具体效果点击查看
具体的js代码如下:
<script>
var crumbData = [{
"title": "品牌",
"data": ["苹果", "小米", "锤子", "魅族", "华为", "三星", "OPPO", "vivo", "乐视"]
},
{
"title": "尺寸",
"data": ["4.0-4.5英寸", "4.6-4.9英寸", "5.0-5.5英寸", "6.0英寸以上"]
},
{
"title": "系统",
"data": ["android", "ios", "window phone", "无", "其他"]
},
{
"title": "网络",
"data": ["联通3G", "双卡单4G", "双卡双4G", "联通4G"]
}
]
// 展示数据
var oUl = document.querySelector("#type");
crumbData.forEach(function (item, index) {
var oLi = document.createElement("li");
oUl.appendChild(oLi);
var oSpan = document.createElement("span");
oSpan.innerHTML = item.title;
oLi.appendChild(oSpan);
var arrDate = item.data;
arrDate.forEach(function (item) {
oLi.innerHTML += `<a href="javascript:;">${item}</a>`
// oLi.innerHTML+='<a href="javascript:;">'+item+'</a>'
})
})
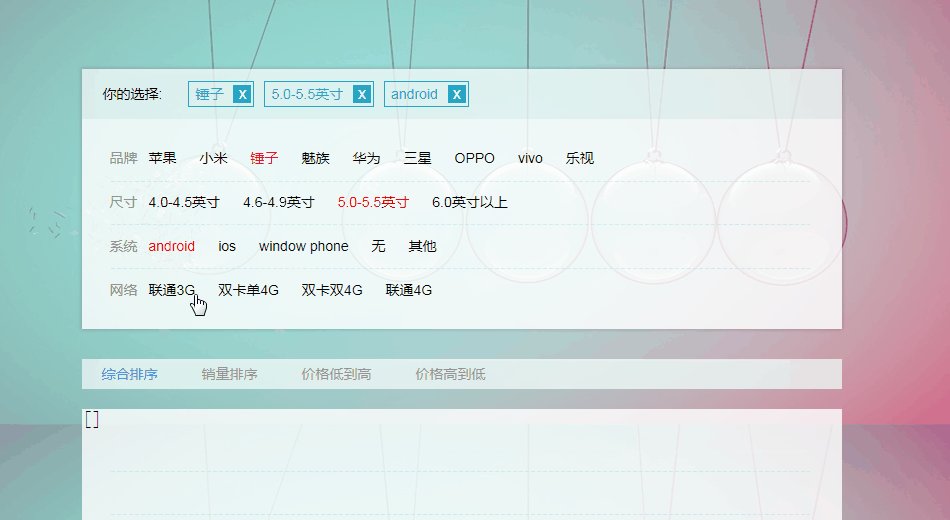
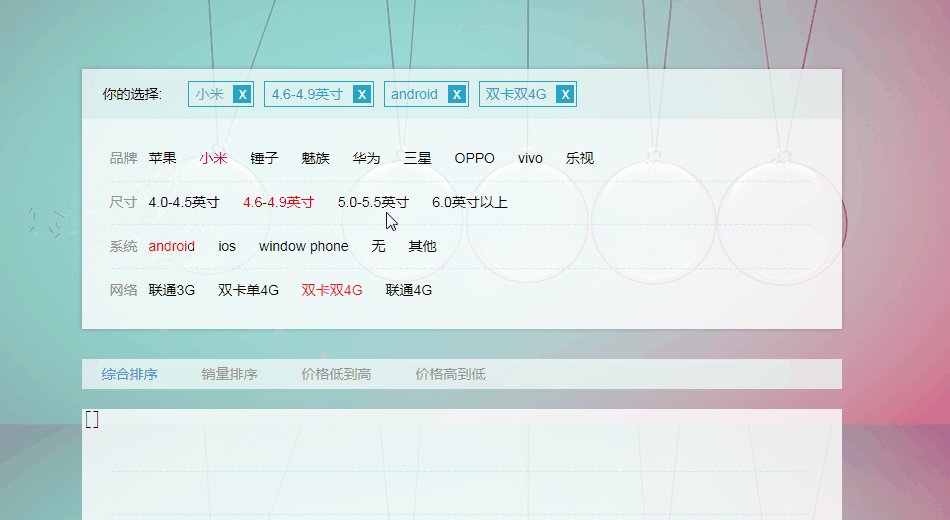
// 点击每一个li后面的a,高亮的样式,还要把点击后的内容放入信息栏,排序。
var oLiList = document.querySelectorAll("#type li");
var oChooseDiv = document.querySelector("#choose div");
var chooseObj = {};
oLiList.forEach(function (item, index) {
// 为每一个li自定义一个属性,存放被点击的a标签。
item.oldA = null;
var oAList = item.querySelectorAll("a");
oAList.forEach(function (item) {
item.onclick = function () {
// 找到被点击的a的父级li
var parentLi = item.parentNode;
if (parentLi.oldA) {
parentLi.oldA.style.color = "";
}
this.style.color = "#f30";
parentLi.oldA = this;
/* chooseObj={
"0":"小米",
"2":"IOS",
"1":"4.0"
} */
chooseObj[index] = this.innerText;
// console.log(chooseObj);
var html = "";
for (var i = 0; i < oLiList.length; i++) {
if (chooseObj[i]) {
html += `<mark>${chooseObj[i]}<a href="javascript:;" data-index="${i}">x</a></mark>`
}
}
oChooseDiv.innerHTML = html;
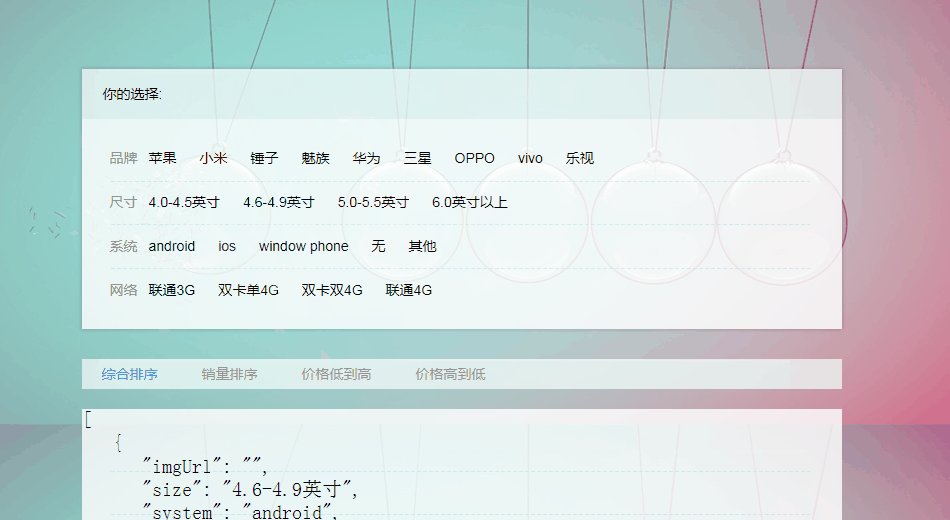
// 点击放入信息栏的每一个内容的关闭按钮,删除该内容,还要把下面每一个li对应的高亮要去掉。
var oChooseA = oChooseDiv.querySelectorAll("a");
// console.log(oChooseA);
oChooseA.forEach(function (item) {
item.onclick = function () {
item.parentNode.remove();
// console.log(item.getAttribute("data-index"));
// console.log(item.dataset);
delete chooseObj[item.dataset.index];
oLiList[item.dataset.index].oldA.style.color="";
}
})
}
})
})
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。