long long ago,我很不喜欢用CSS3的渐变,宁愿一切纯色扁平,因为那时候的渐变TMD太复杂了,版本太多了,真的很想死!
今天百度linear-gradient的关键词,翻出的文章几乎都是2011年——2013年的,版本太out了,难道不知道webkit和moz已经手拉手统一战线了吗?
还是直接看Mozilla的官方文档比较靠谱:https://developer.mozilla.org/en-US/docs/Web/CSS/linear-gradient
一、线性渐变的基础知识介绍
先利用flash的渐变变形工具了解一下线性渐变的原理。
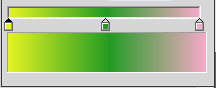
设置了一个如图的线性渐变条,三个色彩,位置分别是0%,50%,100%,默认左边第一个颜色是起始色,最后一个是终点色。
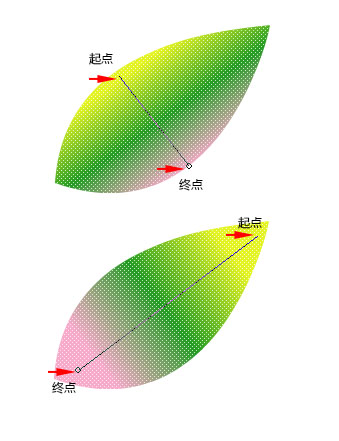
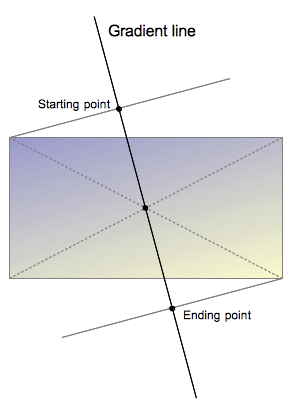
渐变的效果最关键的是渐变线的长度和角度,如图:
什么是渐变线?
渐变线就是两条黑线中间那条垂直的红色线条。黑色线条代表了色彩的渐变范围,黑线以外的是对应的那个颜色的单色。黑线以内的才是渐变色。
渐变线上按照渐变条的色块依次排列颜色。你从哪里开始拉出线条,那里就是你的起点,哪里结束线条,那里就是你的终点。如图:
渐变线的长度可以改变,拉出的渐变线越长,色块隔得越远,渐变越自然,拉出的渐变线越短,色块隔得越近,渐变越生硬。
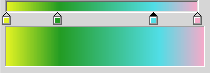
色块自身的位置和多少也是可以在渐变条上调整的。比如:
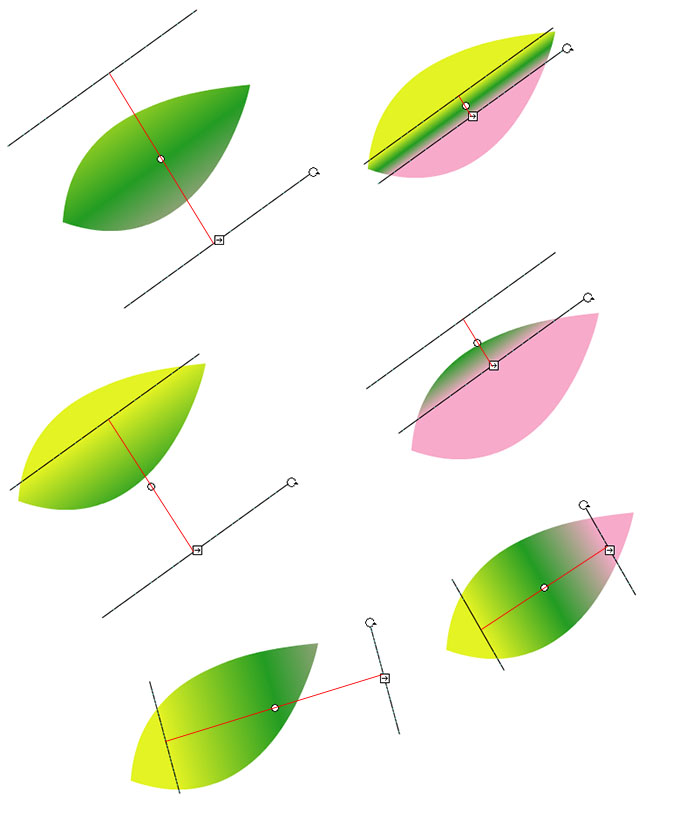
除了渐变线的长度,还可以调整角度和中心点的位置。调整角度说直白一点就是你拉这条线的方向。中心点的移动只能沿着渐变线移动。
直接打开flash软件,用渐变变形工具自己调试,看的会直观很多。
有了这个基础,你再看mozilla官方文档上这个没头没尾的图示,是不是秒懂?
二、在css3中线性渐变的标准语法结构
linear-gradient(
[ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
\---------------------------------/ \----------------------------/
Definition of the gradient line List of color stops
where <side-or-corner> = [left | right] || [top | bottom]
and <color-stop> = <color> [ <percentage> | <length> ]?
"Definition of the gradient line"就是定义渐变线的意思,可以通过角度或者指定上右下左等方位来控制渐变线的方向。
"List of color stops"就是渐变条上的色块列表。
三、线性渐变小实例
<div class="box lg1"></div>
.box{
width:100px;
height:100px;
background-color:#FC6;
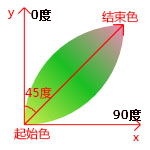
border-radius:100% 0;}1、45度三色线性渐变,初始值为黄色,中间值为绿色,结束值为粉色。角度可以设置负数。
.lg1{
background-image:linear-gradient(45deg,#D1EE4D,#1ABF22,#F389B7);}线性渐变的坐标系和我们普通认知的坐标系,和ps里面的渐变的坐标系有点不一样。从下往上是0度,从左往右是90度。按照y轴顺时针旋转。
没有设置颜色的具体位置时,三个色块默认平均分布。
45度的夹角是从起点往右上拉出的,所以起始色在左下,结束色在右上。
2、利用上右下左的方位设置线性渐变
如果不设置任何的角度和方位,则默认是从上往下。可以为某个颜色设置具体的位置,可以是百分比,或者是具体的像素。
.button{
width:200px;
height:40px;
border-radius:10px;
border:1px solid #298C1E;
background-image:linear-gradient(#F8F86D,#239C23 50%,#298C1E 51%,#D1E710)}如果设置从左往右的彩虹条,就需要加上方位了。
.rainbow{
width:400px;
height:40px;
background-image:linear-gradient(to right,red,orange,yellow,green,cyan,blue,purple);}还可以设置对角方向的渐变。
.ball{
width:100px;
height:100px;
border-radius:50%;
background-image:linear-gradient(to bottom right,red,yellow);}对角线的设置是:to 垂直 水平,比如to bottom right,指的是从左上角拉到右下角。垂直方向的两个值是top、bottom,水平方向的值是left、right,可以自由组合。
3、颜色为rgba的半透明的值。
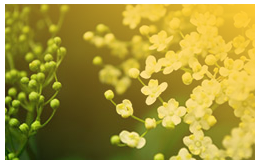
<div class="touming"><img src="images/1957.jpg" width="250" height="156" /></div>
没加半透明渐变前:
添加渐变后:
.touming{
position:relative;
width:250px;
height:156px;}
.touming:before{
position:absolute;
content:"";
width:100%;
height:100%;
background-image:linear-gradient(to bottom left,#FC3,rgba(255,255,255,0));
}上面的这个方法用在图片是普通的<img>图片上,如果这里的图片是一个背景图片,则可以使用css3的多重背景搞定。
在css3里,背景支持一个容器放置多个背景图片了。越前面的背景越处于上层。
<div class="bgpic"></div>
.bgpic{
width:250px;
height:156px;
background:linear-gradient(to bottom left,#FC3,rgba(255,255,255,0)),url(images/1957.jpg);}效果是一模一样的!
不过代码就要简单多啦!
所以归纳起来,大概就是这么几点:
1、可以不设置渐变线的方位,那么默认从上往下拉线性渐变。
2、可以用角度控制渐变线的方向。可以正值,可以负值,比如90deg,或者-145deg。
3、可以用left、right、top、bottom组合方位。"to bottom"就是默认值,"to left"就是从右往左拉渐变线。"to top right"就是从左下往右上拉出对角线的渐变线。
4、颜色至少要有两个,就是起始色和结束色必须要有。
5、颜色可以n多个,用逗号隔开,可以设置透明色。
6、一个颜色可以设置对应的位置,比如“red 50%”,"yellow 50px",此时一个颜色只能设置一个值,中间用空格隔开。
7、用口水话描述就是“渐变线方位,颜色1 颜色位置,颜色2 颜色位置,……”
什么,你还问我兼容性的问题!oh,no!
还是把兼容性的坑补上了,具体可以看:linear-gradient线性渐变的兼容性问题,有神器!
吃饭去了,明天开始正式给市区的几个小朋友们上课!我的嗓子呀,胖大海,救救我吧!
无意之间翻到《CSS揭秘》的作者Lea Veron的博客,看到这个利用渐变做的关于CSS3 patterns gallery的效果,我直接跪了。
http://lea.verou.me/css3patterns/
















发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。