网页的元素默认有四种定位:static(静态文档流)、fixed(固定)、relative(相对)、absolute(绝对)。
static就是文档中按照先后顺序正常出现的元素,也是默认的定位方式。比如标题、段落等等普通文档流元素。
来自于W3C官方文档的引用:
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
fixed固定定位在CSS第十五课里面已经讲过,应该算是比较简单容易掌握的一种定位方式。而相对定位和绝对定位经常搅在一起,容易出问题。
今天,我们先把相对定位搞定。
先认真的看看W3C的官方中文文档,当做启蒙教育。
一、设置相对定位
一旦某个static对象设置为相对定位后,它就具有了起飞的能力。但是,在没有设置偏移值的时候,它保持着自己以前的位置和形态不变,看起来好像什么变化都没有,但是它默认已经具备了left/top/right/bottom/z-index等属性。这些属性是static元素所不具备的,只有设置了position属性的元素才具有。
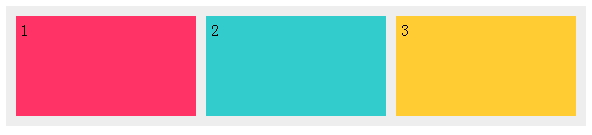
<div id="main" class="clearfix"> <div class="box bg1">1</div> <div class="box bg2 pr">2</div> <div class="box bg3 pr">3</div> </div>
div{
box-sizing:border-box;/*设置width的宽度包括了padding和border的值。*/}
.clearfix:after{
content:"";
display:block;
clear:both;}
#main{
width:580px;
margin:0 auto;
background-color:#eee;
padding:5px;}
.box{
width:180px;
height:100px;
float:left;
margin:5px;
padding:5px;}
.bg1{
background-color:#F36;}
.bg2{
background-color:#3CC;}
.bg3{
background-color:#FC3;}
.pr{
position:relative;/*设置为相对定位*/}为第二个和第三个box设置了相对定位,看起来好像什么都没有发生。
但是,其实它们已经不再是普通的凡人了,而是具备定位和覆盖其他元素的能力。
.pianyi1{
left:20px;
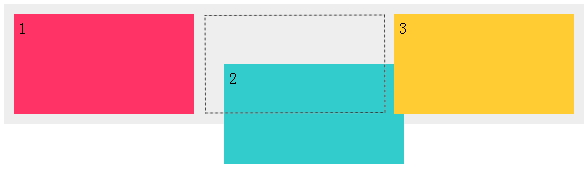
top:50px;}<div class="box bg2 pr pianyi1">2</div>
这时候我们为第二个box设置一个偏移量。当偏移值为正值的时候,x往右移动,y往下移动,如果为负值,则刚好相反。
你会发现,box是以自己曾经的位置为参考发生的偏移,也就是说,参考物是曾经的自己。当真身已经脱离地面起飞的时候,原身居然还占据曾经的空间(它前世到底为何物,让地面上的元素不敢占据它曾经的位置,不像浮动,浮动对象一上升,其他元素争先恐后的上去占据浮动原来的位置,又或者,它到底有多贪恋凡间)。也许,这就是不敢说相对定位脱离了文档流的原因吧,毕竟空间还在那儿呢。
而且,第三个box是压住第二个box的,为什么呢?那是因为当相对定位一产生的时候,就默认带有z-index这对翅膀,而且这个值根据元素在html中出现的顺序按照“后来居上”的规则排序。就好像ps中的图层一样。
如果要改变层叠顺序,只需要设置大小不同的z-index或者改变它们html的顺序即可。
.z1{
z-index:1;}
.z2{
z-index:2;}<div class="box bg2 pr pianyi1 z2">2</div> <div class="box bg3 pr z1">3</div>
可见,第二个box的z-index大于第三个box的时候,层叠发生了变化。
在这里,有一个很容易忽略的关键点,那就是相对定位设置前后并没有改变它的框类型。
可以看看相对定位、浮动、绝对定位的差异。
.clearfix:after{
content:"";
display:block;
clear:both;}
.pr{
position:relative;}
.ab{
position:absolute;}
.fl{
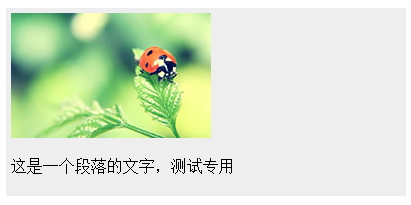
float:left;}为图片设置相对定位,图片的形态没有变化。
<div id="main"> <img src="images/smallpics/3069.jpg" class="pr"> <p>这是一个段落的文字,测试专用</p> </div>
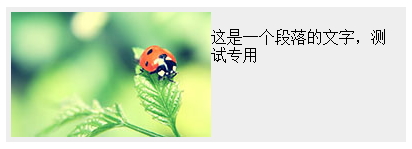
为图片设置浮动,但是让父元素高度自适应了。父元素依然可以撑开,浮动的图片不会压住文字。所以看张鑫旭的博客,他的观点就是浮动对象并没有脱离文档流,只是破坏了行框的高度,貌似也有道理。
<div id="main" class="clearfix"> <img src="images/smallpics/3069.jpg" class="fl"> <p>这是一个段落的文字,测试专用</p> </div>
为图片设置绝对定位,发现即使让父元素高度自适应,也是没有办法拯救脱离了文档流后父元素高度塌陷的问题,而且不管是什么内容,一概可以压住。绝对定位是个真正翱翔在天空的对象,但是遇到相对定位,就好像被父亲管教下的儿子一样,乖乖听话了。这是下节课的内容。
<div id="main" class="clearfix"> <img src="images/smallpics/3069.jpg" class="ab"> <p>这是一个段落的文字,测试专用</p> </div>
综上所述,我认为相对定位对象是一个本领很大,但是责任又很大的对象。本来可以一飞冲天,但是又因为责任在身(要限制绝对定位),所以还是没有真正脱离文档流,只是具备了可以移动和爬楼梯的能力。






发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。