千挑万选,终于选出了适合自己博客的主题,但是主题的很多设计还是和自己想要的风格不一致,比如说logo,色调,排版、布局等等。
不着急,一步一步来。
一、确定网站主色调
一个网站给人的第一印象莫过于色彩。
你想传达的内涵和气氛都可以通过色彩直观表达。
色彩的学习是一门科学系统的学习,而不是所谓的“我是色盲,对色彩一点感觉都没有”,这样粗暴的否定自己,是对自己的极度不负责任。
可以肯定的说,只要认真的学习色彩这门科学,你会发现,光色的变化所代表的情感是那么的细腻,却又符合大众对情感潜意识的表达。(自创的话,好拗口!)
我认为学习界面设计至少要掌握这几个概念。
1、什么是RGB模式
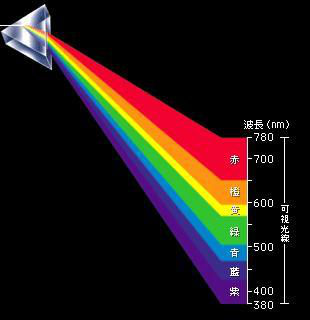
先了解色彩形成的原理,牛顿的色散实验,证明了白光其实是复合光。
我们眼睛看到的色彩是光的反射形成的。
RGB是一种加色模式,由红(red)、绿(green)、蓝(blue)三原色构成。RGB的值由0-255构成。
RGB的值为0,0,0,代表黑色。
RGB的值为255,255,255,代表白色。
三个值一样的时候,代表不同程度的灰色。
255,0,0,表示红色。0,255,0,表示绿色。0,0,255,表示蓝色。
三种颜色,经过混合,可以产生255*255*255=1658万种色彩。
2、RGB和十六进制的关系
十六进制由0-9、A-F构成。0表示最小,F表示最大。
十六进制的值是由#RRGGBB构成的。
#000表示黑色。
#FFF表示白色。
#F00表示红色。
#0F0表示绿色
#00F表示蓝色。
#333表示深灰色。
……
补充学习:基础教程:教你认识photoshop的色彩模式(1)
RGB是一种光色模式,但是在软件里面直接用RGB选色挺不方便的,所以我们需要掌握另一种基于人眼的模式:HSB模式。
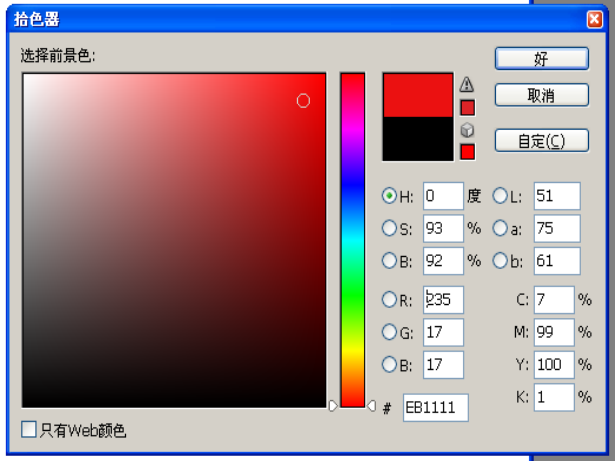
3、色彩的三大属性
H:色相 0-360度
色相的相貌
S:纯度 0-100%
色彩的浓淡程度
B:明度 0-100%
色彩的明暗程度
搞清楚这个选色面板,基本上HSB模式就搞懂了。
补充学习:
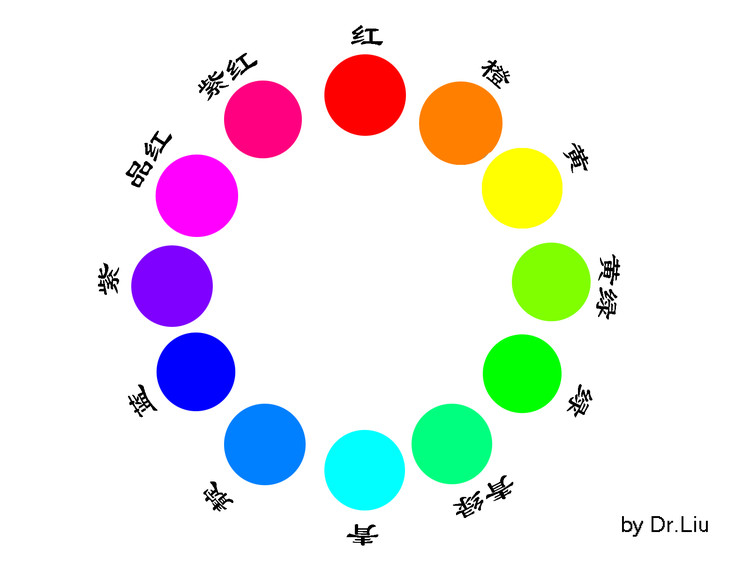
4、色彩的基本理论和十二色环
通过简单的十二色环可以了解色彩之间的顺序和关系。
比如暖色调、冷色调,原色、二次色、三次色,相似色、相近色、对比色、互补色等等。
补充学习:
5、网页配色的基本方法
相似色
色彩统一,通过明度和纯度的变化来产生层次。好处是色调一致,缺点是容易沉闷。
对比色
颜色之间的角度在90度-120度左右,颜色的对比明显。可以产生明显的视觉刺激。但是,搭配不好容易显得俗气。
互补色
颜色在120度-180度之间,色彩反差最大,可以产生强烈的视觉冲击。当然,用不好就是灾难。
黑色系
黑色调搭配一种有彩色,可以特别凸显有彩色的感情。适合表示比较厚重的主题。
白色调和
大面积的白色搭配有彩色,有彩色的分量比较小。可以搭配多种有彩色。色彩的感情也与它占据的面积的多少有关系。
色彩俗艳
夸张的使用很多艳丽的色彩,显得页面非常热闹。这种手法要小心使用。功力很浅的设计师不用为妙。
6、网页配色的禁忌
不要使用太多种颜色,像一个颜色铺子。选择一种主色调,再搭配两三种点缀色,以及黑白灰的合理调和即可。
不要大面积使用高纯度高明度的原色。比如红绿蓝、青品黄等原色。高明度和纯度的色彩适合小面积使用,作为点缀色提亮页面。
背景色和主体内容颜色要有良好的对比,比如黑底白字,白底黑字,对比明显,主体内容才清晰,便于阅读。
......
根据自己的主题选择一个最符合主题的情感的色调吧。








发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。