文字排版是网页布局里面需要掌握的第一种技能。
该案例主要涉及以下几个知识点:
1、标题导入外部字体
2、首行首字文字变大
3、段落两端对齐
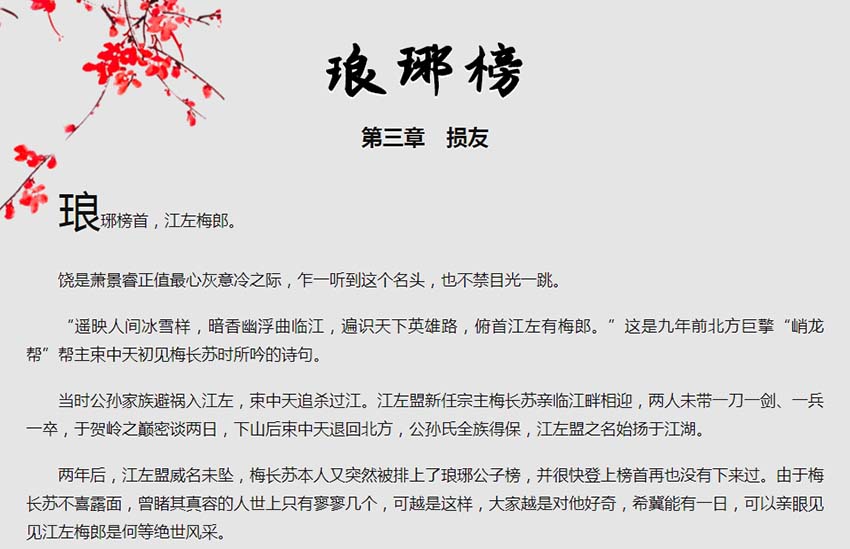
具体效果如图:
下载地址↓
链接: https://pan.baidu.com/s/1c2rQqlU 密码: mu2y
关键CSS代码
/*定义要调用的外部字体*/
@font-face{
font-family:zhaomengzhao;
src:url(font/zhaomengzhao.ttf)
}
body{
font:1em "microsoft Yahei";/*1em默认是浏览器的默认字体大小。*/
background-color:#333;
color:#121212;}
p{
font-size:1.125rem;
line-height:1.8;/*有%单位和无单位的行高差别在于有%单位的是继承自父元素的文字大小计算后得到的行高,无单位的则是用自己的文字大小计算。*/
text-indent:2em;
margin-bottom:1.11em;
text-align:justify;/*两端对齐*/
text-justify:inter-ideograph;/*为表意字文本提供完全两端对齐。他增加或减少表意字和词间的空格*/
}
p:first-of-type::first-letter{/*首行首字*/
font-size:3rem;
}最近做了实验,发现@font-face加载字体真的很慢,英文只有26个字母,一个字体一般只有70KB,而中文,一个字库有9万个字,一个字体大小一般是5M,以我们现在的网速来说加载真的很影响网页的速度。不信可以打开案例的查看效果,发现标题“琅琊榜”会先加载成系统默认字体,过好一会儿才变成外部“赵孟兆毛笔字体”。
不过谷歌有一个方法,就是先遍历html结构,把需要的文字取出来,再从字库里面取出这些字,只下载需要的字,可以大大节约时间。这种做法叫做“字蛛”。

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。