学习了拖拽后,那么碰撞就是拖拽一个对象去碰另一个对象,检测是否碰上了。
这里的碰撞是两个矩形对象的碰撞,如果是圆形或者不规则形状,方法又不一样了。
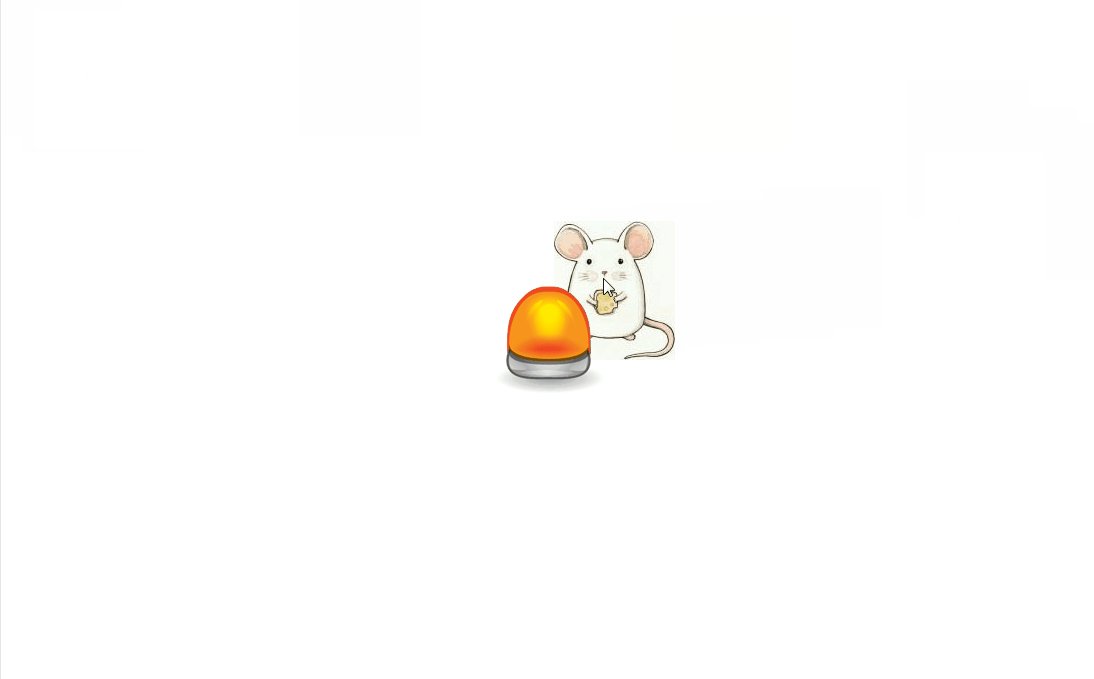
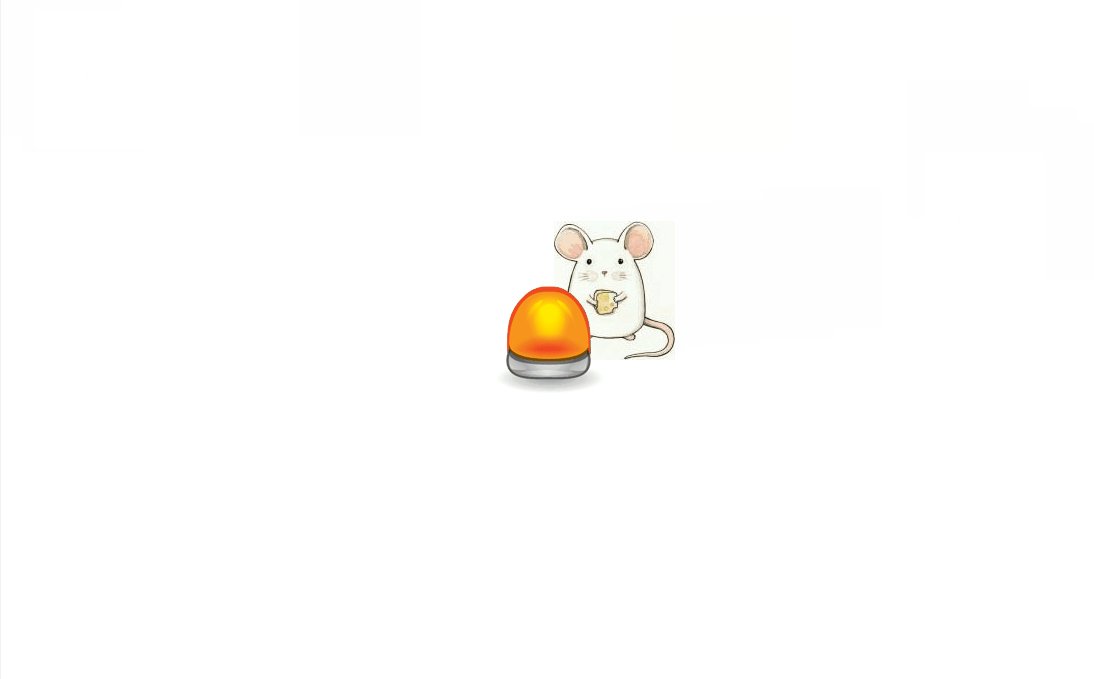
这个小案例是拖动老鼠去碰撞灯,老鼠只能在可视区内移动,碰上了灯,灯变亮了。
具体效果点击查看
知识点:
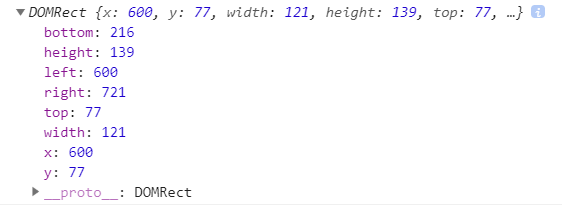
1、利用getBoundingClientRect( )方法获取元素的相关位置信息。
该方法返回一个对象,包含了width/height/top/bottom/left/right/x/y这几个属性和值。
要注意的是,right的值等于left加上width,bottom的值等于top加上height的值。
2、获取小老鼠可以移动的范围
就是可视区最大的宽高减去小老鼠容器自身的宽高。
var moveWidth = document.documentElement.clientWidth - oMouse.offsetWidth; var moveHeight = document.documentElement.clientHeight - oMouse.offsetHeight;
3、碰撞检测
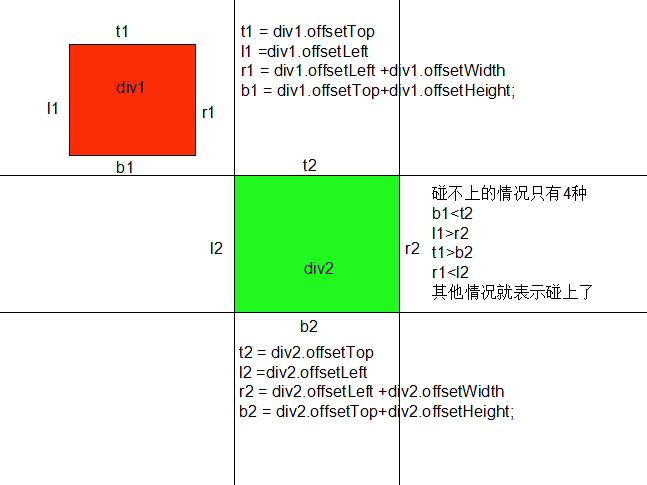
利用九宫格的方法划分出上下左右四个区域,利用它们的位置关系进行判断。
网上直接找的图,凑合看吧。
直接贴上js代码:
<script>
var oMouse = document.querySelector("#mouse");
var oLight = document.querySelector("#light img");
oMouse.onmousedown = function (ev) {
var ev = ev || event;
var disX = ev.clientX - this.offsetLeft;
var disY = ev.clientY - this.offsetTop;
// console.log(disX,disY);
document.onmousemove = function (ev) {
var ev = ev || event;
oMouse.style.left = ev.clientX - disX + "px";
oMouse.style.top = ev.clientY - disY + "px";
var l = ev.clientX - disX;
var t = ev.clientY - disY;
// 检测可以移动的范围
var moveWidth = document.documentElement.clientWidth - oMouse.offsetWidth;
var moveHeight = document.documentElement.clientHeight - oMouse.offsetHeight;
if (l <= 0) {
l = 0;
oMouse.style.left = 0;
} else if (l >= moveWidth) {
oMouse.style.left = moveWidth + "px";
}
if (t <= 0) {
oMouse.style.top = 0;
} else if (t >= moveHeight) {
oMouse.style.top = moveHeight + "px";
}
// 碰撞检测
var isCollision=collision(oMouse,oLight);
if(isCollision){
oLight.src="images/light.png"
}
else{
oLight.src="images/gray.png";
}
}
document.onmouseup = function () {
document.onmousemove = document.onmouseup = null;
}
return false;
}
// 碰撞检测
function collision(obj1, obj2) {
var obj1Rect = obj1.getBoundingClientRect();
var obj2Rect = obj2.getBoundingClientRect();
console.log(obj1Rect);
var mL = obj1Rect.left;
var mR = obj1Rect.right;
var mB = obj1Rect.bottom;
var mT = obj1Rect.top;
var lL = obj2Rect.left;
var lR = obj2Rect.right;
var lB = obj2Rect.bottom;
var lT = obj2Rect.top;
if (mL > lR || lL > mR || mT > lB || lT > mB) {
return false;
} else {
return true;
}
}
</script>


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。