完全自适应的网站很少见,估计是难度有点大吧,或者说是在国内的环境下,精确布局能有更好的视觉和用户体验。
所以,很多网站就退而求其次,头尾内容少的部分自适应浏览器,而中间主体内容比较多的还是采用固定宽度居中对齐的方式布局。就好像一个“工”字一样。
典型的网站有:站酷
一、百分比的width和min-width的配套
当width:100%的时候,表示和父容器保持百分百的宽度。此时的width依然是可用宽度,如果又添加了padding、margin、border等值,那么容器的实际宽度就超过了父容器的宽度了。
在这个案例里,头尾的宽度都是100%,表示和浏览器保持百分百的宽度。此时一定要注意设置min-width的值,一般min-width的值就是中间固定宽度容器的值。
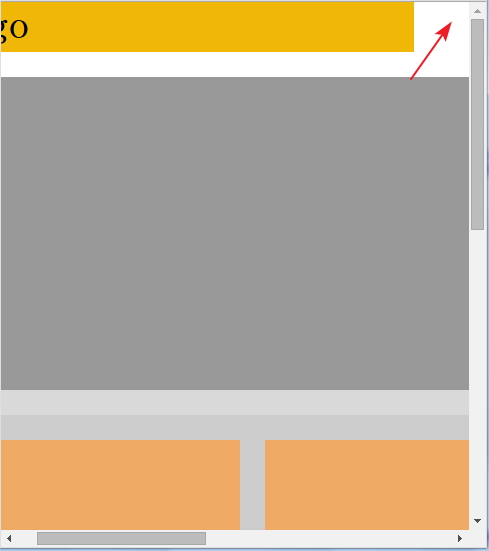
为什么要这样呢?如果在浏览器分辨率大的时候,也许感觉不出来,但是如果浏览器的分辨率小于中间固定宽度的那个容器的值,则头尾保持和浏览器100%的div的宽度也小于中间容器的值,拖拉水平滚动条的时候,会发现头尾的div后面是空白的。
如图所示:
二、内容依然要居中
虽然头尾的div百分百的宽度,但是在宽屏时代,主体内容依然要居中显示。所以,还要嵌套一个固定宽度居中的div来摆放内容。
logo这几个字不管如何,都是和中间固定宽度那个div一样,保持在固定宽度的容器里,在浏览器中居中显示,而不是显示在浏览器的最左边。
<div id="top"> <div id="header"><h1>logo</h1></div> </div>
#top {
background-color: #F1B707;
height: 40px;
width: 100%;
}
#header{
width:960px;
margin:0 auto;}这种布局相对于全部都是固定宽度的布局来说,看起来更潮流一些。


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。