order属性可以在不改变html元素结构的情况下,改变元素在页面中渲染的顺序。
对于需要交错式排版的场景是最好不过了。
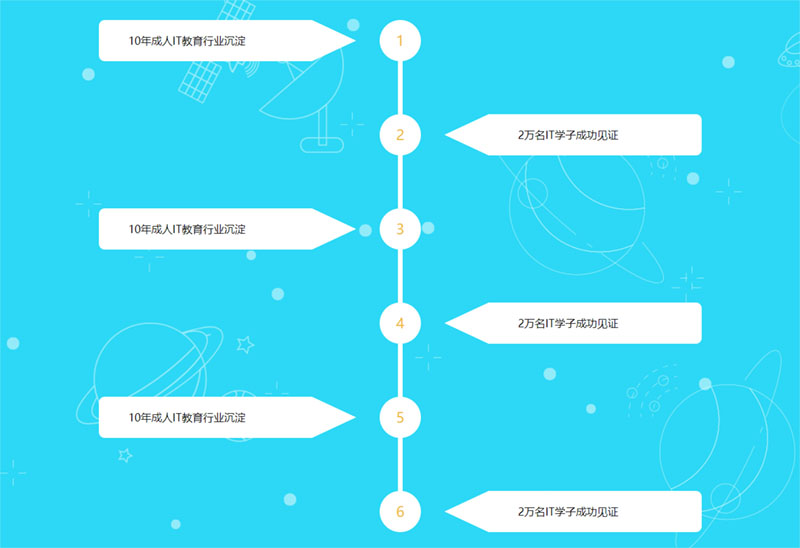
比如下面这种交错式时间轴,就可以利用order结合nth-child选择器完美实现。
点击图片看效果。
核心代码如下:
.wrapper {
width: 100%;
min-width: 1200px;
background: #2cd8f5 url(images/line-bg.png) no-repeat 0 0 / cover;
}
.develop {
box-sizing: border-box;
width: 90%;
max-width: 1600px;
min-width: 1200px;
margin: 0 auto;
padding: 100px;
}
.develop-li~.develop-li {
margin-top: 90px;
}
.develop-li:last-child .num::after {
/* 把伪对象的内容去掉 */
content: none;
}
.develop-box {
display: flex;
gap: 40px;
width: calc(50% + 35px);
transition: 0.2s;
cursor: pointer;
}
.develop-li:nth-child(2n) .develop-box {
margin-left: auto;
}
.develop-li:nth-child(2n+1) .num {
order: 1;
margin-left: 75px;
}
.develop-li:nth-child(2n) .text {
border-radius: 0 10px 10px 0;
}
.develop-li:nth-child(2n) .text::after {
left: -75px;
right: auto;
border-right: 75px solid #fff;
border-left: none;
}
.develop-li:nth-child(2n) .num {
margin-right: 75px;
}
.num {
position: relative;
display: inline-block;
width: 70px;
height: 70px;
background-color: #fff;
color: #f2ba35;
border-radius: 50%;
text-align: center;
line-height: 70px;
font-size: 1.5rem;
transition: 0.2s;
}
.text {
position: relative;
/* width: calc(50% - 60px - 40px); */
flex: 1;
background-color: #fff;
height: 70px;
line-height: 70px;
padding-left: 50px;
border-radius: 10px 0 0 10px;
font-size: 1.125rem;
}
.text::after {
content: '';
position: absolute;
border-left: 75px solid #fff;
border-top: 35px solid transparent;
border-bottom: 35px solid transparent;
right: -75px;
top: 0;
}
.num::after {
content: '';
position: absolute;
width: 8px;
height: 90px;
background-color: #fff;
left: 50%;
margin-left: -4px;
bottom: -90px;
}
.develop-box:hover {
filter: drop-shadow(0 0 20px rgba(0, 109, 128, 0.3));
}
.develop-box:hover .num {
transform: scale(1.15);
}
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。