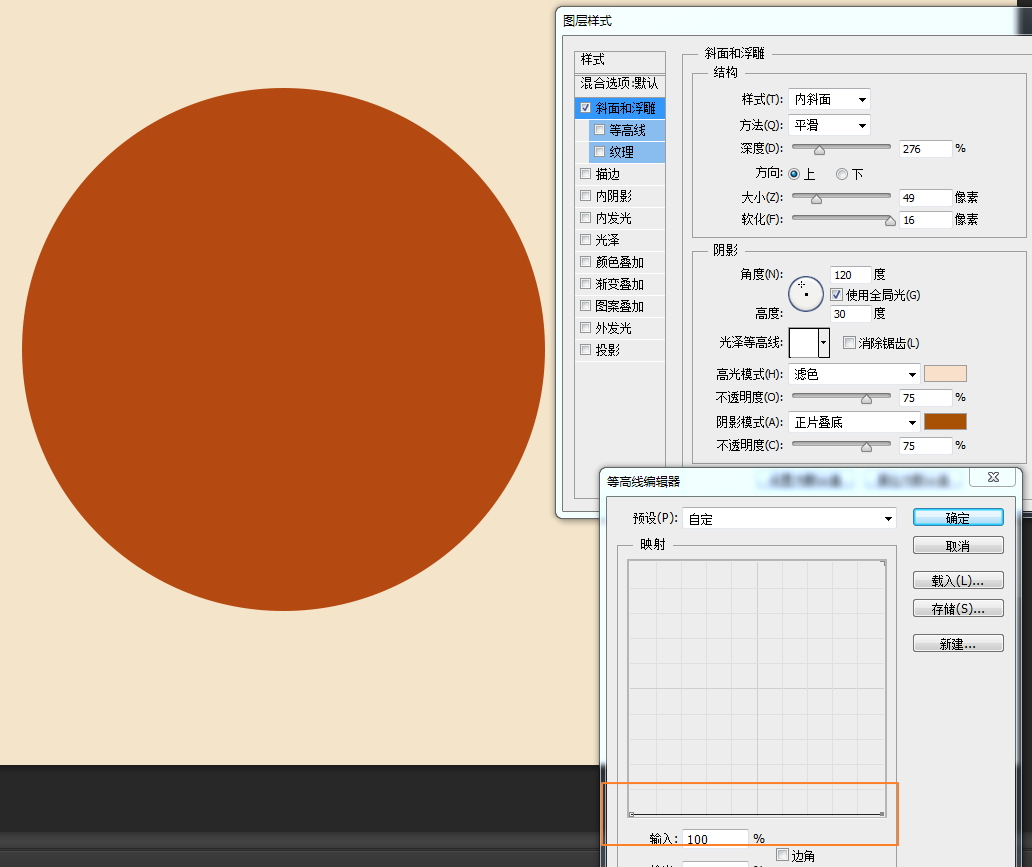
稍加变化一下,如果把全部色阶范围都调整到暗面,就是如下效果。
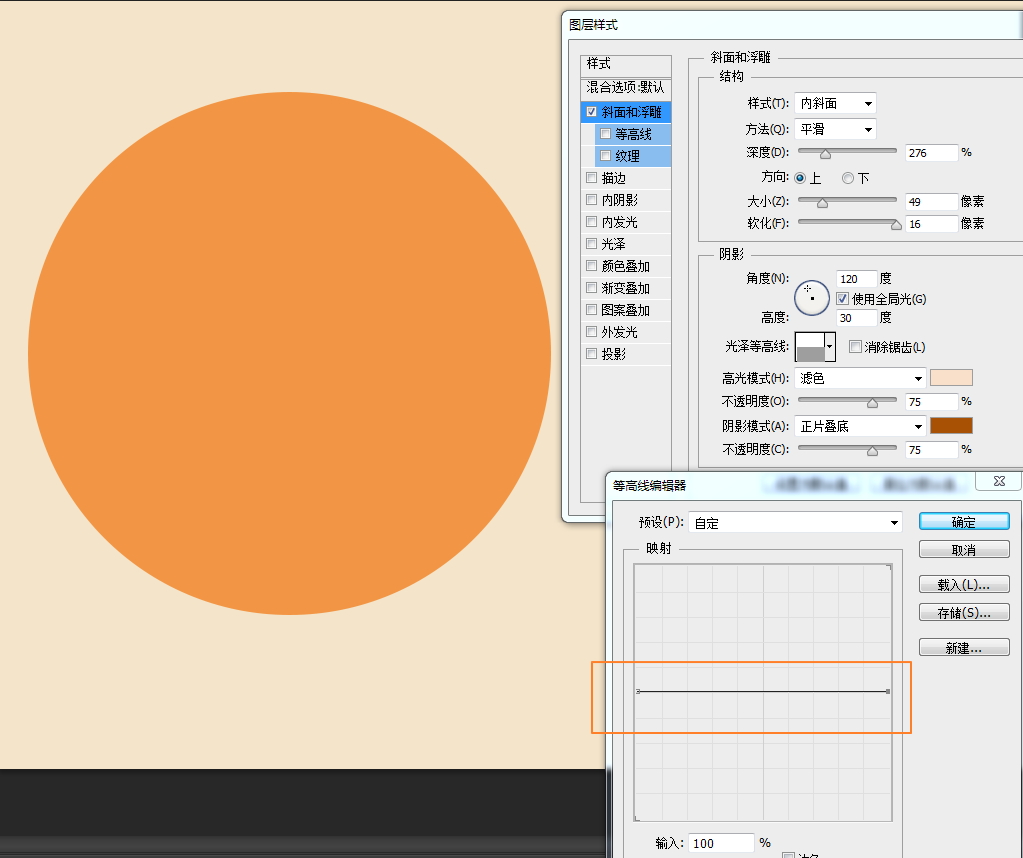
全部色阶范围都在本色,则是如下效果:
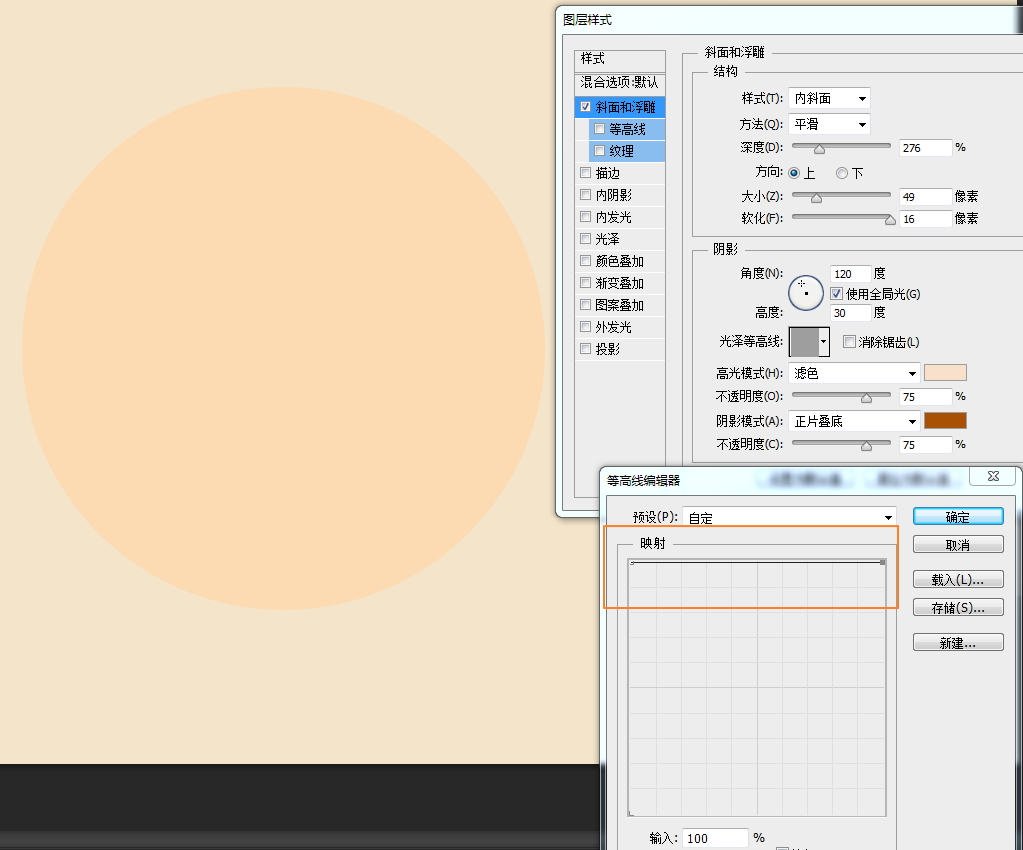
再把全部色阶范围调到最高区域,全面变成最高亮的高光。
所以,只需要掌握三大面的关系,就可以轻松调出需要的效果了。
以下这个效果,暗面逐渐过渡到比本色更高的颜色, 但是没有达到最亮的高光色。固有色比以前更暗,整个物体固有色的面都是一种颜色,比以前本色更暗的颜色。然后高光面从最亮的颜色逐渐过渡到最暗的暗面颜色。然后侧面会发生一些变化。
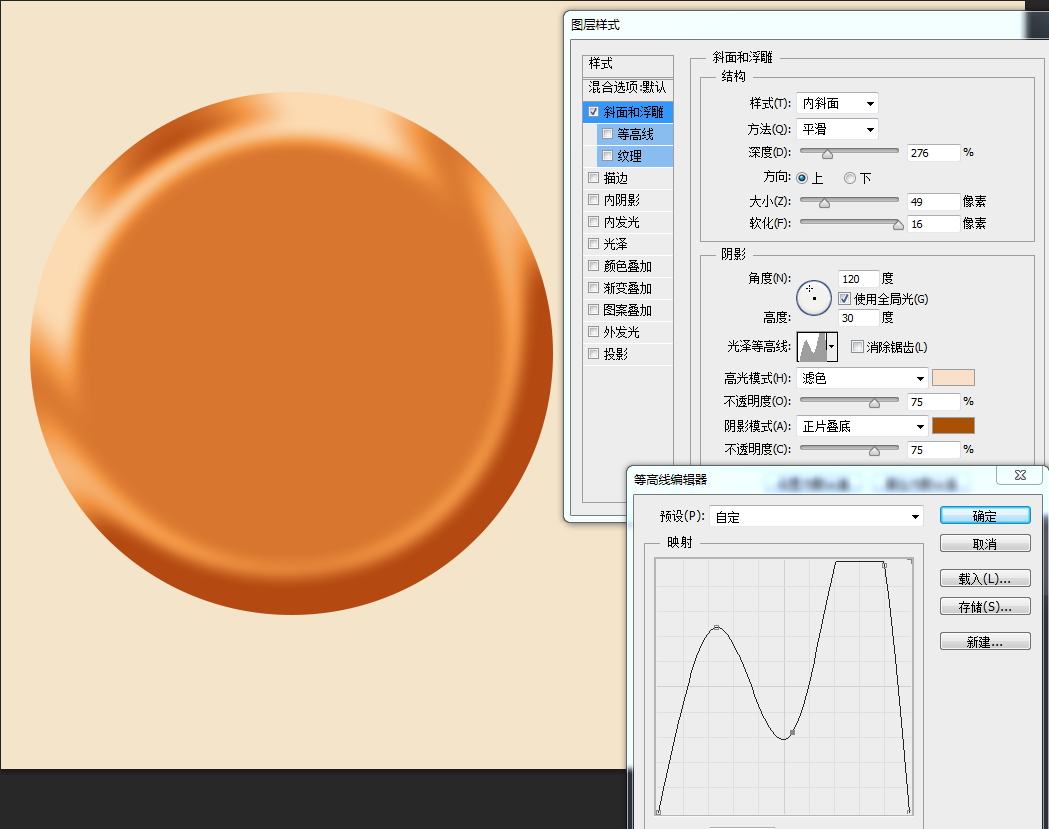
1.2再看子集等高线,这个等高线只与高光和暗面有关系,与物体固有色没有关系。
只在高光和暗面区域,形成亮和暗的对比,一个坡型就是一个明暗的对比。
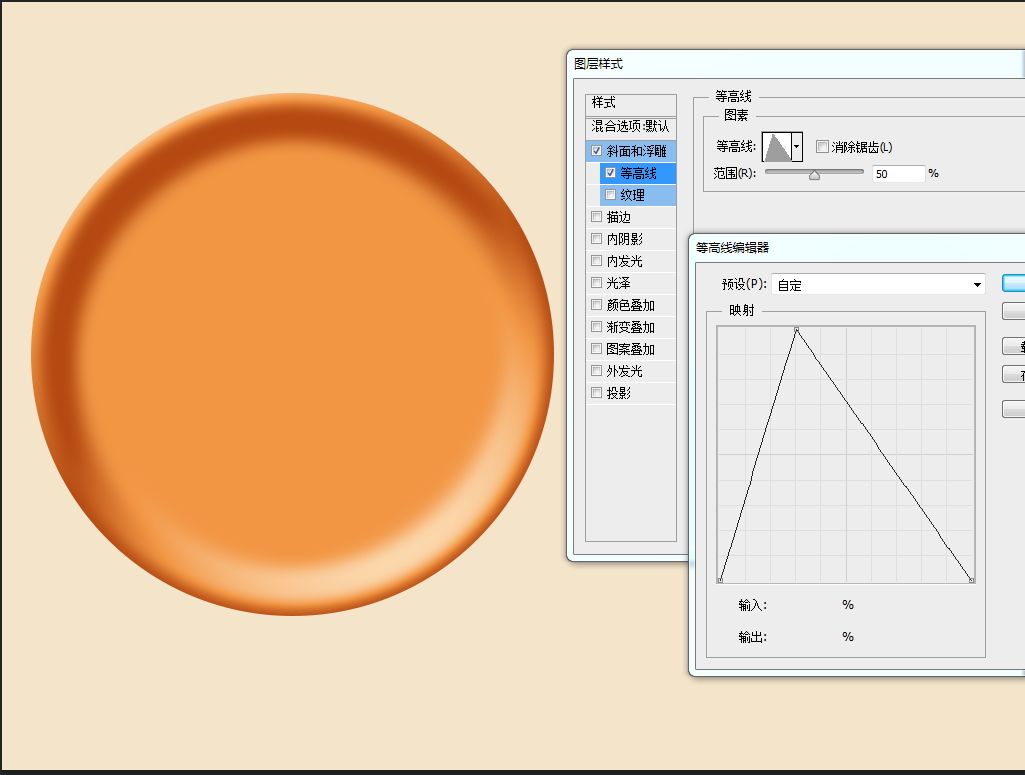
比如下图,一个坡型,暗面区域,从外向内,由暗变亮,高光区域,从外往内,由亮变暗,形成一个对比。
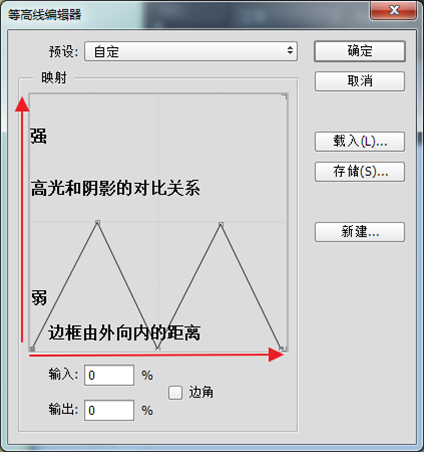
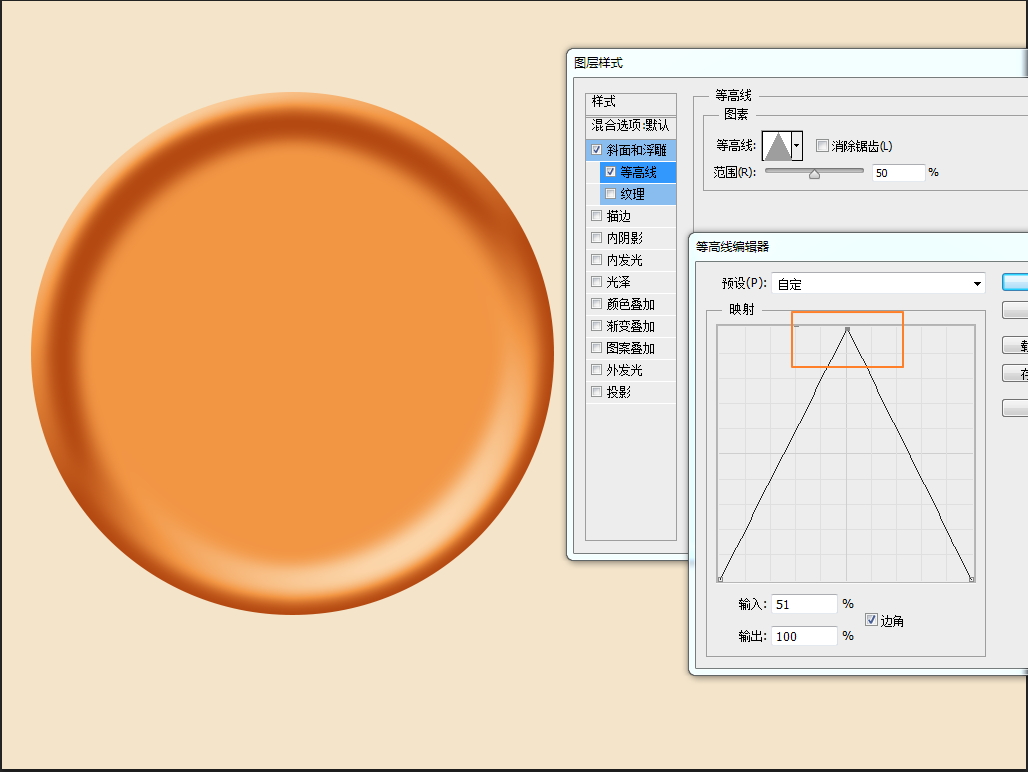
通过改变最高点的左右位置,可以改变亮和暗的比例。改变最高点的上下位置,可以改变亮和暗的对比强度。如图所示
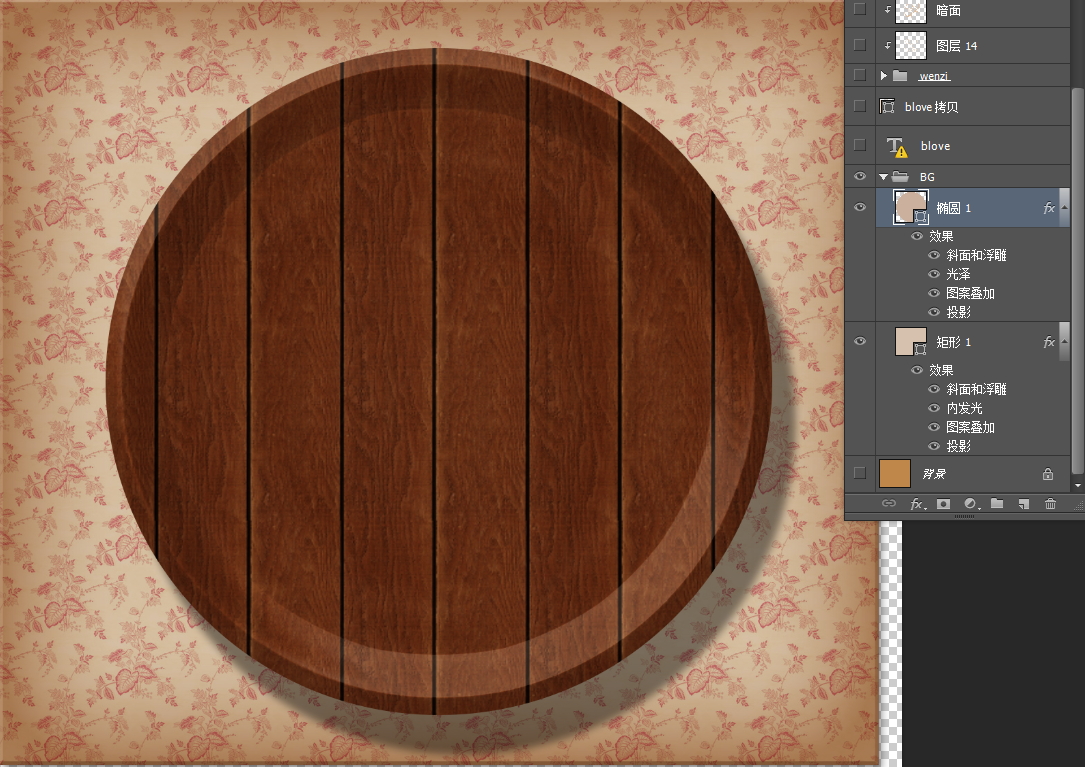
利用上面的技巧,可以快速做出下面这种盘子。找一些图案,试试吧。
是不是发现以前被你忽视的等高线原来大有所为呢。















发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。