查找到html元素之后,很大一部分操作都需要修改元素的css样式。
一般操作CSS样式的方法有如下几种:
一、style对象
element.style.properties
这个style对象的属性是可读可写的,只是它只能读取和设置元素对象的行间样式表。
比如:
element.style.color="#f30"; element.style.backgroundColor="#eee"; element.style.display="none";
如果嫌每一行写太麻烦,可以使用style对象的cssText属性把样式写在一起。
cssText 对应的是 HTML 元素的 style 属性,用于设置或者返回元素声明的内联样式。
返回样式:
var oH1 = document.querySelector("h1");
var x = oH1.style.cssText;设置样式:
var oH1 = document.querySelector("h1");
oH1.style.cssText="color:red;font-size:24px;text-align:center";elm.style.cssText = ''; //快速清空该规则的所有声明
二、利用className和classList
className属性可以返回元素的class类名。
但是利用className要添加或者删除一个class类名的时候挺麻烦的。
if (this.className.indexOf("bg1") > -1) {
this.className = this.className.replace("bg1", "bg2")
}
else{
this.className+=" bg2"
}所以增加了一个classList属性,这个属性操作class类名简直太好用了。
classList 属性返回元素的类名,作为 DOMTokenList 对象。这个对象也是一个类数组。
console.log(this.classList); //DOMTokenList(4) ["box", "bg1", "bg2", "scale", value: "box bg1 bg2 scale"] //0: "box" //1: "bg1" //2: "bg2" //3: "scale" //length: 4 //value: "box bg1 bg2 scale"
classList有length属性,返回类列表中类的数量。
它的几个方法都很好用:
add(class1, class2, ...) 在元素中添加一个或多个类名。如果指定的类名已存在,则不会添加
remove(class1, class2, ...) 移除元素中一个或多个类名。注意: 移除不存在的类名,不会报错。
toggle(class, true|false) 在元素中切换类名。 一个参数为要在元素中移除的类名,并返回 false。 如果该类名不存在则会在元素中添加类名,并返回 true。
contains(class) 返回布尔值,判断指定的类名是否存在。
item(index) 返回元素中索引值对应的类名。索引值从 0 开始。
三、用window对象的getComputedStyle方法
这个方法可以访问外部样式表和内嵌样式表中对象的样式,而且是最终计算之后的样式,是样式叠加之后的最终样式,也更加精准。
window.getComputedStyle(元素,伪元素).属性名
这个方法是window下的全局函数,可以返回一个CSSStyleDeclaration 实例,包含了指定节点的最终样式信息。所谓“最终样式信息”,指的是各种 CSS 规则叠加后的结果。
注意,CSSStyleDeclaration 实例是一个活的对象,任何对于样式的修改,会实时反映到这个实例上面。另外,这个实例是只读的。
var div = document.querySelector('div');
var styleObj = window.getComputedStyle(div);
styleObj.backgroundColor; // rgb(244, 28, 120)getComputedStyle方法还可以接受第二个参数,表示当前元素的伪元素(比如:before、:after、:first-line、:first-letter等)。
var result = window.getComputedStyle(div, ':before');
CSSStyleDeclaration 实例返回的 CSS 值都是绝对单位。比如,长度都是像素单位(返回值包括px后缀),颜色是rgb(#, #, #)或rgba(#, #, #, #)格式。
CSS 规则的简写形式无效。比如,想读取margin属性的值,不能直接读,只能读marginLeft、marginTop等属性;再比如,font属性也是不能直接读的,只能读font-size等单个属性。
如果读取 CSS 原始的属性名,要用方括号运算符,比如styleObj['z-index'];如果读取骆驼拼写法的 CSS 属性名,可以直接读取styleObj.zIndex。
该方法返回的 CSSStyleDeclaration 实例的cssText属性无效,返回undefined。
计算样式的属性是只读的;
四、IE下的currentStyle属性
IE9以下不支持window.getComputedStyle()方法,而且就算是Edge支持这个方法,返回的值也和chrome等浏览器不一样,所以在IE下还是用currentStyle更保险。
currentStyle是元素下面的一个属性,返回的也是CSSStyleDeclaration实例,包含当前元素全部计算后的样式。
var oH1=document.querySelector("h1");
console.log(oH1.currentStyle.width); //200px
console.log(oH1.currentStyle.backgroundColor); //#f41c78所以可以写一个兼容性的方法:
function getStyle(element, attr) {
if (element.currentStyle) {
return element.currentStyle[attr];//IE的获取元素的方法
} else {
return getComputedStyle(element, null)[attr];
}
}
getStyle(oDiv,"marginTop");五、元素下面的一些属性
比如element元素下面还提供了一些属性,可以直接获得元素的可视宽高,偏移值等。
element.clientHeight 返回内容的可视(padding+content)高度(不包括边框,外边距或滚动条)
element.clientWidth 返回内容的可视宽度(不包括边框,外边距或滚动条)
element.offsetHeight 返回元素的(border+padding+content+滚动条)高度
element.offsetWidth 返回元素的(border+padding+content+滚动条)宽度
element.offsetLeft 返回当前元素的相对水平偏移位置( 默认document,而不是body,祖先元素有定位,从自身的border外围到有定位(position不为static))的祖先元素的border的内围。
element.offsetTop 返回当前元素的相对垂直偏移位置
element.offsetParent 返回元素的相对偏移容器
element.scrollHeight 返回整个元素的高度(包括带滚动条的隐蔽的地方)
element.scrollWidth 返回元素的整个宽度(包括带滚动条的隐蔽的地方,如果没有滚动条,和clientWidth一样的范围)
element.scrollLeft 返回元素向右滚动的距离。
element.scrollTop 返回元素向下滚动的距离。如果是容器内,返回内容到容器border内围的距离,如果是浏览器,返回到可视区顶部的距离。
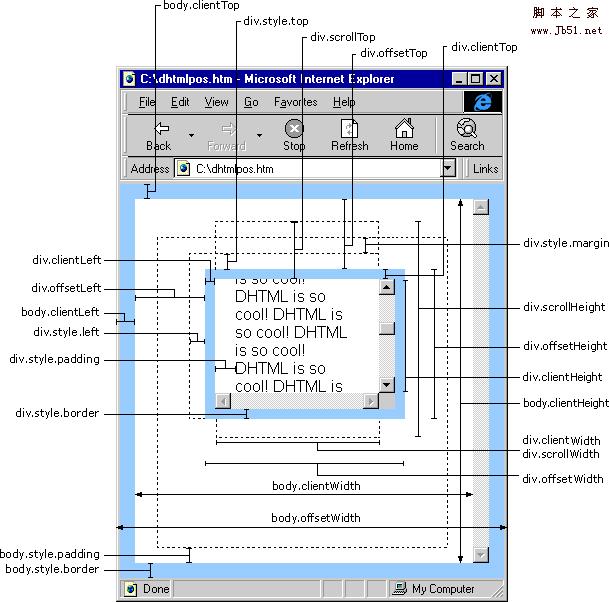
下面有一张降龙十八掌大合集,看懂算你赢!

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。