在十年前,我用flash做动画的时候,总结了一下flash的运动规律,主要有形状、大小、位置、角度、颜色、透明度、加减速等变化。没想到移动端异军突起,似乎一夜之间,flash就没落了。想起自己曾经每天必逛的闪吧,在2012年也停止更新,虽然现在网站还在, 但也只是一个象征了,偶尔回去悼念一下,怀念过去在上面留下的时光。
不知道那些出名的闪客现在都从事什么行业了~~~
现在电脑里面还保存着阿桂动画整个系列,皮三的哐哐哐系列,满满的回忆啊。
flash在web端没有立足之地,连最后的流媒体视频格式也要被HTML5的音视频标准给革命了,flash算正式落幕,曾经经常骚扰我们的flash player也不再需要安装了……
扯远了>_<
其实transition结合transform差不多可以完成flash的大部分补间动画,不,过渡动画。
一、transition过渡动画
当元素的样式从一种状态变成另一种状态的时候,产生平滑的过渡效果。
注意:transition只能在两种不同的状态之间产生过渡动画,不能有两种以上的状态,这和animation动画不一样,所以论武力值,transition只能算阉割版的animation。
可以把第一个状态表示为初始值。第二个状态表示为结束值。
比如颜色从黑色变成白色,宽度从100px变成200px,透明度从1变成0.5等等,这都属于一个样式状态的变化。
所以要对一个元素做过渡动画,必须有两个要素要满足:
1、哪个对象要做动画。
2、动画要执行多长时间。因为默认值是0,所以必须设置运动的时长。
什么时候开始执行动画呢?那就是当样式的值发生改变的时候,最初级的运用就是利用:hover伪类来实现效果。
因为兼容性的问题,低版本浏览器请加上前缀。
a{
color:#333;
-moz-transition: .2s; /* Firefox 4 */
-webkit-transition: .2s; /* Safari 和 Chrome */
-o-transition: .2s; /* Opera */
transition:.2s; /* 运行时长是必须值,而且要把transition设置在对象的初始状态上,不能放在:hover结束状态上,否则鼠标移开的时候没有动画效果*/
}
a:hover{
color:#F78500;
}二、transition的属性
transition-property 执行过渡动画的样式属性,默认值为all。
transition-delay 延迟多少时间执行过渡动画,默认值0。
transition-duration 执行过渡动画花费的时间,默认值为0。
transition-timing-function 动画执行的加减速贝塞尔曲线。默认值为ease。
1、transition-property支持的属性。
能够用具体的数字类的值表示的属性。不是所有的css属性都可以执行动画的,比如display就不可以,而visibility就可以。
width、height大小类的属性,color类的属性(background-color/border-color/color等),margin、padding边距类的属性,position定位类的属性(left、top、background-position等),以及z-index/text-shadow/text-indent/opacity/visibility/transform等。
2、transition-timing-function 时间曲线。
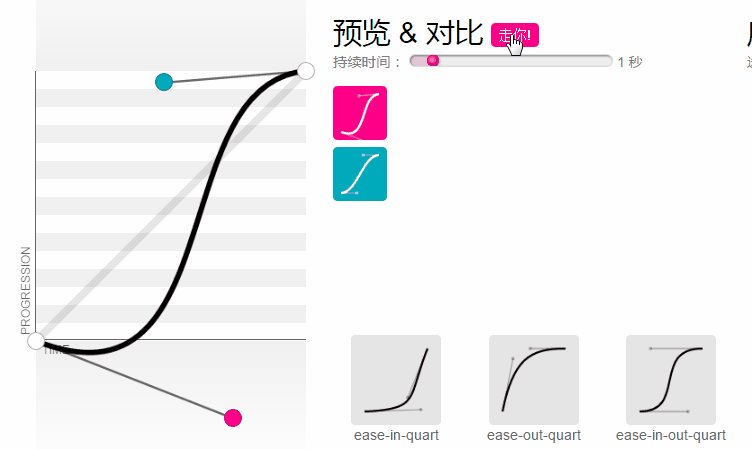
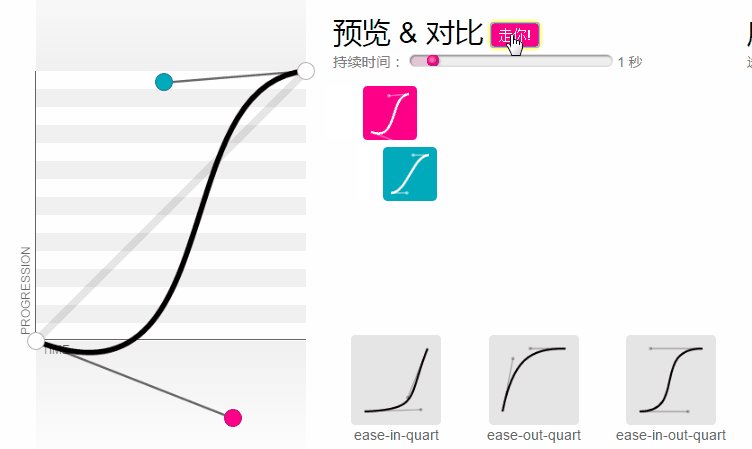
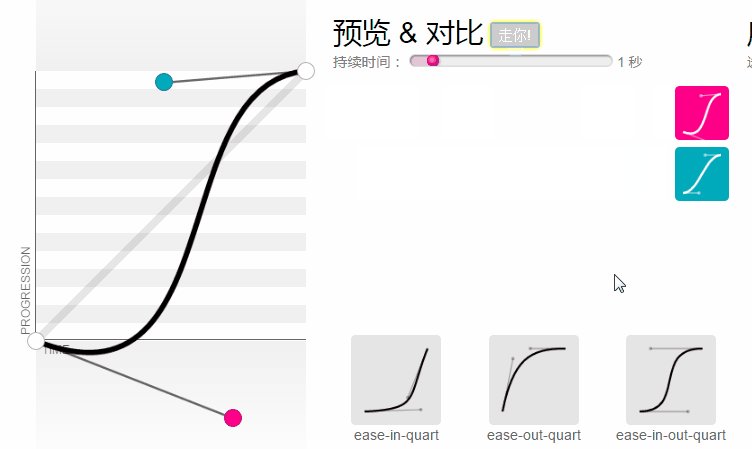
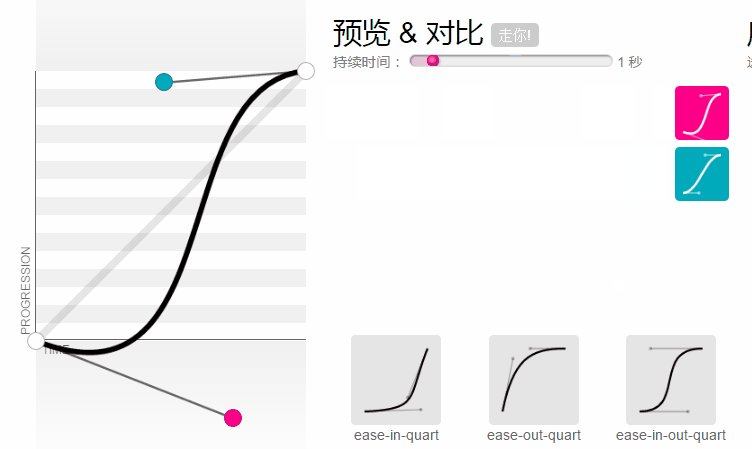
这个属性非常的强大,单独拿出一篇文章来讲解都不为过。数学好的人应该都能记住贝塞尔曲线。在这里用贝塞尔曲线来表示运动的加减速等规律。
我们常用的也就是ease-in/ease-out/linear等值。其实,它的语法规则可以有那么多↓
/* Keyword values */ transition-timing-function: ease; /*慢速开始,然后变快,然后慢速结束的过渡效果*/ transition-timing-function: ease-in; /*慢速开始的加速度过渡效果,渐显*/ transition-timing-function: ease-out; /*以慢速结束的减速过渡效果,渐隐*/ transition-timing-function: ease-in-out; /*以慢速开始和结束的过渡效果,渐显渐隐*/ transition-timing-function: linear; /*匀速*/ transition-timing-function: step-start; /*没有补间动画过渡的逐帧动画*/ transition-timing-function: step-end; /* Function values */ transition-timing-function: steps(4, end); transition-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1); transition-timing-function: frames(10); /* Multiple timing functions */ transition-timing-function: ease, step-start, cubic-bezier(0.1, 0.7, 1.0, 0.1); /* Global values */ transition-timing-function: inherit; transition-timing-function: initial; transition-timing-function: unset;
运动速度的变化很微妙,通过直观的在线效果更好理解,可以用这个在线工具直观的查看各种不同曲线产生的效果。
还有在线生成transition动画代码的工具,真的是懒人福音。
三、案例
1、鼠标经过颜色的变化
See the Pen transition过渡动画案例1 by zhaolanzhen (@mrszhao) on CodePen.
2、鼠标经过显示和隐藏,结构有嵌套关系的下拉菜单,这个案例就利用了visibility和opacity结合完成显示和隐藏的效果,而用display:none就不可以。
See the Pen transition过渡动画案例2 by zhaolanzhen (@mrszhao) on CodePen.
3、鼠标经过显示和隐藏,结构没有嵌套关系,用纯CSS实现的话,鼠标移开下面的对象也会消失,不能像下拉菜单那样还能把鼠标移到下面的元素上。
See the Pen transition过渡动画案例3 by zhaolanzhen (@mrszhao) on CodePen.
4、鼠标经过显示和隐藏,结构没有嵌套,想鼠标移开还能移到下面对象上,需要使用js的定时器。
See the Pen transition过渡动画案例4 by zhaolanzhen (@mrszhao) on CodePen.

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。