刚才写了一大篇,结果网络出问题,没有保存上,气的吐血。最近DNS总是解析出问题,阿里云总说很好,没问题,害的我现在一点心情都没有了。
重新写一篇文章的感受就是味同嚼蜡,好吧,不要把坏情绪扩散开来,影响到读这篇文章的童鞋们。
进入正题吧。
背景是网页非常重要的一个元素,背景颜色和背景图片的应用为网站增色不少
,特别是利用background-position完成css sprite的效果,不仅可以优化图片,
还可以减少HTTP的请求次数,是现在流行的一种方式。
在css2中,背景有5个基础属性,在css3中,增加了很多新属性,还可以为一个容器设置多张背景图片,在这篇文章中,暂且只讲解css2的内容。
五个基础属性分别为:
background-color 背景颜色
background-image 背景图片
background-repeat 背景平铺方式
background-attachment 背景图片滚动或固定
background-position 背景图片x、y坐标
一、background-color
背景颜色常用的值为十六进制值或rgba()。
rgba()是一种带有alpha通道的值,比如rgba(255,255,255,.5),表示设置了 50%不透明度的白色。rgb是RGB色彩模式,也就是红绿蓝三原色的色彩加色模式, 每一个值为0-255,如果都为0,也就是(0,0,0),转换为十六进制值为#000,代表黑色,如果都是255,(255,255,255),十六进制值为#fff,代表白色。所以一 生二,二生三,三生万物。如果用RGB代表颜色,则一共有255*255*255种色彩。具体请参考关于色彩的理论知识,或者自行百度。
<div id="box1"></div> <div id="box2"></div>
#box1,#box2{
position:absolute;
width:150px;
height:150px;
}
#box1{
left:0;
top:0;
z-index:1;
background-color:#F93;}
#box2{
left:100px;
top:50px;
z-index:2;
background-color:rgba(28,209,219,.5);/*低版本IE不支持*/}效果如图,可以看见重叠处有半透明的效果。
二、background-image和background-repeat
设置背景图片的时候,容器一定要有高度,否则你可能看不见背景图片。图片默认是水平纵向都会平铺。
body{
background-image:url(images/5-120601094543-50.gif);}如果希望只有水平平铺,可以增加平铺方式。
background-repeat有四个值:repeat(平铺,这个是默认值)、no-repeat(不平铺)、repeat-x(水平平铺)、repeat-y(纵向平铺)
body{
background-image:url(images/5-120601094543-50.gif);
background-repeat:repeat-x;}纵向平铺:
body{
background-image:url(images/5-120601094543-50.gif);
background-repeat:repeat-y;}不平铺:
body{
background-image:url(images/5-120601094543-50.gif);
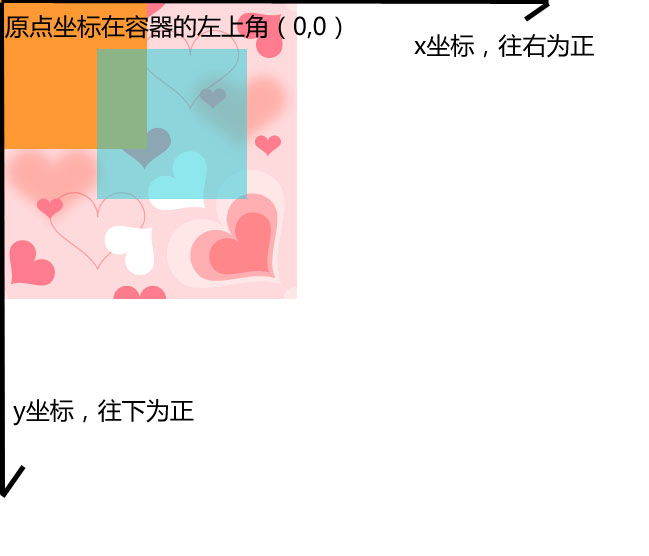
background-repeat:no-repeat;}如果不设置图片的位置,默认是处于容器的左上角,也就是容器的原点坐标处 (0,0)。
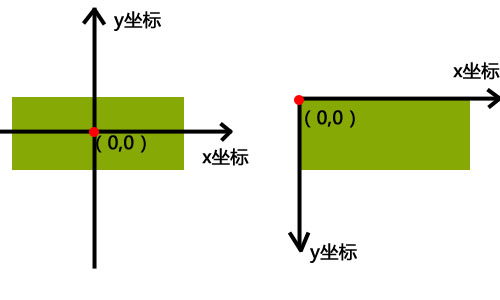
这个坐标系和我们以前数学所学的二维坐标不一样。传统数学的二维坐标是y轴往上为正,中心点一般绘制在容器的中间。而网页的二维坐标y坐标往下为正,原点在容器的左上角。如图所示:
明白这个坐标系后,对后面的背景定位(background-position)非常有好处。
三、background-attachment
这个属性很有局限性,只对body有用,而且是有滚动条的时候,设置背景图片是否随着滚动条滚动,默认是一起滚动(scroll),也可以改成固定(fixed)。也就是图片不随着滚动条的滚动而滚动。好拗口啊^_^!
几个背景属性其实可以写在一起,就是用background总属性。
background:背景颜色 背景图片 平铺方式 固定方式 x坐标 y坐标;
如果缺省,代表使用默认值。
比如x和y坐标,如果不写,默认代表左上角(0,0).
body{
font:16px/1 "microsoft Yahei";
color:#333;
background:url(images/353322.jpg) no-repeat;
background-attachment:fixed;}这个不好截图,直接看案例吧。
四、background-position
这个属性分为两个值,第一个代表x坐标,第二个代表y坐标。
background-position:x y;
x坐标的值:left/center/right/自定义值(px、%)
y坐标的值:top/center/bottom/自定义的值(px、%)
默认的左中右、上中下的值其实可以看成一个九宫格,图片可以显示在这九宫格里。
| (left,top) | (center,top) | (right,top) |
| (left,center) | (center,center) | (right,center) |
| (left,bottom) | (center,bottom) | (right,bottom) |
但是我们绝大部分的时候都是使用自定义值,可以更灵活的控制图片的位置。
百分比用的也比较少,(50%,50%)其实等价于(center,center),在正中间。
关键是px固定像素值的使用。
如下案例,把下载按钮的默认背景和鼠标经过背景做在一张图片上面。通过鼠标经过改变背景定位实现显示不同的图片。
.button{
border:1px solid #000;
display:block;
width:360px;
height:150px;
background:url(images/download.png) no-repeat 0 0;}鼠标经过图片时,图片往上移动半张图片的高度。
.button:hover{
background-position:0 -53px;/*x不移动,图片y坐标往上移动了53px*/
}以为图片往上移动,所以y坐标是负值。
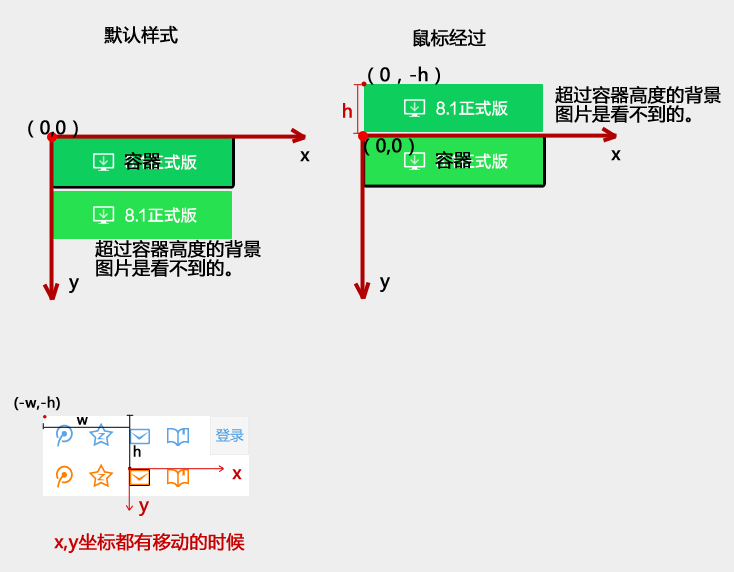
其实,可以这样理解。容器不动,背景图片就是地板砖,可以在容器的上下左右各个方向挪动,最后background-position的x、y坐标值是图片挪动后图片左上角相对于容器原点的坐标值。(好好理解这句话)
画一个示意图来解释吧↓
每一个容器就是一个独立的坐标系,图片移动后,图片左上角的位置相对于容器原点的值,也就是图片现在的x,y坐标值就是background-position的x、y值。
记住,x往右为正,y往下为正。
如果要为多个容器设置一张背景图片,不同的状态下显示不同的部分的时候,可以先为所有容器设置background-image,然后再分别为每个容器只设置background-position,重新定义位置即可。利用CSS的继承和冲突,可以节约很多代码量。
<div class="qq"> <a href="#" class="weibo"></a> <a href="#" class="qzone"></a> <a href="#" class="email"></a> <a href="#" class="reading"></a> </div>
.qq a{
display:block;
width:39px;
height:39px;
float:left;
background:url(images/loginGrayIcon.png) no-repeat ;
}
.qq a.weibo:hover{
background-position:0 -41px;}
.qq a.qzone{
background-position:-39px 0;}
.qq a.qzone:hover{
background-position:-39px -41px;}
.qq a.email{background-position:-78px 0;}
.qq a.email:hover{background-position:-78px -41px;}
.qq a.reading{background-position:-117px 0;}
.qq a.reading:hover{background-position:-117px -41px;}突然发现都六月中旬了,时光飞快,每一刻都需要努力对待!







发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。