兼容性问题一直是让前端工程师脱发的主要罪魁祸首,所以,利用一些神器工具可以挽救你的发际线。
先来一个兼容性全包括的代码片段,这是IE9不支持圆角的全系列:
.gradient{
background: #d91915; /* Old browsers */
background: -moz-linear-gradient(left, #d91915 0%, #d00e31 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #d91915 0%,#d00e31 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #d91915 0%,#d00e31 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d91915', endColorstr='#d00e31',GradientType=1 ); /* IE6-9 */
}逐行分析一下:
1、不支持渐变的使用第一行设置的背景颜色。
background: #d91915; /* Old browsers */
2、老式的火狐浏览器,FF3.6-15,需要加-moz前缀,而且使用当时的老规范。
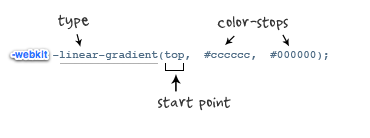
有三个参数,第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。
background: -moz-linear-gradient(left, #d91915 0%, #d00e31 100%); /* FF3.6-15 */
3、老式的谷歌、苹果浏览器,Chrome10-25,Safari5.1-6
其实老式的语法有两种:
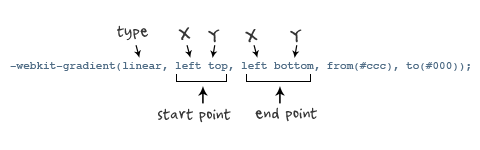
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//比较新的老式发布书写语法 -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则
最老式的语法估计已经没有人用了,所以可以不用写了,如果你非要兼容这些老古董,可以哭着加上。
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#d91915), color-stop(100%,#d00e31)); /* Chrome4-9,Safari4-5 */ background: -webkit-linear-gradient(left, #d91915 0%,#d00e31 100%); /* Chrome10-25,Safari5.1-6 */
这里插个题外话,因为Opera浏览器放弃了自己的内核,投入了chrome谷歌的阵营,所以现在看不到-o这样的前缀了。
如果还想把老式的Opera浏览器兼容的话,可以再加一段:
background: -o-linear-gradient(left, #d91915 0%,#d00e31 100%); /* Opera 11.10-11.50 */
4、标标准准的W3C新时代语法。
background: linear-gradient(to right, #d91915 0%,#d00e31 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
5、万恶的IE内核来了。
IE10以下都不支持,必须依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。如图所示:
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d91915', endColorstr='#d00e31',GradientType=1 ); /* IE6-9 */
到这里,几乎实现了全支持,但是IE9本来是支持圆角border-radius的,可惜只用filter滤镜不能实现圆角渐变,还必须使用SVG才能全部支持圆角渐变。怎么生成SVG,请用下面的神器。
还需要为IE9加上如下代码:
<!--[if gte IE 9]>
<style type="text/css">
.gradient,.gradient:hover {
filter: none;
}
</style>
<![endif]-->好了,用了以上代码,至少能够保证IE9以上,谷歌,火狐浏览器效果全部一致,IE6/7/8没有圆角的渐变效果。
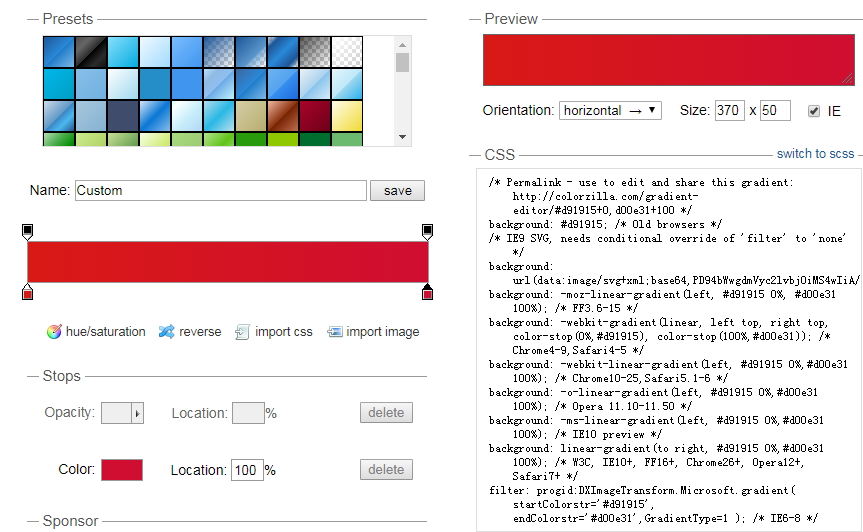
看了那么多代码,是不是感觉手写好心塞,手累,心更累,于是,聪明的人类都用了自动生成渐变代码的神器:
http://www.colorzilla.com/gradient-editor/
如图:
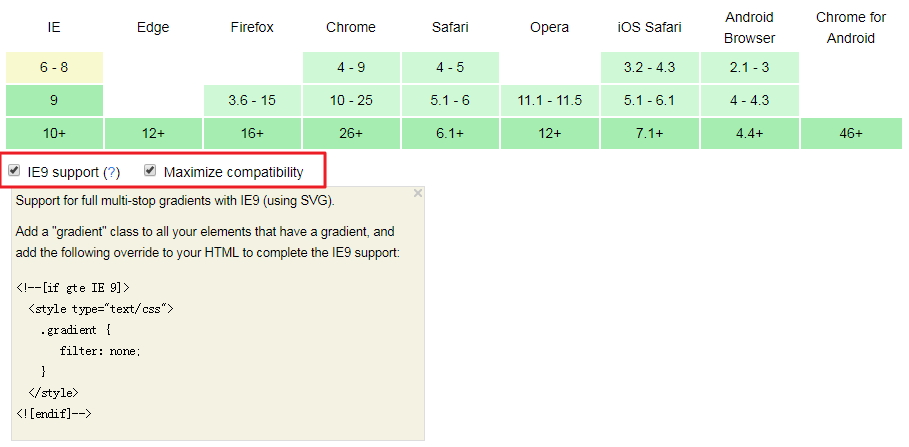
如果需要兼容IE9或者最全面的兼容的话,只需要勾上这两个选项即可,是不是超方便。
好了,我要去p图我的发际线了。







发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。