现在的人都不习惯看表格数据了,很多数据都用的可视化图表来展现,Echarts是其中最出名的开源库,百度出品,有兴趣可以去官网看看。
https://echarts.apache.org/zh/index.html
利用ajax获取数据,但如果后端还没有准备好接口的时候,我们前端可以通过mock的方式模拟数据。
Mock.js就是生成随机数据,拦截 Ajax 请求,这样方便我们提前开发。
Mock的官网:http://mockjs.com/
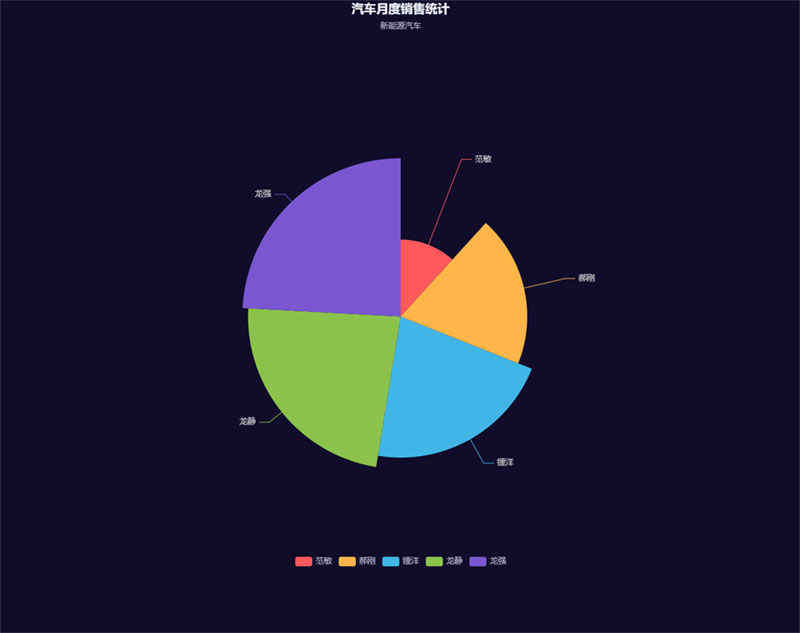
翻出一个小案例,利用mock模拟出汽车销售人员的姓名和销售数量,并且用升序的方式用饼状图显示。
点击下方的姓名,可以关闭或打开它对应的饼图。
刷新页面,可以看到姓名和数据是随机产生的。
核心代码:
// mock拦截并模拟数据
Mock.mock('http://www.mock.com', {
"cars|5": [
{
"brand": '@cname',
"sales_data|100-250": 135
}
]
}
)
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 此处的url和mock处一致
xhr.open('get', 'http://www.mock.com');
// onload是新增的事件,请求一次,执行一次,在readyState为4的时候触发
xhr.onload = function () {
// HTTP状态码为200的时候
if (xhr.status == 200) {
var result = JSON.parse(xhr.responseText);
result = result.cars;
// 处理获取的数据
for (let obj of result) {
// echarts需要的键名是value和name
obj.value = obj.sales_data;
obj.name = obj.brand;
delete obj.brand;
delete obj.sales_data;
}
console.log(result);
const chartDom = document.getElementById('main');
const myChart = echarts.init(chartDom, 'dark');
getEcharts(result, myChart);
}
}
xhr.send();
// echarts的配置
function getEcharts(mydata, myChart) {
var option = {
color: ['#ff585d', '#ffb549', '#41b6e6', '#8bc24c', '#7A57D1'],
title: {
text: '汽车月度销售统计',
subtext: '新能源汽车',
left: 'center'
},
tooltip: {
trigger: 'item',
backgroundColor: 'rgba(255,255,255,0.7)',
formatter: '{b}<br />{c}({d}%)'
},
legend: {
orient: 'horizontal',
left: 'center',
bottom: '10%'
},
series: [
{
name: '品牌销量',
type: 'pie',
radius: '50%',
roseType: 'radius',
// 对数据中value的值进行升序排序
data: mydata.sort(function (a, b) { return a.value - b.value }),
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
option && myChart.setOption(option);
}
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。