图像传达信息的能力与文字一样,甚至更具感染力,所以网页中一定少不了图片的应用。
图像主要有三种用法:
1、普通图片,用<img/>标签显示在网页中的素材。
2、背景图片,用来美化网页或者显示特殊字体效果。
3、图片地图热区,实现一张图片有多个超链接。
一、普通图片<img/>
<img src="URL" alt="替换文本" width="宽" height="高" title="鼠标经过显示的文字"/>
src:source,表示图片的地址来源,图片不是直接插入嵌在网页中的,而是通过一个路径引用了图片,所以路径出错,图片是会丢失的。
alt:替换文本,当图片丢失的时候,用文字代替,也是描述图片具体信息的关键词,是SEO优化图片的一个技巧。
width和height:图片的宽高,设置了这两个属性可以节约浏览器渲染图片的时间。
title:和超链接一样,鼠标经过才显示。
这种图片可以直接右键另存为,比如:
二、背景图片
需要使用background的CSS样式来解决,这种图片不能右键另存为,显示的“链接另存为”保存的是html页面。
如图,腾讯的logo和右边的小图标都是用背景图片完成的,那么如何下载这种图片呢?
有两种方法,第一种简单粗暴,直接网页另存为,可以把整个网页保存下来,然后在对应的文件夹去找。
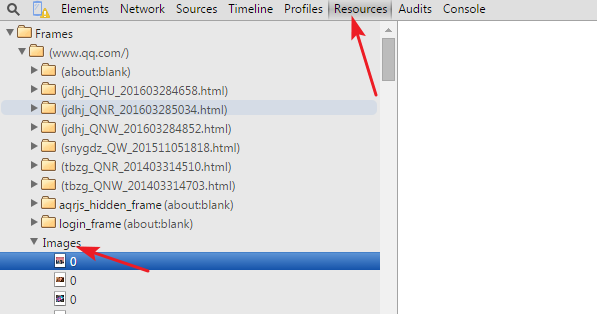
第二种就是利用谷歌的“审查元素”,然后在resources(资源)里面,可以找到这个网页所有的图片,css样式和javascript脚本。
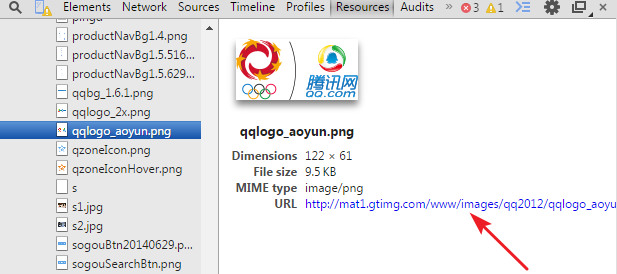
然后找到需要的图片,点击对应的url地址,就可以打开一个新窗口,看到图片,再点击右键选择“图片另存为”,就可以保存图片了。
三、图片地图热区
一张图片默认只能做一个超级链接,但是利用地图热区可以实现一张图片上做多个超链接。
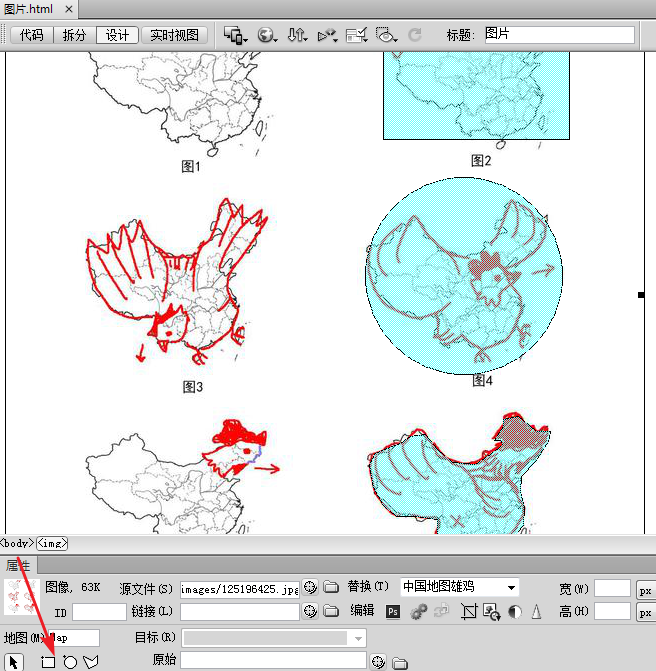
在DW中选中图片,一定要选中图片,才能看到属性面板中的地图。
默认可以绘制矩形、圆形、任意多边形,每一个热区都可以对应一个超链接。
html代码如下:
<img src="images/125196425.jpg" alt="中国地图雄鸡" usemap="#Map" border="0" /> <map name="Map" id="Map"> <area shape="rect" coords="378,22,565,165" href="http://www.scxh.cn" target="_blank" /> <area shape="circle" coords="459,301,99" href="http://www.baidu.com" target="_blank" /> <area shape="poly" coords="411,541,391,541,378,530,368,512,364,490,370,478,382,473,395,468,405,461,420,459,432,474,447,487,470,489,485,479,497,470,496,465,489,465,498,451,498,444,513,441,531,456,545,456,543,466,530,486,516,501,515,517,519,532,518,550,507,563,487,577,485,586,472,587,461,566,446,568,432,563,432,544" href="http://www.qq.com" target="_blank" /> </map>
usemap="#Map"和id="Map"中的Map要对应,代表热区是用在哪一张图片上的。
每个形状就是一个area,有“rect"矩形,"circle"圆形,"poly"多边形,coords表示的是坐标,coords="378,22,565,165",代表矩形对角线的x,y坐标,就可以确定矩形的位置和大小。coords="459,301,99"表示的是圆的中心点和半径。
点击热区的时候,会出现一个边框,导致这种效果网页上使用比较少,大部分都采用APDiv的方式解决。





发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。