QQ好友列表的展开和隐藏效果。
第一个案例的功能是:
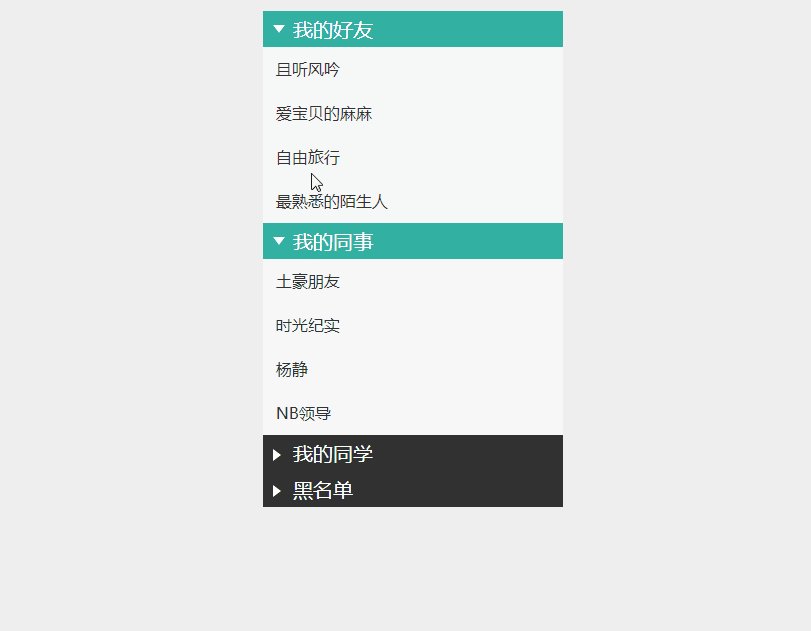
1、点击好友列表的标题,打开下面的好友列表,再次点击标题, 关闭列表。多个好友列表之间互不影响。
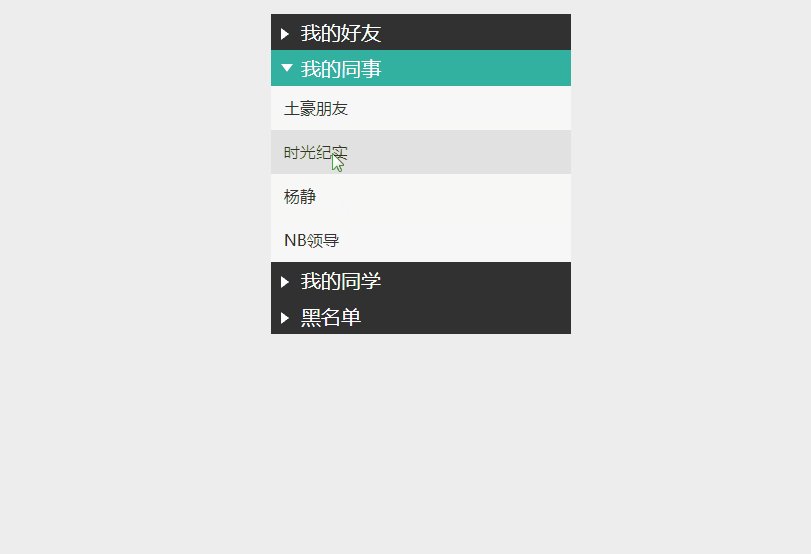
2、点击好友名字,出现active高亮样式。
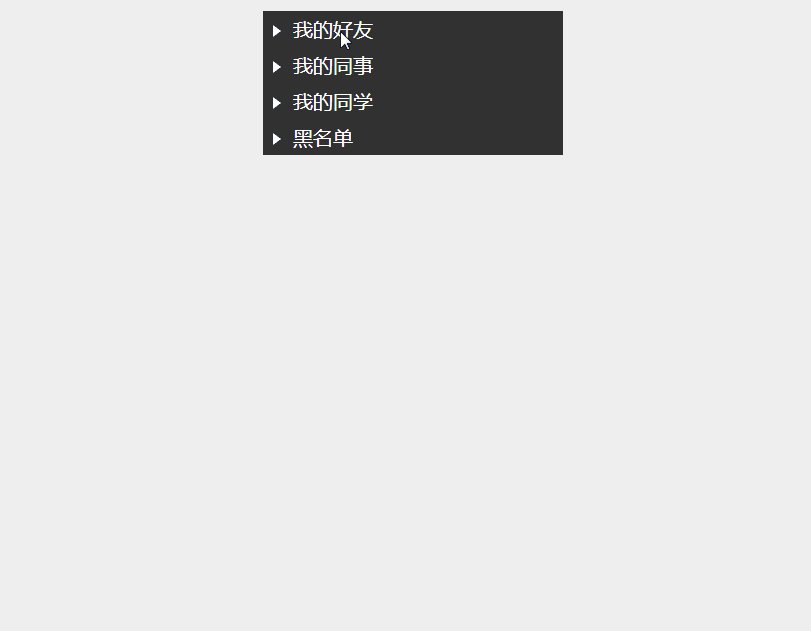
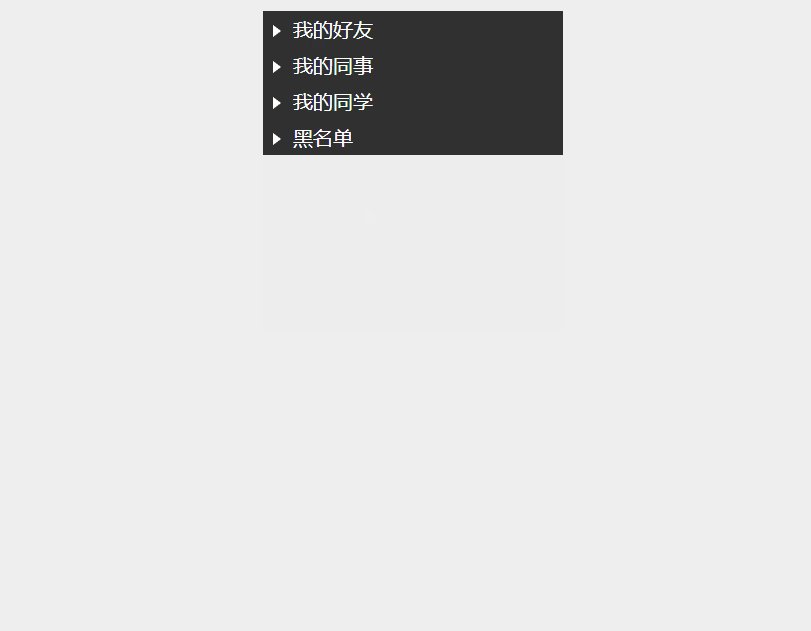
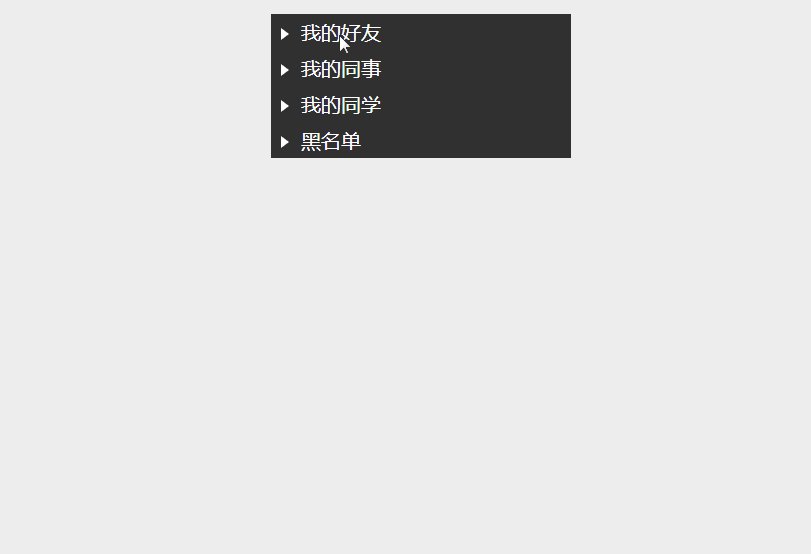
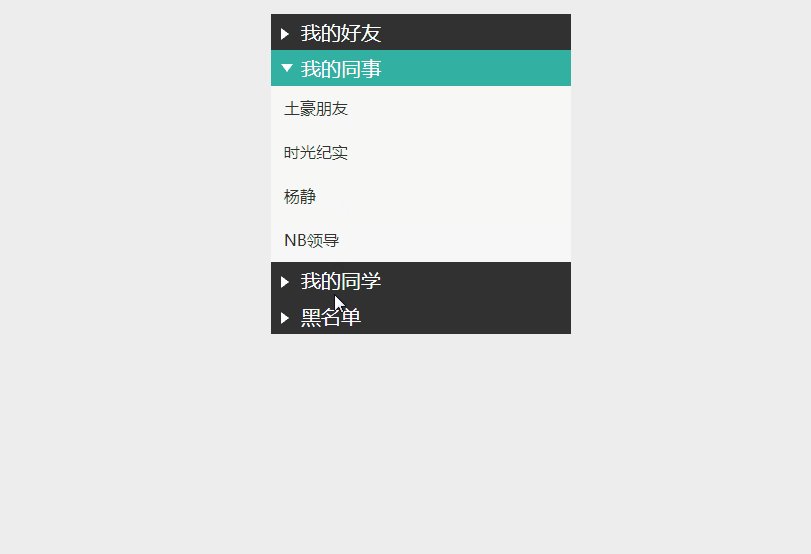
效果如图:
具体效果点击查看
一、html代码
<ul id="list"> <li class="item1"> <h2>我的好友</h2> <ul> <li>且听风吟</li> <li>爱宝贝的麻麻</li> <li>自由旅行</li> <li>最熟悉的陌生人</li> </ul> </li> <li class="item1"> <h2>我的同事</h2> <ul> <li>土豪朋友</li> <li>时光纪实</li> <li>杨静</li> <li>NB领导</li> </ul> </li> <li class="item1"> <h2>我的同学</h2> <ul> <li>涛哥</li> <li>海豹</li> <li>成老妈</li> <li>曾经的同桌</li> </ul> </li> <li class="item1"> <h2>黑名单</h2> <ul> <li>SB</li> <li>明妹子</li> <li>黑社会老大</li> </ul> </li> </ul>
二、css代码
body,ul,h2{
margin:0;
padding:0;
}
body{
font:1em/1.8 "microsoft Yahei";
color:#333;
background-color:#eee;}
li{
list-style:none;}
h2{
font-weight:normal;
background-color:rgba(0,0,0,.8);
color:#fff;
font-size:1.25rem;
cursor:default;}
#list{
width:300px;
margin:20px auto;
background-color:rgba(255,255,255,.5);}
.item1 h2{
position:relative;
text-indent:1.5em;}
.item1 h2.active{
background-color:#32B1A2;}
.item1 h2.active:before,.item1 h2:before{
content:"";
position:absolute;
left:10px;
top:50%;
margin-top:-4px;
}
.item1 h2:before{
border-left:8px solid #fff;
border-top:6px solid transparent;
border-bottom:6px solid transparent;
}
.item1 h2.active:before{
border-top:8px solid #fff;
border-left:6px solid transparent;
border-right:6px solid transparent;
}
.item1 ul{
display:none;
}
.item1 li{
padding:0.5em 0.8em;
cursor:default;}
.item1 li.active{
background-color:#e1e1e1;}三、js代码
window.onload=function(){
//找对象
var oUl=document.getElementById("list");
var aH2=oUl.getElementsByTagName("h2");
var aUl=oUl.getElementsByTagName("ul");
var aLi=null;
var arrLi=[];
for(var i=0;i<aH2.length;i++){
aH2[i].index=i; //让h2和下面的ul产生关联。
aH2[i].onclick=function(){
//alert(aUl[this.index]);
if(this.className==""){
aUl[this.index].style.display="block";
this.className="active";
}
else{
aUl[this.index].style.display="none";
this.className="";
}
}
}
//嵌套for循环用于找到所有的li,保存进入数组,不要在找li的时候再加入事件。防止嵌套太多,效率不好。
for(var i=0;i<aUl.length;i++){
aLi=aUl[i].getElementsByTagName("li");
for(var j=0;j<aLi.length;j++){
arrLi.push(aLi[j]); //把每一个嵌套ul下面的li推进数组保存起来。
}
}
//alert(arrLi.length);
//为每一个li加上事件
for(var i=0;i<arrLi.length;i++){
arrLi[i].onclick=function(){
for(var i=0;i<arrLi.length;i++){ //先把所有的li的高亮样式去掉
arrLi[i].className="";
}
this.className="active"; //再为当前的li添加高亮效果。
}
}
}第二个案例稍微做了一点改变。
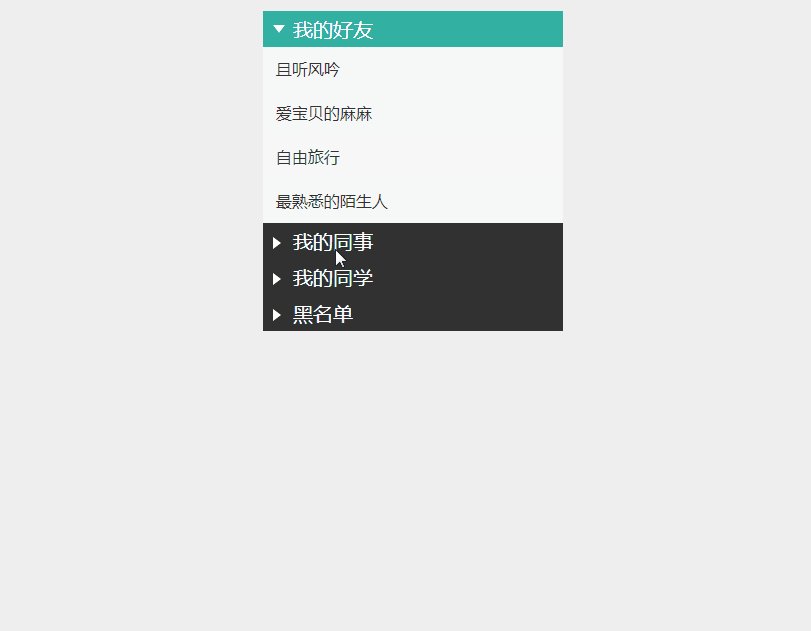
1、点击好友列表标题的时候,展开下方列表,但是会关闭其他好友列表。
2、再次点击的时候,关闭自己的好友列表。
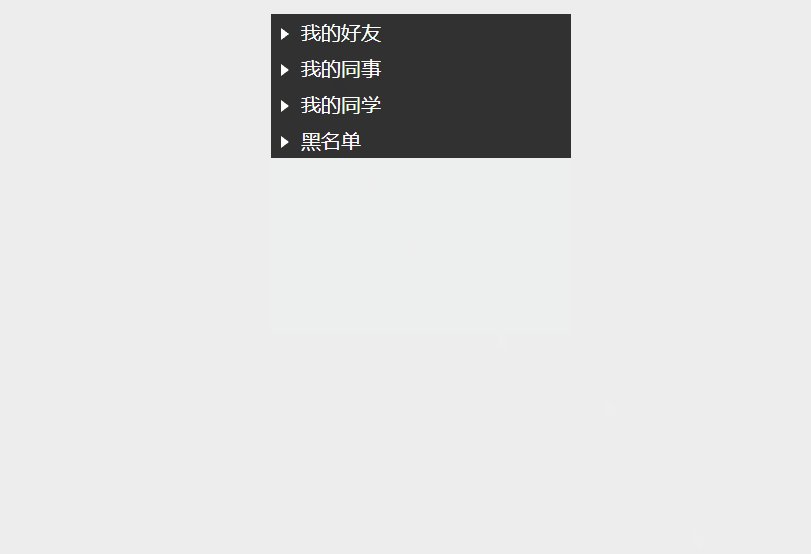
效果如图:
具体效果点击查看
一、html代码
<ul id="list"> <li class="item1"> <h2>我的好友</h2> <ul> <li>且听风吟</li> <li>爱宝贝的麻麻</li> <li>自由旅行</li> <li>最熟悉的陌生人</li> </ul> </li> <li class="item1"> <h2>我的同事</h2> <ul> <li>土豪朋友</li> <li>时光纪实</li> <li>杨静</li> <li>NB领导</li> </ul> </li> <li class="item1"> <h2>我的同学</h2> <ul> <li>涛哥</li> <li>海豹</li> <li>成老妈</li> <li>曾经的同桌</li> </ul> </li> <li class="item1"> <h2>黑名单</h2> <ul> <li>SB</li> <li>明妹子</li> <li>黑社会老大</li> </ul> </li> </ul>
二、css代码
body,ul,h2{
margin:0;
padding:0;
}
body{
font:1em/1.8 "microsoft Yahei";
color:#333;
background-color:#eee;}
li{
list-style:none;}
h2{
font-weight:normal;
background-color:rgba(0,0,0,.8);
color:#fff;
font-size:1.25rem;
cursor:default;}
#list{
width:300px;
margin:20px auto;
background-color:rgba(255,255,255,.5);}
.item1 h2{
position:relative;
text-indent:1.5em;}
.item1 h2.active{
background-color:#32B1A2;}
.item1 h2.active:before,.item1 h2:before{
content:"";
position:absolute;
left:10px;
top:50%;
margin-top:-4px;
}
.item1 h2:before{
border-left:8px solid #fff;
border-top:6px solid transparent;
border-bottom:6px solid transparent;
}
.item1 h2.active:before{
border-top:8px solid #fff;
border-left:6px solid transparent;
border-right:6px solid transparent;
}
.item1 ul{
display:none;
}
.item1 li{
padding:0.5em 0.8em;
cursor:default;}
.item1 li.active{
background-color:#e1e1e1;}三、js代码
window.onload=function(){
//找对象
var oUl=document.getElementById("list");
var aH2=oUl.getElementsByTagName("h2");
var aUl=oUl.getElementsByTagName("ul");
var aLi=null;
var arrLi=[]; //空数组用于保存嵌套ul下面的所有li。
for(var i=0;i<aH2.length;i++){
aH2[i].index=i; //让h2和下面的ul产生关联。
aH2[i].onclick=function(){
//alert(aUl[this.index]);
for(var i=0;i<aH2.length;i++){ //先把所有的ul都收起来
if(this.className!=""){ //如果当前有高亮的,就保持原状。
this.className="active";
}
else{
aH2[i].className="";
}
aUl[i].style.display="none";
}
if(this.className==""){ //再让被点击的ul展开或关闭。
aUl[this.index].style.display="block";
this.className="active";
}
else{
/*aUl[this.index].style.display="none";*/
this.className="";
}
}
}
//嵌套for循环用于找到所有的li,保存进入数组,不要在找li的时候再加入事件。防止嵌套太多,效率不好。
for(var i=0;i<aUl.length;i++){
aLi=aUl[i].getElementsByTagName("li");
for(var j=0;j<aLi.length;j++){
arrLi.push(aLi[j]); //把每一个嵌套ul下面的li推进数组保存起来。
}
}
//alert(arrLi.length);
//为每一个li加上事件
for(var i=0;i<arrLi.length;i++){
arrLi[i].onclick=function(){
if(this.className==""){
for(var i=0;i<arrLi.length;i++){ //先把所有的li的高亮样式去掉
arrLi[i].className="";
}
this.className="active"; //再为当前的li添加高亮效果。
}else{
this.className="";
}
}
}
}两个案例的核心知识点:
1、自定义属性
2、嵌套for循环遍历li
案例下载地址:
链接: https://pan.baidu.com/s/1oYZG9PJ1QkSNlFLeBhuo6w 提取码: vyww


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。