基于事件的响应,让页面和用户之间产生交互行为是JavaScript的一大特征。
比如,当下面的事件发生的时候,就产生了一个JavaScript事件。
当用户单击鼠标时
当网页已加载时
当图像被加载时
当鼠标移动到元素上时
当输入字段更改时
提交HTML表单时
当用户敲击一个键时
HTML DOM事件允许JavaScript在HTML文档中的元素上注册不同的事件处理程序。
事件通常与函数结合使用,并且在事件发生之前(例如当用户单击按钮时),不会执行该函数。
比如:
window.onload=function(){
//code
}window.onscroll=function(){
console.log(document.documentElement.scrollTop);
}window.onresize=function(){
oDiv.style.left=(oBody.clientWidth-oDiv.offsetWidth)/2+"px";
}item.onmouseover = function(){
//code
}
item.onmouseout = function(){
//code
}oBtn.onclick=function(){
//code
}event事件太多,罗列了一些常用的:
鼠标事件
onclick 点击
ondblclick 双击
onmousedown 鼠标按钮被按下
onmouseenter 当鼠标指针移动到元素上时触发
onmouseleave 当鼠标指针移出元素时触发
onmousemove 鼠标移动
onmouseover 鼠标移到某元素之上
onmouseout 鼠标从某元素移开
onmouseup 鼠标按键被松开
对象事件
onload 一张页面或一幅图像完成加载
onresize 窗口或框架被重新调整大小
onscroll 滚动条滚动时发生的事件
onunload 用户退出页面。 ( <body> 和 <frameset>)
onpageshow 该事件在用户每次访问页面时触发
onpagehide 该事件在用户离开当前网页跳转到另外一个页面时触发
表单事件
onblur 元素失去焦点时触发
onchange 该事件在表单元素的内容改变时触发( <input>, <select>, 和 <textarea>)
onfocus 元素获取焦点时触发
onselect 用户选取文本时触发 ( <input> 和 <textarea>)
onsubmit 表单提交时触发
键盘事件
onkeydown 某个键盘按键被按下。
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
拖动事件
ondrag 该事件在元素正在拖动时触发
ondragend 该事件在用户完成元素的拖动时触发
ondragenter 该事件在拖动的元素进入放置目标时触发
ondragleave 该事件在拖动元素离开放置目标时触发
ondragover 该事件在拖动元素在放置目标上时触发
ondragstart 该事件在用户开始拖动元素时触发
ondrop 该事件在拖动元素放置在目标区域时触发
动画事件
animationend 该事件在 CSS 动画结束播放时触发
animationiteration 该事件在 CSS 动画重复播放时触发
animationstart 该事件在 CSS 动画开始播放时触发
过渡事件
transitionend 该事件在 CSS 完成过渡后触发。
其他事件
ononline 该事件在浏览器开始在线工作时触发。
onoffline 该事件在浏览器开始离线工作时触发。
ontoggle 该事件在用户打开或关闭 <details> 元素时触发
onwheel 该事件在鼠标滚轮在元素上下滚动时触发
事件对象常用的方法
preventDefault() 通知浏览器不要执行与事件关联的默认动作。比如超链接的默认跳转。
stopPropagation() 不再派发事件。比如冒泡
目标事件对象
方法
addEventListener() 允许在目标事件中注册监听事件(IE8 = attachEvent())
removeEventListener()
鼠标键盘事件对象
属性
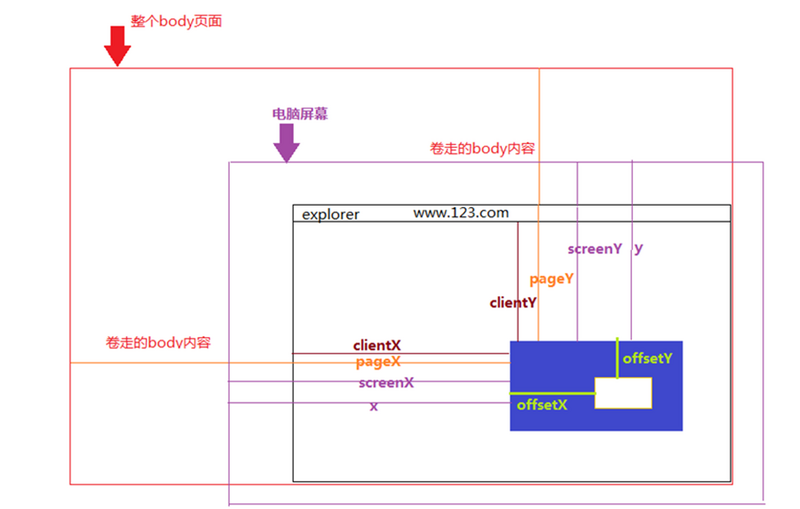
clientX 返回当事件被触发时,鼠标指针相对于可视区的水平坐标。
clientY 返回当事件被触发时,鼠标指针相对于可视区的垂直坐标。
charCode 返回onkeypress事件触发键值的字母代码。
keyCode 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。
screenX 返回事件发生时鼠标指针相对于屏幕的水平坐标
screenY 返回事件发生时鼠标指针相对于屏幕的垂直坐标。
具体参考文档:DOM Event事件对象

发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。