网页上大部分的transform都是2D的变换,不过3D变形的确更酷炫一些,如果想啃一下这个知识点,可以移步到教程区:
这里分享一个比较经典的3D正方体效果吧,算是3D入门级案例了。
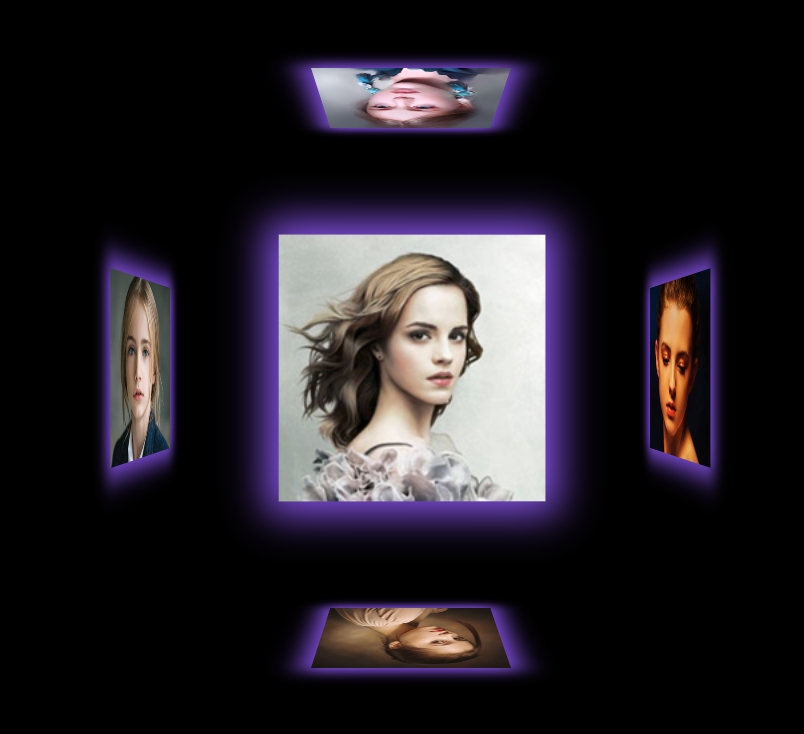
点击图片看效果,鼠标经过正方体可以看到图片四散开去。
核心代码如下:
.banner{
width: 200px;
height: 200px;
margin: 300px auto;
perspective: 800px;
}
.list{
transition: 3s;
transform-style: preserve-3d;
position: relative;
height: 200px;
animation:rotate 5s linear infinite;
}
.item{
position: absolute;
box-shadow: 0 0 30px 10px #8955eb;
transition: 0.2s;
}
.item:first-child{
transform-origin: center bottom;
transform: translateY(-200px) rotateX(90deg);
}
.list:hover .item:first-child{
transform: translateY(-400px) rotateX(90deg);
}
.item:nth-child(2){
transform-origin: left center;
transform: translateX(200px) rotateY(90deg);
}
.list:hover .item:nth-child(2){
transform: translateX(400px) rotateY(90deg);
}
.item:nth-child(3){
transform-origin: center top;
transform: translateY(200px) rotateX(-90deg);
}
.list:hover .item:nth-child(3){
transform: translateY(400px) rotateX(-90deg);
}
.item:nth-child(4){
transform-origin: right center;
transform: translateX(-200px) rotateY(-90deg);
}
.list:hover .item:nth-child(4){
transform: translateX(-400px) rotateY(-90deg);
}
.item:nth-child(5){
transform:translateZ(-200px) rotateY(180deg);
}
.list:hover .item:nth-child(5){
transform:translateZ(-400px) rotateY(180deg);
}
.list:hover .item:last-child{
transform: translateZ(200px);
}
@keyframes rotate {
100%{
transform: rotateY(360deg);
}
}
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。