很早以前,大家都习惯用像素(px)这个单位来控制大小,但是随着响应式布局和跨平台跨设备的web应用的兴起,很多具有百分比性质的单位其实更灵活。
浏览器都允许用户重新设置文字的大小,如图:
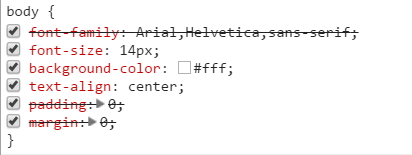
但是很多网页在body的样式上直接写死了文字大小,比如为14px或者16px,这样用户修改浏览器的字号是没法改变网页文字大小的了,这对视力不好的人很不友好啊。
如图,看看你有这种坏习惯吗?还设置文字居中,这个前端不合格!
为了保留用户自定义文字大小的功能,应该使用em这样的相对单位。
1、em单位
CSS样式被应用之前,浏览器给网页设置的默认基础字体大小是16像素,就是说当你为body设置字体为1em的时候,网页文本的默认值就是16像素。
body{
font:1em "microsoft Yahei";
}这样你网页的文字大小基数就是16px了。用户改变浏览器文字大小的时候,网页文字也会跟着发生变化。
所以,你可以为你的一级标题,二级标题,三级文本设置不同的大小。
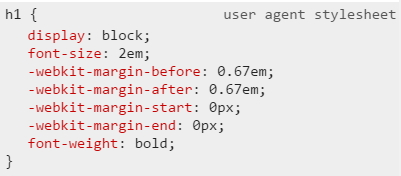
这是Chrome浏览器为h1标题设置的默认样式。文字大小为2em。计算后2em=2*16=32px。
你可以重新定义:
h1{
font-size:2.5em; /* 2.5*16=40px */
}
span{
font-size:0.875em; /* 0.875*16=14px */
}
small{
font-size:0.75em; /* 0.75*16=12px */
}但是如果你把body的文字大小强制的设置为了14px,那么这个时候的1em=14px了。后面所有的em单位都以14px来计算。
比如:
body{
font-size:14px;
}
h1{
font-size:2.5em; /* 2.5*14=35px */
}
h2{
font-size:1.5em; /* 1.5*14=21px */
}em单位很好用,但是有一个继承性的问题。
比如:
<h1>这是一个<span>标题</span></h1>
span作为h1的子元素,会继承h1的文字大小。
h1{
font-size:2em; /* 2*16=32px */
}
span{
font-size:0.75em /* 0.75*32=24px */
}本来是想把span设置为14px的大小的,但是这里的0.75em并不是基于body的16px来计算的,而是基于自己的父元素h1的32px来计算的。
所以有时候想让文字始终基于浏览器的16px计算,而不要继承关系,那么rem就是更好的选择。
2、rem单位
rem单位,始终基于浏览器的默认文字大小。现代浏览器默认文本为16px。
比如:
body{
font-size:14px;}
h1{
font-size:2rem;} /* 2*16=32px */
span{
font-size:0.75rem;} /* 0.75*16=12px */在这里,不管body有没有定义文字大小,不管有没有嵌套继承,只要是rem为单位,则统统以浏览器的16px为基准来计算文字大小。
小结:如果不希望文字受到继承的影响,只想和浏览器保持相对关系,建议用rem为单位。但是针对margin、padding等需要根据内容大小变化间距值的,则用em更灵活。
body,h1,p{
margin:0;
padding:0;
}
h1{
font-size:2rem; /* 2*16=32px */
margin-bottom:0.5em;} /* 0.5*32=16px */
p{
font-size:0.875rem;
line-height:2; /* 2*14=28px */
margin-bottom:0.5em;} /* 0.5*14=7px */利用响应式布局的时候,改变文字大小,则间距也会跟着变化。
注意:这里的行高line-height设置的值为2,而不是200%,是因为百分比这样的单位文本继承的是计算出来的行高值,而没有百分比单位的数字,则是继承比例值,根据自己文字大小算出适合自己的行高值,不会让文本溢出行高。
比如:
See the Pen line-height by zhaolanzhen (@mrszhao) on CodePen.
3、vh、vw单位
这两个单位是CSS3新增的,表示的是视窗大小。
vh=viewport height
vw=viewport width
什么是视窗,以pc端的浏览器来说,也就是除去菜单栏,工具栏,地址栏,任务栏等等一切,中间供用户浏览的可视范围。
CSS3规定,浏览器视窗宽度=100vw,浏览器视窗高度=100vh。
那么这个单位和%有什么关系呢?
做一个小实验,写如下代码:
body{
margin:0;
height:2000px;}
div{
width:100vw; /* 以分辨率1440*900为例,这时候div的宽度为1440px,包括了滚动条的宽度。随着视窗可视宽度的变化而变化*/
height:100vh; /* 高度为775px,也包括了水平滚动条的范围。随着视窗的可视高度变化而变化。*/
background:rgba(0,0,0,1);}
div{
width:100%; /* div的宽度是1423px,去掉了滚动条17px的宽度。也会随着浏览器可视区域的宽度变化而变化*/
height:100%; /* div的高度为2000px,不变化。*/
background:rgba(0,0,0,1);}由此可见,vh和vw始终是基于浏览器视窗的变化而变化的,包括滚动条的宽度。而%是基于祖先元素,不包括滚动条。
比如,图片的宽高始终在视窗内。
img {
max-width: 90vw;
max-height: 90vh;
}或者弹出半透明的覆盖层。
See the Pen vh、vw弹出覆盖层 by zhaolanzhen (@mrszhao) on CodePen.



发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。