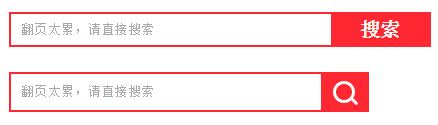
每一个网站都应该有一个搜索表单,因为当网站内容太多的时候,依靠导航去翻找内容太困难了,所以翻页太累,不如直接搜索。
现在的搜索表单的样式都几乎是扁平化设计,用图片的很少了。
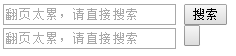
完成普通的表单设计的难点在于如何控制输入框和按钮的高度对齐,以及去掉两个控件之间的间隔。
因为input表单控件默认是inline-block对象,两个inline-block对象并排的时候中间有一个缝隙。如图:
如何解决inline-block对象之间的间隔,这篇文章有很详细的说明。
不过,我觉得这篇文章没有讲到的float浮动方法很好用。
为输入框和按钮都设置浮动,虽然改变了inline-block的初衷,但是的确可以解决问题。
为了输入框的光标在纵向上居中,最好设置padding值而不是直接为输入框设置高度。而按钮可以直接设置为和输入框一样的高度值。
其实要做好表单的样式是一件很有学问的事情。
百度和淘宝等网站的表单都是用absolute和relative定位来完成的,我们还没有涉及到apDiv的布局,所以,暂且用浮动解决吧。
<div class="box"> <form id="search" name="search" method="post" action=""> <input type="text" name="keywords" id="keywords1"placeholder="翻页太累,请直接搜索"/> <input type="submit" name="tijiao" value="搜索" id="btn_search1" /> </form> </div> <div class="box"> <form id="search1" name="search1" method="post" action=""> <input type="text" name="keywords" id="keywords2"placeholder="翻页太累,请直接搜索"/> <input name="tijiao" type="submit" id="btn_search2" value="" /> </form> </div>
body,div,form,input{
margin:0;
padding:0;}
body{
font:16px/1 "microsoft Yahei";
color:#333;}
input{
outline:0;}
.box{
padding:30px;
}
#keywords1,#keywords2{
width:300px;
padding:8px 10px;/*为了光标在纵向上居中,设置padding好过直接设置高度。*/
border:2px solid #ff2832;
border-right:none;
padding-left:10px;
color:#666;
font-size:14px;/*在input里面的文字默认有上下1px的值,所以这里的文字占据的高度是16px*/
float:left;/*浮动可以解决两个控件之间的间隔。*/}
#btn_search1,#btn_search2{
width:100px;
height:36px;
background-color:#ff2832;
border:none;
color:#fff;
font-size:20px;
font-weight:bold;
float:left;/*浮动可以解决两个控件之间的间隔。*/
cursor:pointer;/*光标变成手型*/
}
#btn_search1:hover{
background-color:#F1584B;}
#keywords2{
padding:10px;
}
#btn_search2{
width:49px;
height:40px;
padding:0;
border:0;
background:url(images/head_sprite.png) no-repeat 0 -346px;}
#btn_search2:hover{
background-position:0 -390px;}一篇文章的阅读量达到一万的时候,可能有一百个点赞,为了能有十个点赞,我还需要很努力。


发表评论:
◎请发表你卖萌撒娇或一针见血的评论,严禁小广告。