很多人一提到布局,首先想到的是DIV+CSS,然后DIV+CSS布局的核心就是浮动,其实呢,我想说的是,浮动刚开始并不是拿来布局的,只是table布局out之后,浮动刚好可以实现这种效果,就拿来用了,效果还不错,但是浮动带来的破坏性也是非常大的。
今天这篇文章就认真的谈一下浮动。
一、浮动的W3C官方解释
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
W3C的官方文档:CSS 浮动,一定要看!
可以认为浮动的出现就是为了实现文字环绕图片吗?如图所示:
问题是,W3C明确的指出浮动之后的元素脱离了文档流,其它元素在排列的时候把浮动元素当成空气,那么我就该认为浮动元素应该压住其它没有浮动的元素,但是为何文字就不会被压住,反而是环绕呢?
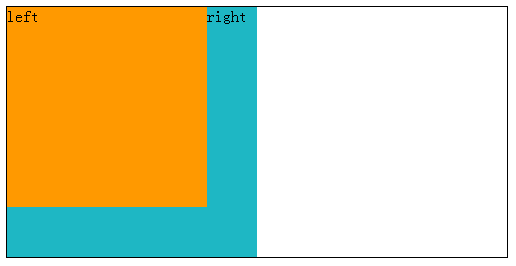
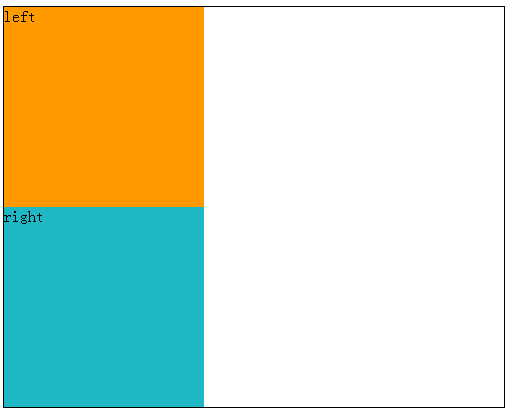
如图,两个div,left的div浮动了,right的div没有浮动,right被left压住了,但是right里面的文字没有被压住,而是浮在了left这个div的右边。
<div class="main"> <div class="left">left</div> <div class="right">right</div> </div>
.main{
width:500px;
border:1px solid #000;}
.left{
width:200px;
height:200px;
background-color:#F90;
float:left;}
.right{
width:250px;
height:250px;
background-color:#1EB7C4;}如图所示:
所以,这个到底该如何解释呢?
浮动了的div到底脱离了文档流没有?为什么对于block的块状对象是压着,对于文字内容就不会压着?
如果是图片性质的内容呢?
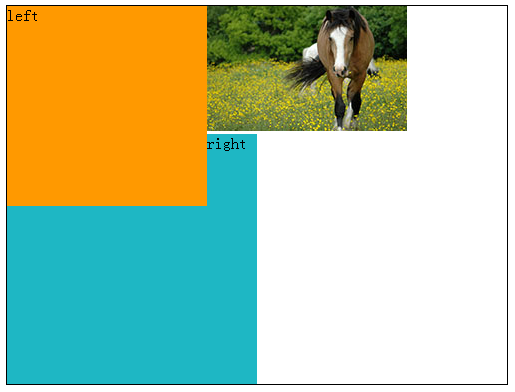
<div class="main"> <div class="left">left</div> <img src="images/smallpics/1967.jpg"> <div class="right">right</div> </div>
加了一张图片,图片也没有浮动。效果如图:
那把图片放在right这个div里面呢。
<div class="main"> <div class="left">left</div> <div class="right">right<img src="images/smallpics/1967.jpg"></div> </div>
图片依然没有被压着。
所以,纯粹的把float浮动元素解释成脱离了文档流,等同于绝对定位一样的对象说不通。它不会压住inline类的对象。
二、张鑫旭的观点
我认真的看了这两篇文章,对于浮动是否脱离文档流,以及浮动的本质有很好的解释,可以看看。
这两篇文档的观点是认为浮动并不是真正脱离了文档流,而只是没有了高度而已。
三、大众的观点
知乎上有一个回答能代表大部分人的观点,我也比较赞同。
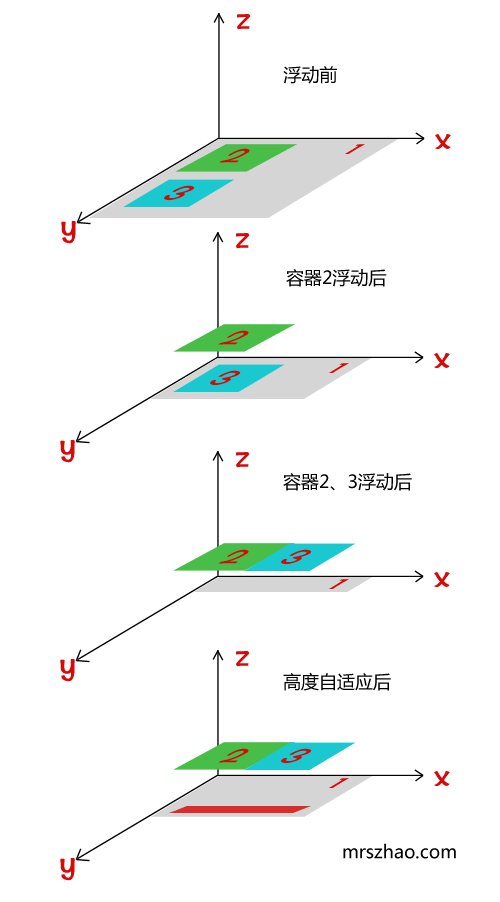
有3D视图的解答很有感,最后是这样总结的:
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。而对于使用absolute position(绝对定位)脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。
作者:张秋怡 链接:https://www.zhihu.com/question/24529373/answer/29135021 来源:知乎 著作权归作者所有。
四、我的观点
1、我认为浮动的确是上升了层级的,如果把网页看成一个三维坐标,那么z轴就可以看成网页的层级。假设浮动对象从原始层级1上升到上一个层级2,则曾经的占位消失,1层级的后面的内容会上来占据浮动对象曾经的位置,导致从上往下看,浮动对象压住了后面的对象。
浮动示意图,这里的浮动默认是左浮动:
2、容器2浮动后,容器3占据容器2曾经的位置,容器1的高度自动变成容器3的高度。
3、容器3浮动后,如果容器1的可用宽度够容器2和容器3并排,则容器3会贴在容器2的右边。容器1没有高度了。这就是浮动带来的破坏。
4、这时候,在浮动的2、3后面,容器1的里面,添加一个空的容器,设置clear:both,清除浮动带来的影响,也就是该容器不会移动上去占据容器2、3曾经的位置,还是处于2、3的后面。这时候,容器1认为里面有内容,有高度,也就跟着高度自适应了。
这就是我对浮动的理解,浮动很具有破坏性,主要体现在对后面的元素和父元素的影响上。但是,浮动容器可以压住block类的容器,但是对于容器里面的文字和图片等inline类型的内容不会压住。
五、如何解决浮动带来的破坏性?
1、浮动影响后面的元素,让后面的元素移动上来占据自己曾经的位置。这种情况,只需要为后面的元素设置清除浮动即可。
.cb{
clear:both;}<div class="main"> <div class="left">left</div> <div class="right cb">right</div> </div>
效果如图:
2、浮动让父元素高度不自适应,有两种办法可以解决,一种是简单粗暴的作法,在浮动元素的最后面,父元素的里面,添加一个空的div,为这个空div设置清除浮动。
.main{
width:500px;
border:1px solid #000;}
.left,.right{
width:200px;
height:200px;
background-color:#F90;
float:left;}
.right{
background-color:#1EB7C4;
}
.cb{
clear:both;}<div class="main"> <div class="left">left</div> <div class="right">right</div> <div class="cb"></div><!--添加一个清除浮动的空div--> </div>
效果如图:
这种方法增加了一个新的空标签,对于结构来说不够友好,所以可以使用:after伪元素来解决。对于高版本的浏览器来说很友好。
如果不考虑兼容IE6等低版本浏览器,其实只需要这几行代码就可以了。
.clearfix:after{
content:"";
display:block;
clear:both;}<div class="main clearfix"> <div class="left">left</div> <div class="right">right</div> </div>
:after表示的是在使用了该样式的元素的里面的最后面添加内容。
所以,是高度不自适应的父元素使用clearfix这个样式。那么就在main这个元素的里面的最后面,也就是在left、right浮动div的后面添加一个清除浮动的block元素。这是粗暴方法的优雅版本。
浮动不是最好的布局方式,所以在CSS3里面增加了多栏布局和盒布局,还有弹性盒布局等,相信不久新的布局方式会兴起。







发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。