这个案例主要是练习for循环生成阵列。
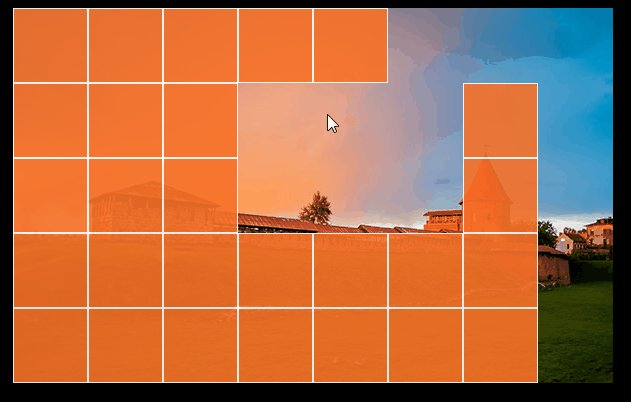
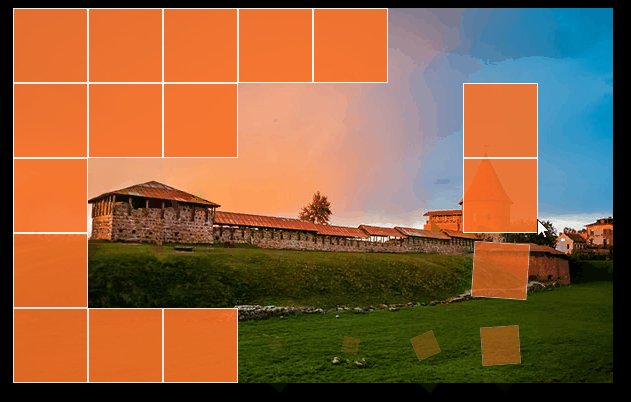
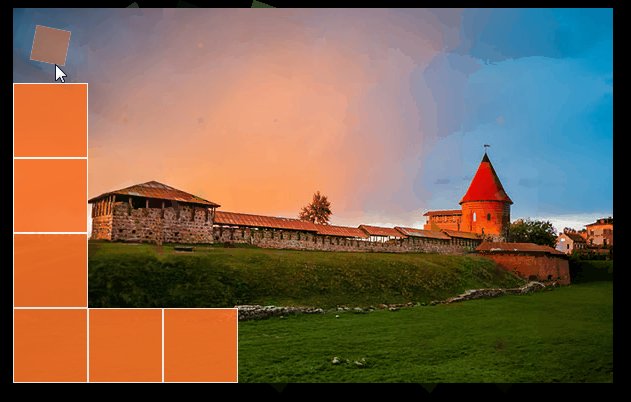
通过定位在图片上方摆满多个div,鼠标经过div消失。
具体页面效果点击查看
一、html代码
<div id="wrap"> <!--<div class="box" style="left:0;top:0">0</div> <div class="box" style="left:50px;top:0">0</div> <div class="box" style="left:100px;top:0">0</div> <div class="box" style="left:150px;top:0">0</div> <div class="box" style="left:0;top:50px">0</div> <div class="box" style="left:50px;top:50px">0</div> <div class="box" style="left:100px;top:50px">0</div> <div class="box" style="left:150px;top:50px">0</div>--> </div>
二、css代码
*{
box-sizing:border-box;}
body{
margin:0;
background-color:#000;}
#wrap{
position:relative;
width:600px;
height:375px;
margin:50px auto;
background:url(images/2.jpg) no-repeat;}
.box{
position:absolute;
width:75px;
height:75px;
background:#F77128;
text-align:center;
line-height:40px;
color:#fff;
border:1px solid #fff;
opacity:.9;
transition:0.5s ease-out;
}三、js代码
window.onload=function(){
var oDiv=document.getElementById('wrap');
var oDivs=oDiv.getElementsByTagName('div');
for(var i=0;i<40;i++)
oDiv.innerHTML+='<div class="box"></div>'
for(var i=0;i<40;i++){
oDivs[i].style.left=(i%8)*75+"px";//一行8个对象,每8个换一行。
//Math.floor()向下取整数.每一行的8个对象top值是一样的。
oDivs[i].style.top=Math.floor(i/8)*75+"px";
}
for(var i=0;i<oDivs.length;i++){
oDivs[i].onmouseover=function(){
this.style.transform='rotate(360deg) scale(0)';
this.style.opacity=0;
}
}
}案例下载地址:
链接: https://pan.baidu.com/s/19kzkzBN_nRsJQYyLyZDcaQ 提取码: g2u6

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。