固定布局非常有辨识度,那就是无论页面有多长,滚动条怎么滚动,固定的容器都相对于浏览器是静止的,脱离了整个文档流的限制,漂浮在高空中,纹丝不动。
常见的固定布局有侧边栏和头部导航固定,“返回到顶部”,“分享”、弹出层等等。
比如:赵老师网站前端博客的左边侧栏就是固定不动的。
比如:网易的头部导航就是固定不动的。
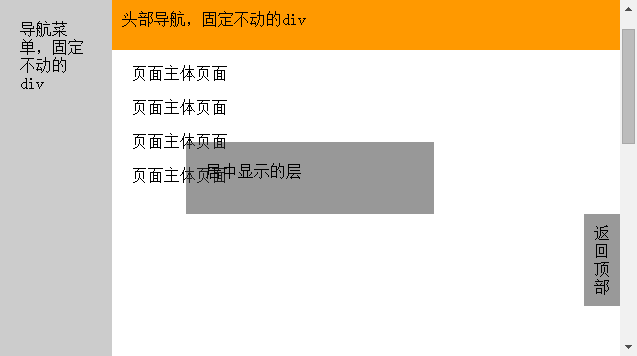
还有随处可见的“返回顶部”。比如51cto的。
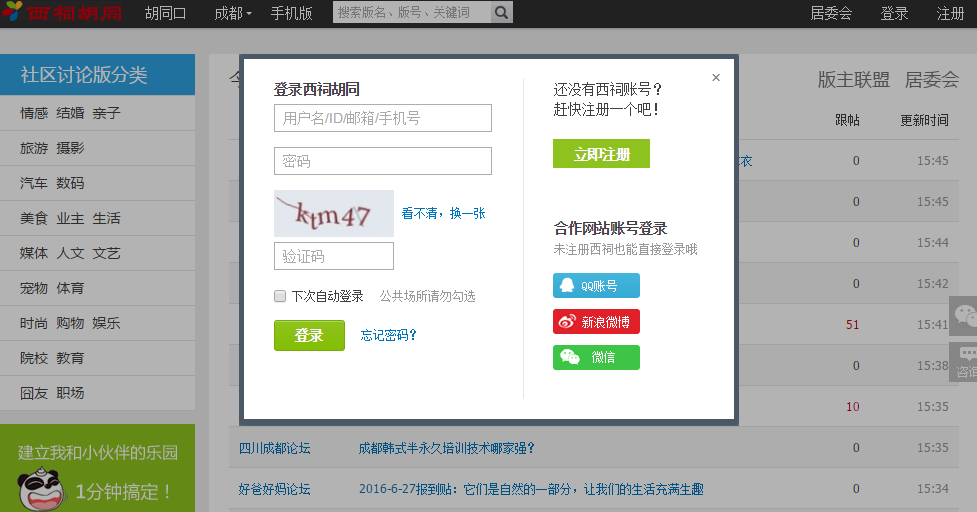
还有点击“登录”,弹出的相对于浏览器居中对齐的层等等。如图:
参看今天的案例:
一、fixed固定定位
position:fixed;
当对一个容器设置该属性的时候,就表示要对其进行固定定位了,在IE6里面不支持该属性值。
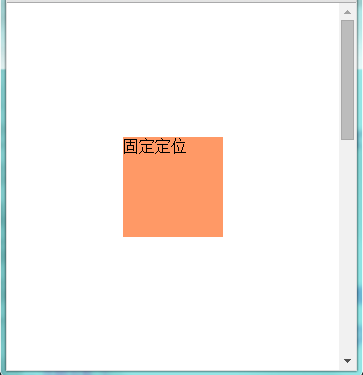
<div class="fix">固定定位</div> <div class="box">普通容器</div>
.fix{
width:100px;
height:100px;
background-color:#F96;
position:fixed;}
.box{
width:200px;
height:200px;
background-color:#1DD5DE;}可见,fix容器一旦设置为fixed定位后,就脱离了文档流,漂浮到了空中,有了z轴这个层级,可以压住普通文档流中的对象了。不仅是压住容器,还包括容器里面的文字内容。
二、在浏览器中定位位置
有left/top/right/bottom四个值可以固定其位置,如果不定义,默认在浏览器的左上角。也就是left为0,top为0.
这四个值left和right是定义x坐标的,top和bottom是定义y坐标的,所以大部分的时候只定义一组x、y坐标值即可。这些值都是相对于浏览器来定义的。
如果要定义相对于浏览器水平垂直居中,该怎么办呢?
我一般采用两种方法,第一种,负margin值解决。
.fix{
width:100px;
height:100px;
background-color:#F96;
position:fixed;
left:50%;
top:50%;
margin-top:-50px;
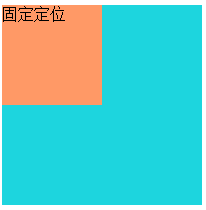
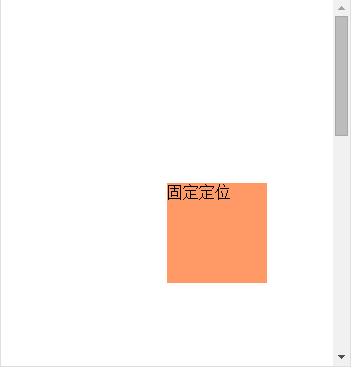
margin-left:-50px;}当设置left和top为50%的时候,是容器的左上角在中心点,而不是容器本身的中心点,所以需要各自往左和往上移动自己的宽高的一半。记住,是负值。
没有设置margin负值的时候,如图:
设置了margin负值的时候:
这种方法的缺点是必须要知道容器的宽高,需要精确计算margin的负值。
第二种方法我觉得更好,那就是利用margin的auto这个属性值。
当我们对固定对象不设置宽高,left、right、top、bottom值都为0的时候,这个fixed对象会铺满整个屏幕,相当于是全部拉伸。
.fix{
background-color:#F96;
position:fixed;
left:0;
top:0;
right:0;
bottom:0;
}此时,再设置宽高和margin:auto,发现水平和纵向都能实现居中。
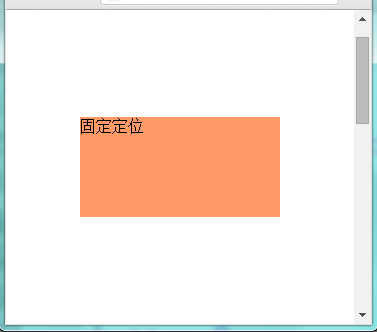
.fix{
width:200px;
height:100px;
background-color:#F96;
position:fixed;
left:0;
top:0;
right:0;
bottom:0;
margin:auto;
}这种做法,可以不用管div的宽高为多少,也不用去计算margin的负值,相对来说要灵活很多,值得推荐。
三、z-index层级
既然fixed对象有层级,那么势必会产生层叠,谁在上面,谁在下面就是由z-index这个z轴属性来决定的。
<div class="fix1">1</div> <div class="fix2">2</div> <div class="fix3">3</div> <div class="fix4">4</div>
div{
width:200px;
height:100px;
position:fixed;}
.fix1{
left:50px;
top:50px;
z-index:1;
background-color:#F35656;
}
.fix2{
left:70px;
top:70px;
z-index:2;
background-color:#EDC46D;
}
.fix3{
left:90px;
top:90px;
z-index:3;
background-color:#71E0EA;
}
.fix4{
left:110px;
top:110px;
z-index:4;
background-color:#F768BA;
}谁想在上面,那就设置更大的z-index值。
固定定位就看成是容器变成了脱离文档流的上升到天空中的对象,相对于浏览器定位,相对于浏览器保持固定不动,不管滚动条如何滚动,我自岿然不动。当然,它既然上升到了空中,就会压住下面的文档,自身也存在层级关系。
当然,在css3里面,fixed固定定位有了一些新的变化,以后在CSS3的教程中再表。










发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。