选项卡的效果主要是自定义索引值的对应关系,只不过嵌套类的选项卡还要注意索引值的传递。
原生JavaScript完成。
1、先完成一个左右选项卡的切换。
2、封装成函数。
3、完成右边选项卡的切换,并把对应的索引值传递到函数内部,从而从数据对象中获取对应的数据。
提示:代码进行了更新,但是下载的内容和效果没有更新,可以用页面上的代码代替案例里面的代码。更新代码增加了左右轮滑的效果。
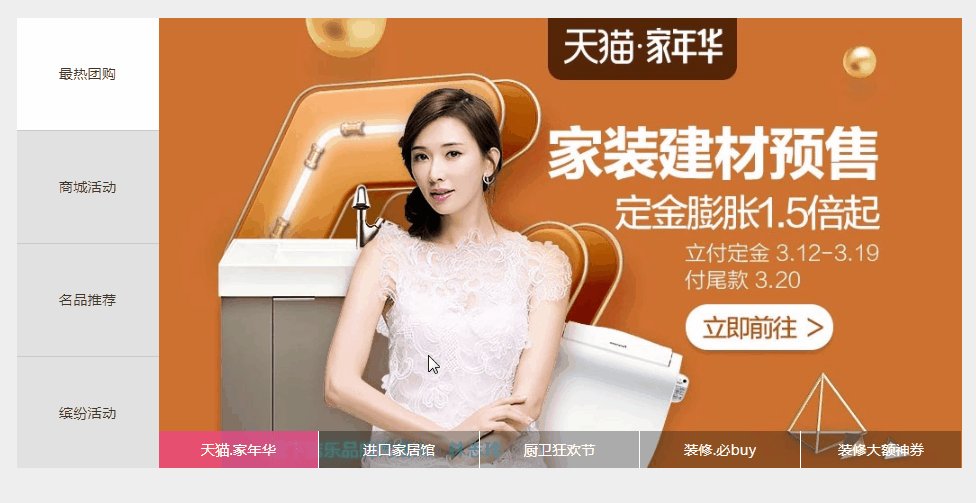
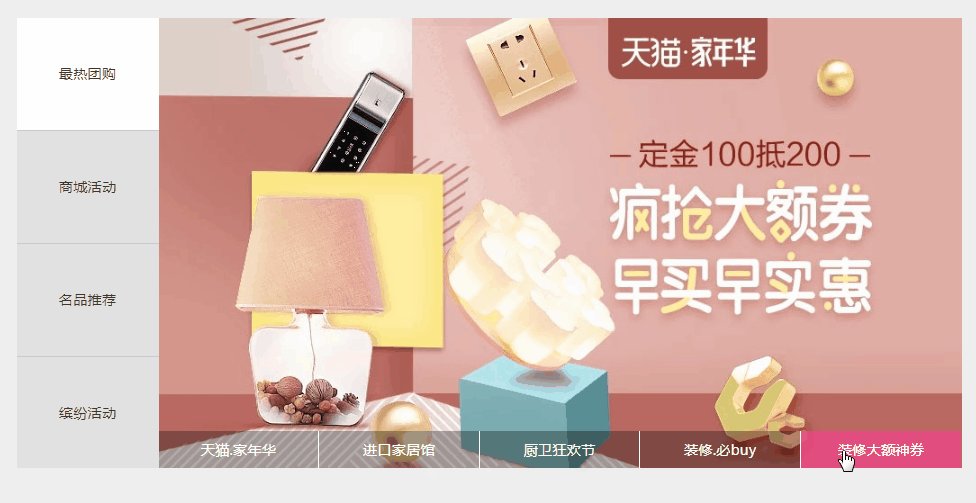
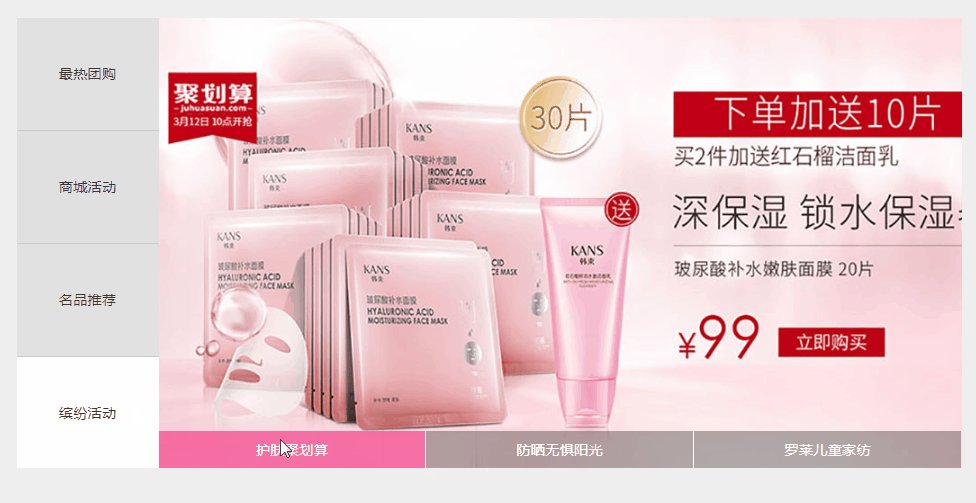
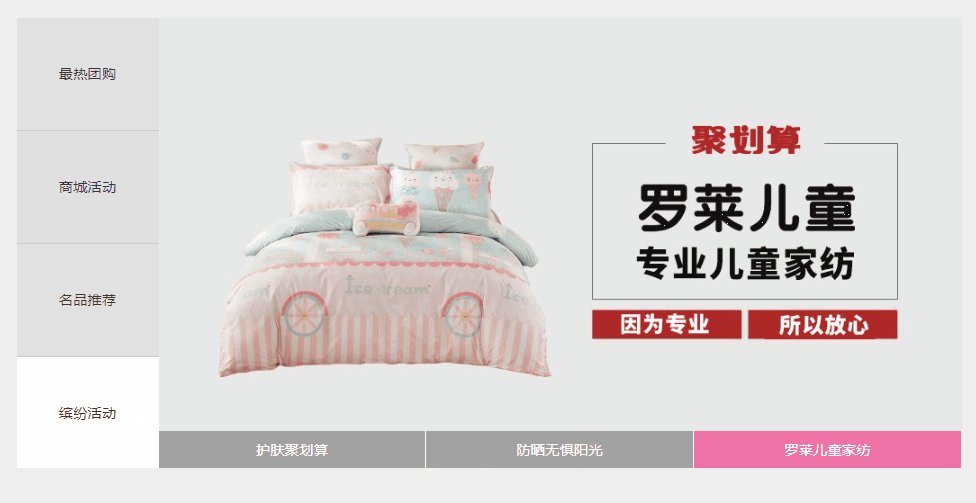
具体效果点击查看。
一、html代码
<div id="wrap"> <ul class="tab"> </ul> <div class="content"> <div class="tab-content"> <ul class="pics"> </ul> <ul class="tablist"> </ul> </div> </div> </div> </div>
二、css代码
<style>
* {
box-sizing: border-box;
}
body,
ul {
margin: 0;
padding: 0;
}
body {
font: 1em "microsoft Yahei";
color: #333;
background: #eee;
}
li {
list-style: none;
}
a {
color: #333;
text-decoration: none;
}
img {
border: none;
vertical-align: middle;
}
#wrap {
width: 1050px;
height: 500px;
/* overflow:hidden; */
margin: 20px auto;
}
.tab {
float: left;
width: 158px;
height: 500px;
}
.tab li {
text-align: center;
line-height: 125px;
background: #e1e1e1;
border-bottom: 1px solid #ccc;
}
.tab li:last-child {
border-bottom: none;
}
.tab li.active {
background: #fff;
}
.content {
width: 892px;
float: right;
}
.tab-content {
position: relative;
overflow: hidden;
height: 500px;
}
.pics {
position: absolute;
height: 500px;
transition: 0.2s;
}
.pics li {
float: left;
}
.tablist {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
}
.tablist li {
float: left;
text-align: center;
padding: 10px 20px;
background: rgba(0, 0, 0, 0.3);
border-right: 1px solid #fff;
}
.tablist li.active {
background: rgba(243, 65, 140, .7);
}
.tablist li:last-child {
border-right: none;
}
.tablist li a {
color: #fff;
}
</style>三、js代码
<script>
var oTabUl = document.querySelector(".tab");
var oTabLi = oTabUl.getElementsByTagName("li");
var oPicUl = document.querySelector(".pics");
var oPicLi = oPicUl.getElementsByTagName("li");
var oTitleUl = document.querySelector(".tablist");
var oTitleLi = oTitleUl.getElementsByTagName("li");
var oldTitle = null;
var oldTab = null;
var data = [{
'cata': "最热团购",
'url': ["images/1/1.jpg", "images/1/2.jpg", "images/1/3.jpg", "images/1/4.jpg", "images/1/5.jpg"],
'title': ["天猫.家年华", "进口家居馆", "厨卫狂欢节", "装修.必buy", "装修大额神券"]
},
{
'cata': "商城活动",
'url': ["images/2/1.jpg", "images/2/2.jpg", "images/2/3.jpg", "images/2/4.jpg"],
'title': ["罗西尼手表特惠", "德式美学设计", "荣耀畅玩7C", "华为nova 2s"]
},
{
'cata': "名品推荐",
'url': ["images/3/1.jpg", "images/3/2.jpg", "images/3/3.jpg"],
'title': ["比亚迪宠爱礼", "OPPO 新品驾到", "莱克无线吸尘器"]
},
{
'cata': "缤纷活动",
'url': ["images/4/1.jpg", "images/4/2.jpg", "images/4/3.jpg"],
'title': ["护肤聚划算", "防晒无惧阳光", "罗莱儿童家纺"]
}
]
// 初始化结构
data.forEach(function (item) {
oTabUl.innerHTML += "<li><a href='javascript:;'>" + item.cata + "</a></li>"
})
// 初始化高亮
var num = 0;
oTabLi[num].classList.add("active");
oldTab = oTabLi[num];
// 初始化右边
tab(num);
// 鼠标经过切换
Array.from(oTabLi).forEach(function (item, index) {
item.onmouseover = function () {
// 清空以前的数据
oTitleUl.innerHTML = "";
oPicUl.innerHTML = "";
oldTab.classList.remove("active");
item.classList.add("active");
oldTab = item;
tab(index);
}
})
function tab(num) {
// 右边的结构
var url = data[num].url;
var title = data[num].title;
var len = url.length;
var titlelen = title.length;
// console.log(url);
url.forEach(function (item) {
oPicUl.innerHTML += "<li><a href='#'><img src=" + item + "></a></li>";
})
oPicUl.style.width = 892 * len + "px";
oPicUl.style.transform = "translateX(-0px)";
title.forEach(function (item, index) {
oTitleUl.innerHTML += "<li><a href='javascript:;'>" + item + "</a></li>";
oTitleLi[index].style.width = 100 / titlelen.toFixed(2) + "%";
})
oTitleLi[0].classList.add("active");
oldTitle = oTitleLi[0];
// 鼠标经过切换
Array.from(oTitleLi).forEach(function (item, index) {
item.onmouseover = function () {
oldTitle.classList.remove("active");
item.classList.add("active");
oldTitle = item;
oPicUl.style.transform = "translateX(-" + 892 * index + "px)"
}
})
}
</script>案例源代码下载地址:
链接: https://pan.baidu.com/s/1tCgqPZq8YSEO29H0bLu6Tg 提取码: g5c2
提示:代码进行了更新,但是下载的内容没有更新,可以用页面上的代码代替案例里面的代码。更新代码增加了左右轮滑的效果。

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。