flex是一维一维一维布局的设计,grid才是二维二维布局的解决方案。
但是,flex又提供了flex-wrap这个属性,所以也允许折行显示。
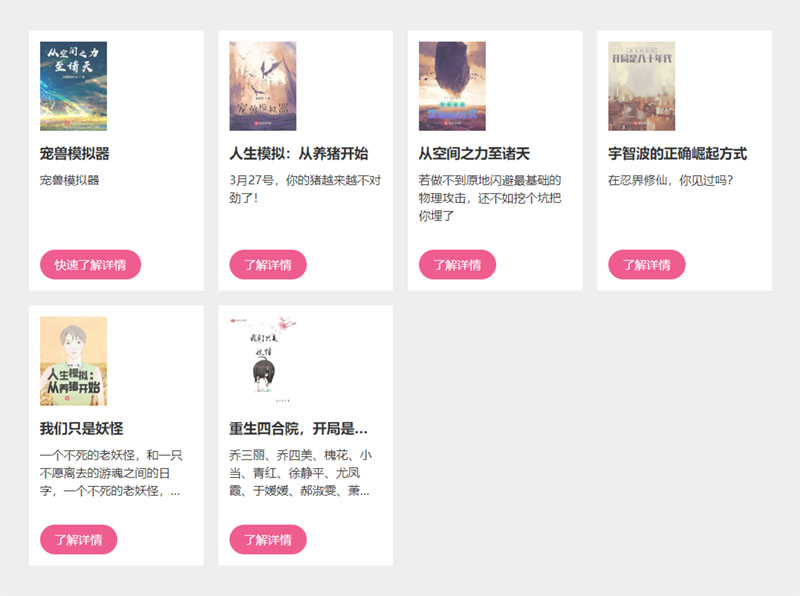
但是如果每一行的显示个数不一样的时候,再把对齐和分布等属性用上的话,具有对称强迫症的人看了估计会很不爽。
不过还是有解决方案,就是把flex-basic使用calc()函数进行计算,再把max-width用上,控制其最大宽度和flex-basic一样就可以解决这个问题。
还有一个底部按钮不因为上面的文本有多少行,都能实现同一高度位置的对齐,有一个很有用的技巧,可以自己看看下面这个案例能否发现这个解决方法。
点击图片看效果。
核心代码:
.product{
width: 90%;
max-width: 1600px;
min-width: 1000px;
margin: 50px auto;
}
.list{
display: flex;
gap: 20px;
flex-wrap: wrap;
}
.item{
box-sizing: border-box;
padding: 1.5%;
background-color: #fff;
display: flex;
flex-direction: column;
gap: 10px;
flex: calc((100% - 3*20px)/4) ;
/* 当最后一排的元素个数不够的时候,可以限制它们的宽度就是和上面的元素的宽度一样。 */
max-width: calc((100% - 3*20px)/4);
min-height: 350px;
}
.img-link{
order: -1;
}
.btn{
background-color: rgba(235, 52, 116,.8);
color: #fff;
padding: 8px 20px;
border-radius: 50px;
transition: 0.2s;
/* 在main轴上,设置margin-top为auto,就相当于曾经在x轴上为元素设置margin-left:auto一样,让元素右对齐。 */
margin-top: auto;
align-self: flex-start;
}
.btn:hover{
background-color: rgba(235, 52, 116,1);
}
.pic{
opacity: 0.8;
transition: 0.2s;
}
.pic:hover{
opacity: 1;
}
.title-link{
color: #333;
transition: 0.2s;
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.title-link:hover{
color: rgba(235, 52, 116,1);
}
.desc{
/* flex为1,会导致p的 高度自由的缩放,就可能导致多行的文本隐藏,显示多余的一部分文字 */
/* flex: 1; */
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。