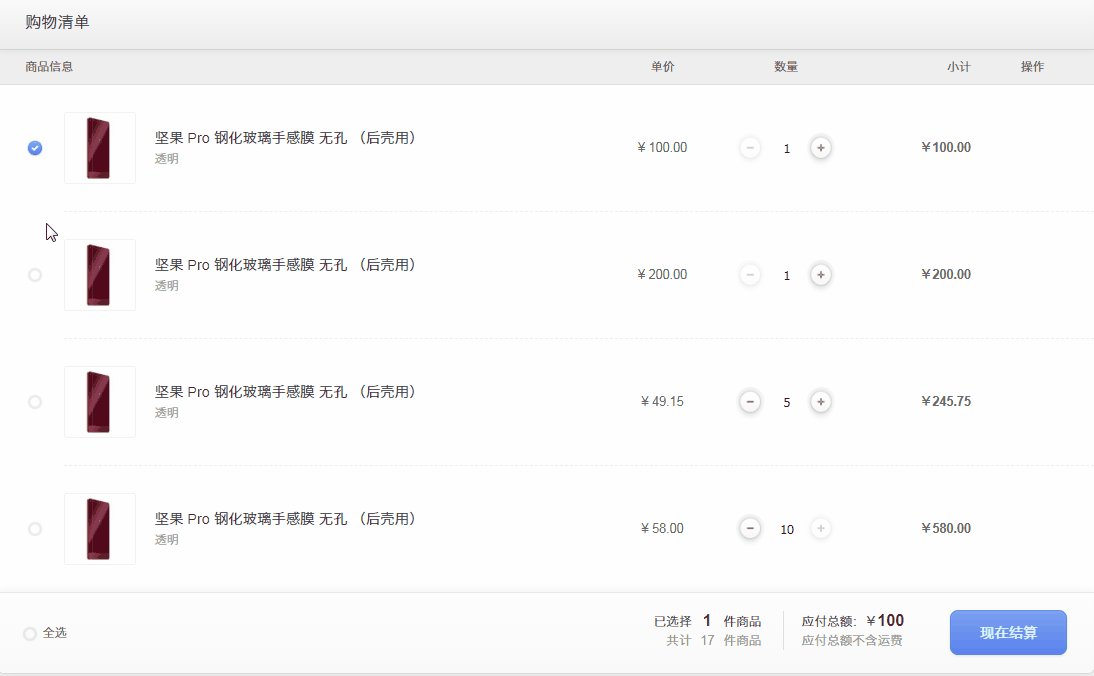
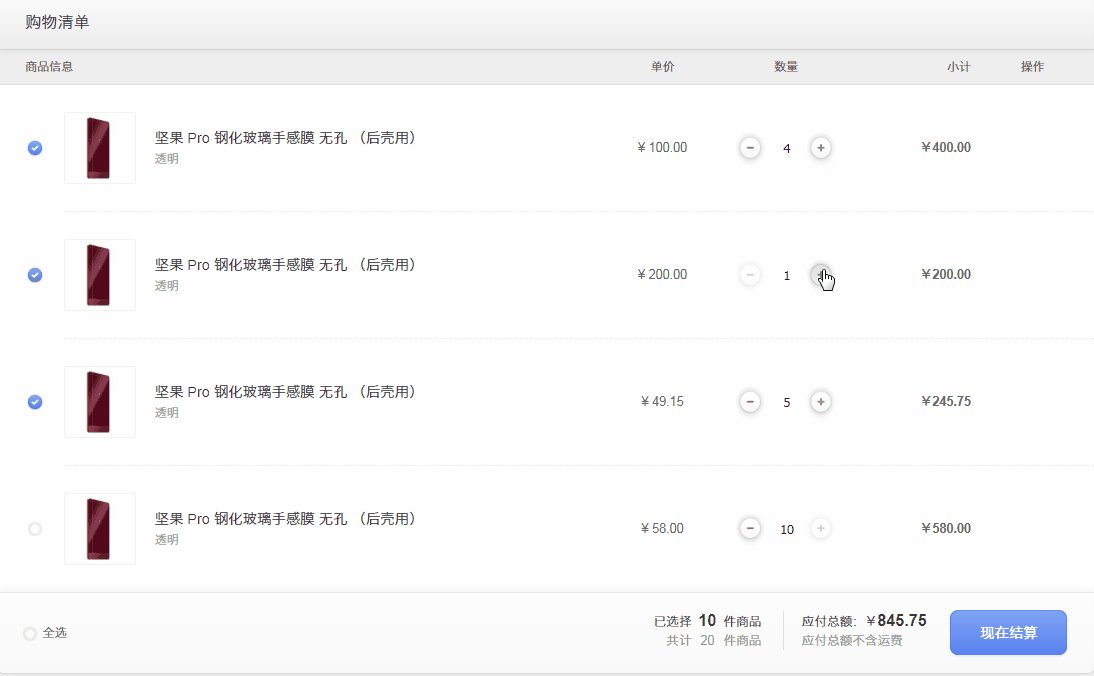
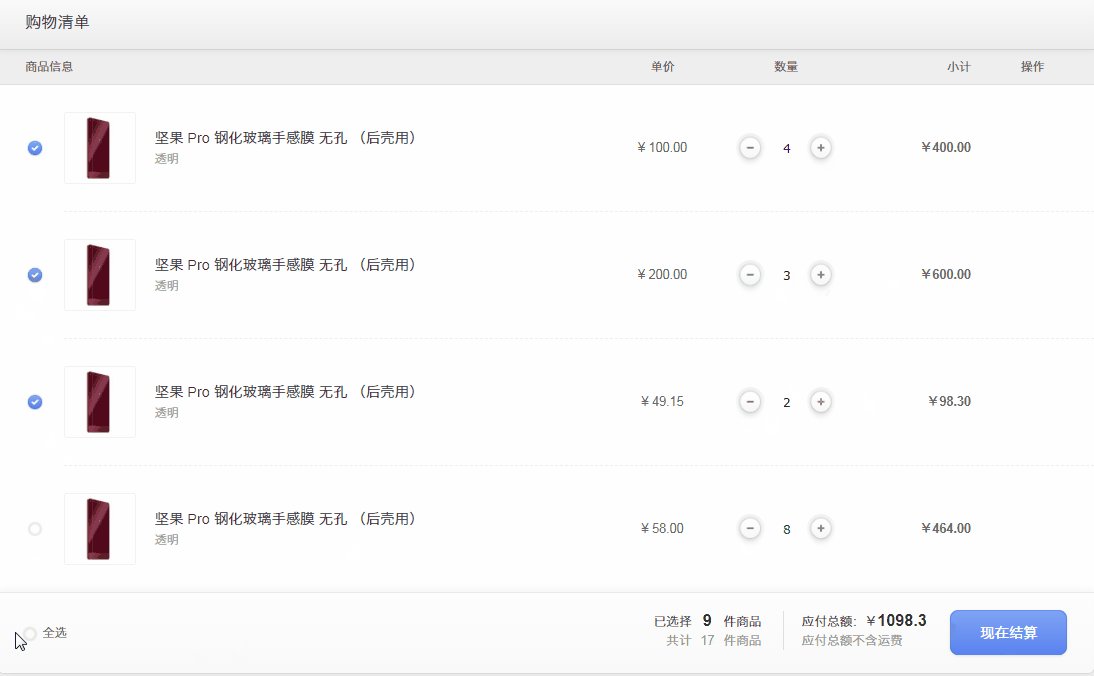
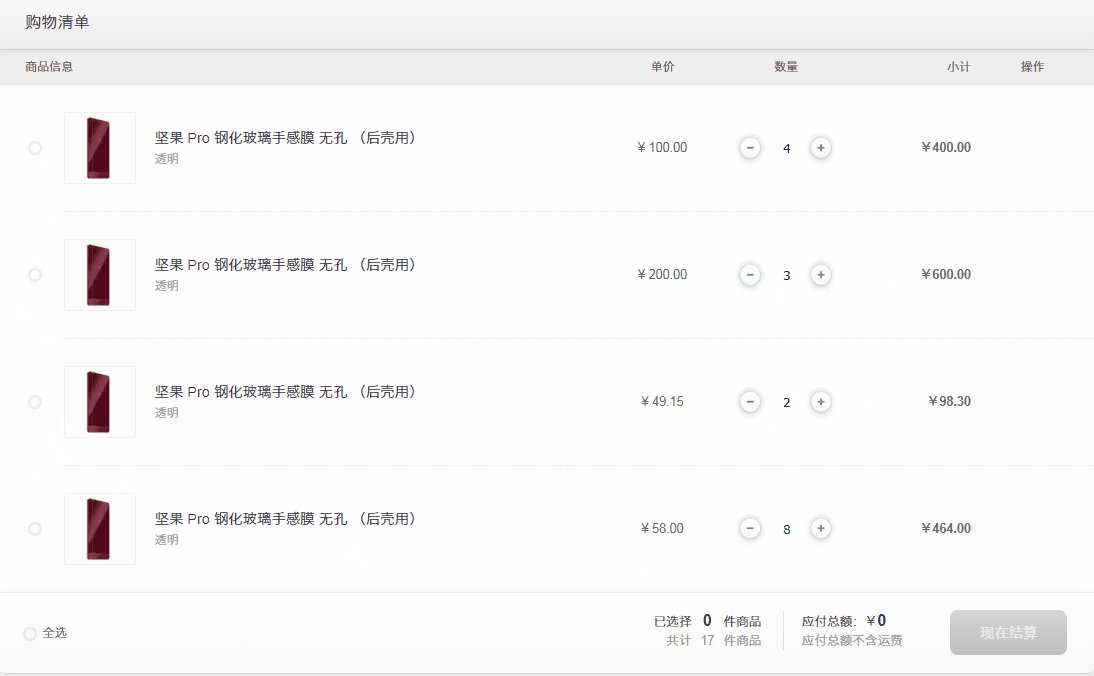
具体效果点击查看
具体的代码就不贴html和css的了,把js代码贴一下吧。
<script>
var oInputCheck = document.querySelectorAll(".cart-group .blue-checkbox-new");
var oUpBtn = document.querySelectorAll(".up");
var oNum = document.querySelectorAll(".num input");
var oDownBtn = document.querySelectorAll(".down");
var oPrice = document.querySelectorAll(".cart-group .price");
var oSubTotal = document.querySelectorAll(".cart-group .subtotal");
var oCheckAll = document.querySelector(".cart-bottom-bg .blue-checkbox-new");
var oTotalCount = document.querySelector(".shipping-total h5 i");
var oSelectCount = document.querySelector(".shipping-total h4 i");
var oMoneyAll = document.querySelector(".moneyall");
var buyBtn = document.querySelector(".jianguo-blue-main-btn");
// 初始化全选按钮为false
var allChecked = false;
// 初始化商品总数
totalCount();
// 循环商品单选按钮
for (let i = 0; i < oInputCheck.length; i++) {
// 初始化状态为false
oInputCheck[i].isChecked = false;
// 初始化加减按钮和价格
var val = oNum[i].value;
if (val > 1) {
oDownBtn[i].classList.remove("down-disabled");
}
if (val >= 10) {
oUpBtn[i].classList.add("up-disabled");
}
oSubTotal[i].innerHTML = "¥" + subTotal(oPrice[i].innerHTML, oNum[i].value);
// 点击每个单选按钮
oInputCheck[i].onclick = function () {
this.classList.toggle("checkbox-on");
oInputCheck[i].isChecked = !oInputCheck[i].isChecked;
// 判断全选
var isCheckAll = [...oInputCheck].every(function (item, index) {
return item.isChecked;
})
oCheckAll.classList[isCheckAll ? "add" : "remove"]("checkbox-on");
// 需要把全部单选后的状态传递给全选按钮
allChecked = isCheckAll;
// 计算出选中的商品数量和总价格
selectNum();
// 改变结算按钮的状态
isBuyChecked();
}
// 增加按钮
oUpBtn[i].onclick = function () {
val = oNum[i].value;
// val++;
/*
if (val >= 10) {
val = 10;
this.classList.add("up-disabled");
}
*/
val = Math.min(10, Number(val) + 1);
val == 10 && this.classList.add("up-disabled");
val > 1 && oDownBtn[i].classList.remove("down-disabled");
oNum[i].value = val;
oSubTotal[i].innerHTML = "¥" + subTotal(oPrice[i].innerHTML, oNum[i].value);
// 统计总共多少件商品
totalCount();
selectNum();
}
// 减少按钮
oDownBtn[i].onclick = function () {
val = oNum[i].value;
/* val--;
if (val <= 1) {
val = 1;
this.classList.add("down-disabled");
} */
val = Math.max(1, Number(val) - 1);
val == 1 && this.classList.add("down-disabled");
val < 10 && oUpBtn[i].classList.remove("up-disabled");
oNum[i].value = val;
oSubTotal[i].innerHTML = "¥" + subTotal(oPrice[i].innerHTML, oNum[i].value);
totalCount();
selectNum();
}
}
// 点击全选按钮
oCheckAll.onclick = function () {
allChecked = !allChecked;
this.classList[allChecked ? "add" : "remove"]("checkbox-on");
oInputCheck.forEach(function (item) {
item.classList[allChecked ? "add" : "remove"]("checkbox-on");
item.isChecked = (allChecked ? true : false);
})
selectNum();
isBuyChecked();
}
// 统计单价总数
function subTotal(str, num) {
// 小计
var price = str.slice(1).trim();
var total = (price * num).toFixed(2);
return total;
}
// 统计商品总数
function totalCount() {
var sum = 0;
oNum.forEach(function (item) {
var val = Number(item.value);
sum += val;
return sum;
})
oTotalCount.innerHTML = sum;
// console.log(sum);
}
// 统计选中的商品数量和价格
function selectNum() {
// 统计被选中的商品数量
var selectedNum = 0;
var buyMoney = 0;
oInputCheck.forEach(function (item, index) {
if (item.isChecked) {
selectedNum += Number(oNum[index].value);
buyMoney += Number(subTotal(oPrice[index].innerHTML, oNum[index].value));
}
})
oSelectCount.innerHTML = selectedNum;
oMoneyAll.innerHTML = buyMoney;
}
// 判断购买按钮的状态
function isBuyChecked() {
var buyChecked = [...oInputCheck].some(function (item, index) {
return item.isChecked;
})
buyBtn.classList[buyChecked ? "remove" : "add"]("disabled-btn");
}
</script>
发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。