repeating-radial-gradient重复性放射渐变和radial-gradient放射渐变的参数都是一样的,差别在于是否利用渐变单元扩展至整个容器。
可以先看看这篇详细介绍放射性渐变的文章↓
CSS3教程:background-image之放射性渐变(radial-gradient)详解
一、语法结构
repeating-radial-gradient(
[[ circle || <length> ] [at <position>]? , |
[ ellipse || [<length> | <percentage> ]{2}] [at <position>]? , |
[[ circle | ellipse ] || <extent-keyword> ] [at <position>]? , |
at <position> , <color-stop> [ , <color-stop> ]+ )
\---------------------------------------------------------------/\--------------------------------/
Contour, size and position of the ending shape List of color stops
where <extent-keyword> = closest-corner | closest-side | farthest-corner | farthest-side
and <color-stop> = <color> [ <percentage> | <length> ]?
语法结构看着吓人,其实拆分出来也就几个关键点。
1、形状
是circle圆形还是ellipse椭圆形。如果缺省的话,默认是椭圆形。可以指定圆形的半径值length,圆形的半径值只能是固定的像素值,比如circle 30px,椭圆形可以指定固定像素值length,还可以指定百分比的值,但是要分别指定x轴和y轴的两个半径值。
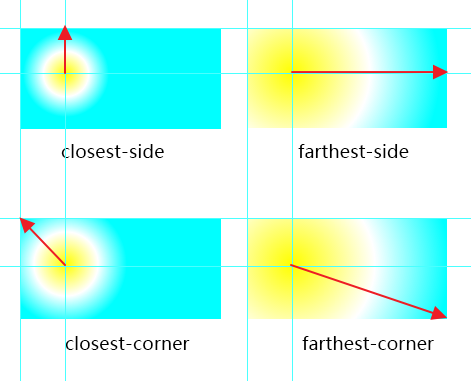
除了指定半径值之外,还可以用extent-keyword指定的四个值来表示半径值。 closest-corner | closest-side | farthest-corner | farthest-side
2、中心点的位置
放射性渐变需要指定中心点,这个位置的定位和background-position背景定位的用法是一样一样的。比如 at left top,at 10% 40%,如果缺省,默认为 at center。
3、color-stop
由颜色和颜色的位置构成,与线性渐变的用法没有区别。
4、extent-keyword
用四个值来确定放射的范围。其实可以用contain和cover来理解,closest的两个值,产生的渐变范围都在容器内,可以表示为contain包含关系。farthest的两个值产生的渐变范围都会覆盖整个容器,还会超出容器的区域,用cover覆盖来理解。
二、案例
1、普通的圆环
See the Pen repeating-radial-gradient案例1 by zhaolanzhen (@mrszhao) on CodePen.
2、渐变色圆环
See the Pen repeating-radial-gradient案例2 by zhaolanzhen (@mrszhao) on CodePen.
3、结合background-size实现重复效果
See the Pen repeating-radial-gradient案例4 by zhaolanzhen (@mrszhao) on CodePen.
其实很多酷炫的效果在界面设计上并没有多大的作用,关键是锻炼自己的理解能力和对属性的运用能力。

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。