关于CSS3的边框、圆角、阴影等新特性,在以前的CSS3教程里面已经详细介绍过,在这个系列里面就不再啰嗦,有兴趣的可以直接查看CSS3教程系列。
这篇文章详细讲解一下CSS3多重背景这个新特性,真的是很强大。
一、多重背景的用法
background:url(),url(),……
多个背景图片用逗号隔开,越靠前的图片层级越高。
每一个背景图片的写法都和以前单个背景图片的写法是一样的。可以指定图片的平铺方式,位置等等。
See the Pen background多重背景 by zhaolanzhen (@mrszhao) on CodePen.
二、CSS3背景background新增加的属性
-
background-size 背景图片大小
-
background-origin 背景起始位置
-
background-clip 背景范围
1、background-size背景大小
用background-size可以控制背景图片的大小,单位可以是固定像素值,也可以是百分比。如果是百分比,则相对于父元素的尺寸,还有cover和contain两个属性值。
语法:
background-size:cover/contain/length/percentage
| 值 | 描述 |
| cover | 等比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不见。保证背景区域完全被覆盖。 |
| contain | 等比例缩放背景图片以完全装入背景区,可能背景区部分空白。保证背景图片在背景区域内全部可见。 |
| length |
指定背景图片大小,不能为负值。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto",保持等比例缩放。 |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度。 |
比如,可以写成如下格式,来自MDN官方文档:
/* 关键字 */ background-size: cover; background-size: contain; /* 一个值: 这个值指定图片的宽度,图片的高度隐式的为auto */ background-size: 50%; background-size: 3em; background-size: 12px; background-size: auto; /* 两个值 */ /* 第一个值指定图片的宽度,第二个值指定图片的高度 */ background-size: 50% auto; background-size: 3em 25%; background-size: auto 6px; background-size: auto auto; /* 逗号分隔的多个值:设置多重背景,每一个值对应一张背景图片 */ background-size: auto, auto; /* 不同于background-size: auto auto */ background-size: 50%, 25%, 25%; background-size: 6px, auto, contain; /* 全局属性 */ background-size: inherit; background-size: initial; background-size: unset;
See the Pen background-size by zhaolanzhen (@mrszhao) on CodePen.
这个属性结合放射性、线性渐变、背景平铺等,可以产生很棒的效果。
如果看不懂这个效果,可以把background-repeat:no-repeat加上,就能很好的看出原理了。
See the Pen repeating-radial-gradient案例3 by zhaolanzhen (@mrszhao) on CodePen.
2、background-origin背景起始位置
background-origin 属性规定 background-position 属性相对于什么位置来定位。默认值为padding-box。
语法:
background-origin : border-box | padding-box | content-box;
注意:如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
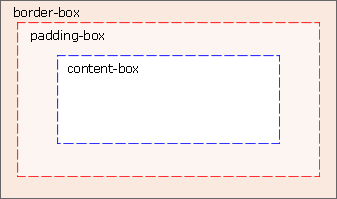
一个盒模型的范围由内容区域,内边距区域,边框区域组成。通过background-origin属性可以控制背景图片的起始位置。
See the Pen background-origin by zhaolanzhen (@mrszhao) on CodePen.
3、background-clip 属性规定背景的显示区域
语法:
background-clip: border-box|padding-box|content-box|text;
默认值为border-box。
当背景大于了要显示的区域的时候,可以通过这个属性进行裁剪,让背景只在某个区域显示。
-
border-box:背景被裁剪到边框范围内显示。
-
padding-box:背景被裁剪到内边距范围内显示。
-
content-box:背景被裁剪到内容区域显示。
-
text:背景被裁剪显示在文本区域。
配合background-origin很好用。
See the Pen background-clip by zhaolanzhen (@mrszhao) on CodePen.
background-clip:text 背景显示在文字内部
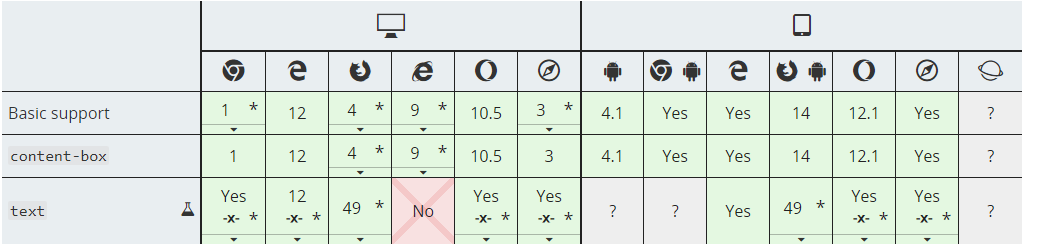
最后一个text属性值具有兼容性的问题,如图:
background-clip: text; -webkit-background-clip: text; color: transparent; /*文字颜色一定要透明,否则看不到下面的背景*/
大部分浏览器都需要加上-webkit前缀。
可以实现背景只在文字部分显示,文字透明,露出背景图片,可以实现很好的遮罩效果。以及结合线性渐变做光斑移动的效果。
为了避免兼容性问题,比如IE系列不支持,这个时候文字又透明了,那么可以使用文字的私有属性:-webkit-text-fill-color:transparent;
结合到animation可以实现无缝滚动的效果。
有一个细节需要注意,当背景定位用了百分比的时候,要注意最后的xy坐标需要重新计算,特别是负值的时候。
background-postion:x y;
x:{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
y:{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
所以当background-size设置为200%的时候,background-position:-100% 0,计算出来的x值有可能是正值。
假设父容器的宽度是600px。
x:(600px-1200px)*(-100%)=600px
当做无缝滚动动画的时候,要考虑这个问题。
See the Pen background-clip:text by zhaolanzhen (@mrszhao) on CodePen.


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。