很多人拿border-radius就是做点圆角效果,或者弄一个圆形的头像(说的就是以前的自己^_^),但,这些都是没有真正发掘border-radius的价值的!
先看看一些别人的效果↓
css3的border-radius各种参数设置下的圆角效果
CSS3 border-radius圆角各个属性值作用演示实例页面
看了后突然发现自己以前对border-radius的了解好无知哦@_@
知耻而后勇!那我们就开始学起来!
一、border-radius的基础语法
border-radius: 1-4 length|% / 1-4 length|%;
具体的解释还是看w3c的官方文档:CSS3 border-radius 属性
或者看看我以前写的一篇非常初级的文章扫一下盲:CSS第四课:元素的width、height、border属性
或者看看大漠非常具有学术严谨性的文章:CSS3的圆角Border-radius
以前半径值是length,也就是固定像素值,现在在新的标准里面,可以设置百分比的值了。
比如:
border-radius:50%;
或者:
border-radius:2em;
二、border-radius的百分比值
如果以前我们要做一个正圆,元素具有border和padding,则圆角半径是需要考虑这些元素占位的值的。
.box{
width:100px;
height:100px;
border:20px solid #F60;
}
.br1{
border-radius:70px;}
.br2{
border-radius:50px;}但是如果我们使用百分比的值则不用再计算了。
.br3{
border-radius:50%;}感觉棒棒的!
三、border-radius的水平、垂直半径
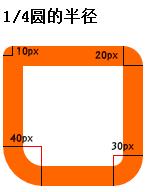
1、四方都是1/4圆的圆角半径,说明水平和垂直的半径是一样的。
.br4{
border-radius:10px 20px 30px 40px;}只要水平和垂直的半径是相等的,产生的就是四分之一圆。
而且,圆角具有外半径和内半径之分。
当radius半径值小于border的值时,没有内半径,所以内角是直角,当radius半径值大于border的值时,才有内半径,也才有内圆角。内半径的值等于外半径的值减去border的值。
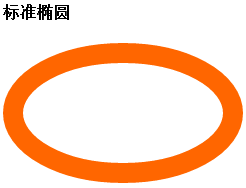
如果我们需要的是标准的椭圆呢?
.box1{
width:200px;
height:100px;
border:20px solid #F60;}
.br5{
border-radius:50%;
}当宽高不一样的时候,半径为50%,则是标准的椭圆。
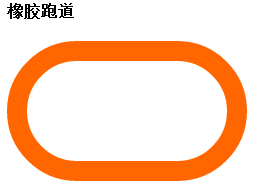
如果我们设置一个非常大的半径值,则成了橡胶跑道。
.br6{
border-radius:500px;}这是为什么呢?
张鑫旭的博客里这篇文章解释的非常清楚:秋月何时了,CSS3 border-radius知多少?
2、当水平、垂直半径不一样的时候
.br61{
border-radius:100px 50px 60px 40px/50px 100px 30px 20px ;}此时的语法是border-radius:水平/垂直;
水平、垂直的四个值的方位是左上、右上、右下、左下顺时针方向。
此时水平垂直的值之间是“/”隔开的。
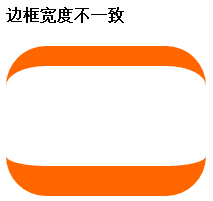
四、边框宽度不一致
.border1{
border-width:20px 0px 30px;}
.br7{
border-radius:40px;}边框宽度不一致的时候,圆角是从宽的边向窄的边转动过来的。其实可以理解为外半径是一样的,但是内半径在不断地变大。
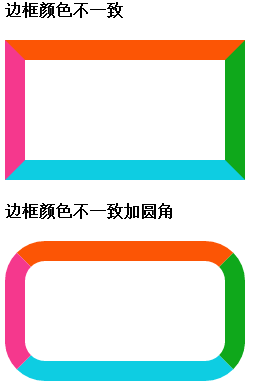
五、边框颜色不一致
.border2{
border-color:#FC5505 #0FA81B #0ECDE2 #F5388D;}
.br8{
border-radius:40px;}当边框的宽度发生变化时:
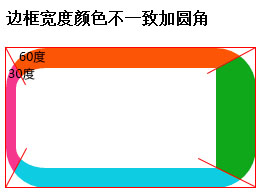
.border2{
border-color:#FC5505 #0FA81B #0ECDE2 #F5388D;}
.border3{
border-width:20px 40px 20px 10px;}
.br8{
border-radius:40px;}可以发现,两个颜色之间的间隔线条的角度与边框的宽度的比值是一样的。比如两条相邻的边框的宽度在这里都是1:2或者2:1,所以90度被分为了三份,每份30度,两倍宽的边框的夹角为60度,一倍宽度的边框的夹角是30度。
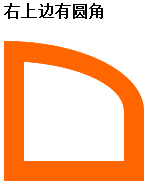
六、某个角有圆角
.br9{
border-top-right-radius:200px 100px;
}可以单独为某个角设置圆角,此时的语法结构是:border-垂直-水平-radius:水平 垂直;
好蹊跷的语法结构呀,属性名是垂直水平,属性值是水平垂直,能不能统一一点?
还有,此处的两个值中间是空格,不是“/”呀!
七、绘制一个弯弯的月亮
.moon{
width:100px;
height:100px;
border-right:20px solid #F60;
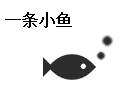
border-radius:50%;}八、绘制一条小鱼
.fish{
width:34px;
height:34px;
position:relative;
background-color:#2c2c2c;
border-radius:80% 0;
transform:rotate(45deg);
margin-left:50px;}
.fish:before{
content:"";
position:absolute;
border-left:10px solid #2c2c2c;
border-top:10px solid transparent;
border-bottom:10px solid transparent;
top:24px;
left:-5px;
transform:rotate(-45deg);}
.fish:after{
position:absolute;
content:"";
width:5px;
height:5px;
background-color:#fff;
border-radius:50%;
top:6px;
right:7px;
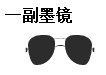
box-shadow:5px -20px 1px 1px #2c2c2c,-1px -35px 2px 2px #2c2c2c;}九、绘制一副墨镜
.glass{
font-size:27px;
width:0.4em;
height:0.1em;
position:relative;
border-top:0.05em solid #2c2c2c;
border-radius:50% 50% 0 0/100% 100% 0 0;
box-shadow:-0.2em -0.3em 0 -0.07em #2c2c2c,0 -0.3em 0 -0.07em #2c2c2c,0.2em -0.3em 0 -0.07em #2c2c2c;
margin:0 0 50px 50px;
}
.glass:before{
position:absolute;
content:"";
width:1em;
height:1.1em;
background-color:#2c2c2c;
border-top-left-radius:100% 75%;
border-top-right-radius:142% 100%;
border-bottom-right-radius:91% 197%;
border-bottom-left-radius:200% 200%;
top:-0.4em;
left:0.37em;
box-shadow:0.55em 0 0 -0.47em #2c2c2c;}
.glass:after{
position:absolute;
content:"";
width:1em;
height:1.1em;
background-color:#2c2c2c;
border-top-right-radius:100% 75%;
border-top-left-radius:142% 100%;
border-bottom-left-radius:91% 197%;
border-bottom-right-radius:200% 200%;
top:-0.4em;
left:-1em;
box-shadow:-0.55em 0 0 -0.47em #2c2c2c;}点击查看具体案例
其实,这些绘制出来的图形主要利用了:before和:after伪元素,relative和absolute定位,以及box-shadow和border-radius以及transform变形等功能。
关键还是脑洞能开多大的问题!
ps:最近每天坐公交上下班要四个小时,早晚闻着公交车的尾气、空调味,最可恶的是还有偶然冒出的屁味儿,真的很恶心。还有一天到晚在密不透风的教室里坐一天,我的嗓子已经被熏得肿痛难耐,关键是这还没有开始上课,肿么办!














发布于 2016-10-13 10:26:09 回复该评论
发布于 2016-10-13 15:37:49 回复该评论
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。