在web的早期战场,要实现文字或者图片或者盒的阴影效果,必须启用图片,导致html代码和css代码量都要增加很多,而现在,利用css3新增的text-shadow和box-shadow可以轻松完成阴影的添加,而且效果自然,不逊于ps制作出的效果,唯一的问题就是多层阴影的时候可能渲染要多耗费一点性能。
今天先讲解text-shadow文字阴影。
在前面已经写了一篇文章,看到red-team-design的效果很棒,所以仿制了一个demo,可以先看一下具体的应用,这篇文章主要细致的讲解基础原理。
一、text-shadow的语法
按照惯例,先把w3c的官方文档看一遍:CSS3 text-shadow 属性
text-shadow: none|h-shadow v-shadow blur color;
none:无阴影,默认值。
h-shadow:设置对象的阴影水平偏移值。可以为负值
v-shadow:设置对象的阴影垂直偏移值。可以为负值
blur:设置对象的阴影模糊值。不允许负值,可以缺省。
color:设置对象的阴影的颜色。 可以缺省。缺省的时候默认是#333深灰色,不是黑色。
在学习各种效果之前,我认为你应该明白,阴影核心其实是对原来对象的复制。
比如我复制了两个原对象,并设置了它的偏移值、 模糊值和颜色。
.ts1{
text-shadow:10px 20px 1px #666,20px 40px 3px #999;}下面来看看text-shadow强大的立体效果。
先为所有demo统一设置样式:
.demo{
width:400px;
padding:30px;
background-color:#ccc;
font:bold 50px/2 "microsoft Yahei";
color:#333;
text-transform:uppercase;
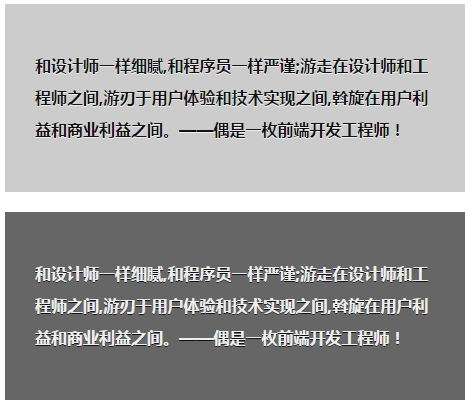
margin-bottom:20px;}1、最常见的大量文字段落的简单阴影效果
.ts2{
font-size:16px;
text-shadow:0 1px #eee;
color:#121212;}
.ts3{
background-color:#666;
color:#eee;
font-size:16px;
text-shadow:0 1px #121212;}这样的阴影要求是简单有质感,重点是黑白灰的反差对比产生效果。文字深色,背景亮色,阴影比背景更亮一点。文字亮色,背景深色,阴影比背景更深一点。需要看起来若有若无,但是比没有又更有细节上的质感。这种效果仅需要y坐标向下移动1px,水平和模糊都没有。
2、常见的x、y正向偏移文字阴影效果
.ts4{
background-color:#ddd;
color:#fff;
text-shadow:2px 2px #777;
}3、凸起的效果,有点像轻微的浮雕
.ts5{
text-shadow:-1px -1px #fff,1px 1px #333;
color:#ccc;
background-color:#888;}高光在左上,暗面在右下,所以高光x、y都是负值,暗面x、y为正值。切换高光和暗面的正负可以产生相反的凹效果。如果熟悉ps的样式面板会更好理解。知识都是相通的。还有一点,就是颜色的对比。
4、凹下去的效果,和凸出的效果刚好相反。
.ts6{
font-family:Verdana, Geneva, sans-serif;
color:#666;
text-shadow:-1px -1px #000,-2px -2px #333,1px 1px #fff,2px 2px #eee;}做了两层,看起来凹的更厉害。关键就是阴暗面在左上,亮面在右下。
5、文字阴影半透明立体效果
.ts7{
font-family:Tahoma, Geneva, sans-serif;
color:rgba(203,29,77,.5);
text-shadow:-5px -5px rgba(70,232,240,.5);}关键是利用rgba的半透明效果,实现了叠加。
6、3D立体效果
.ts8{
background-color:#333;
color:#1C9F96;
text-shadow:1px 1px #BAE6EF,2px 2px #BAE6EF,3px 3px #BAE6EF,4px 4px #BAE6EF,5px 5px #BAE6EF;
}做3D效果的关键是阴影一层一层的叠加,也就是复制一个又一个的对象,每一次的偏移比上次的多1px,颜色完全一样。负值可以产生反方向的3D效果。
7、仿古体字效果
.ts9{
font-family:Georgia, "Times New Roman", Times, serif;
color:#eee;
background-color:#666;
text-shadow:5px 5px #666,7px 7px #eee;}效果的核心就是第一个阴影颜色和背景色一样,第二个阴影颜色和文字颜色一样。
8、荧光棒效果
.ts10{
background-color:#000;
color:transparent;
text-shadow:0 0 5px #FFFF66,1px 1px 1px #fff,-1px -1px 1px #fff,0 0 10px #FFFF99,0 0 20px #B9EB50;}关键点是文字使用的transparent透明色,所以文字本身不见了,通过白色描边,再前后加上了一定模糊的阴影,好像夹心饼干一样。
9、利用opacity实现半透明花纹字体
body{
background:url(images/body_bkg.png);}
.ts11{
background-color:#222;
color:#333;
opacity:.4;
text-shadow:-1px -1px rgba(255,255,255,.3),1px 1px rgba(0,0,0,.8);
}文字和背景颜色一致,高光和阴暗面采用了rgba的方式,对白色和黑色用了透明度的效果,更柔和,再利用opacity可以实现半透明的效果,看到了背景的花纹图片。
10、文字描边样式
如果使用阴影来描边文字,会发现文字的转折处都有断点,稍微不好看。
.ts12{
color:#fff;
text-shadow:-1px 0 #666,0 -1px #666,1px 0 #666,0 1px #666;
}有一个webkit前缀的专用属性text-stroke,可以实现为文字描边,但是这个属性是-webkit-私有的,火狐还有IE类的浏览器是不支持的。
.ts12{
color:#fff;
-webkit-text-stroke:1px #666;/*文字描边*/
}可以发现利用text-stroke描边文字是没有断点的。
11、3D渐变模糊投影
.ts13{
color:#0DCFDF;
text-shadow: 0 0 2px #686868,0 1px 1px #ddd, 0 2px 1px #d5d5d5, 0 3px 1px #ccc, 0 4px 1px #c5c5c5, 0 5px 1px #c1c1c1, 0 6px 1px #bbb, 0 7px 1px #777,0 8px 3px rgba(100,100,100,0.4),0 9px 5px rgba(100,100,100,0.09),0 10px 7px rgba(100,100,100,0.14),0 11px 9px rgba(100,100,100,0.2),0 12px 11px rgba(100,100,100,0.24),0 13px 15px rgba(100,100,100,0.29);
background-color:#fff;
}此3D投影相比与纯色的3D投影,看起来更有立体和阴影的质感。只是颜色由浅入深,慢慢增加模糊值,对深色使用了rgba半透明度,可以叠加的更加柔和立体。
综上所述,文字的阴影效果其实就是一层一层的复制叠加,可以为一个复制出来的对象设置偏移值和模糊值,还有颜色。
多观察,多实践,多思考,根据具体的网页需求设计出不同的文字阴影效果。
这篇文章弄了好几天,遇到阶段性结课考试,又遇到很多的不愉快,接下来又是一个月的补课,还有立项的课题要研发,我觉得自己有点hold不住了,昨晚居然被肚子痛醒了,看来身体真的在警告我。我需要休息和放松,求“有了一千万该怎样花的答案”……














发布于 2016-07-19 13:52:09 回复该评论
发布于 2016-07-25 21:10:19 回复该评论
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。